原文链接:http://blog.csdn.net/toss156/article/details/7552075
UIAlertView 是一个十分常用的控件,网上也有好多类似的自定义AlertView的方法。但是感觉效果都不是很好,它们有的是在系统自带的上面添加文本框,也有的是完全自己用UIView来实现,还有的就是继承了UIAlertView 。
今天给大家带来的这个UIAlertView ,它也是继承了UIAlertView,然后屏蔽了系统的背景图片,和 按钮,然后自己添加,事件响应,从而完成了样式的自定义,这样做的好处是保留了 UIAlertView的模态窗口。
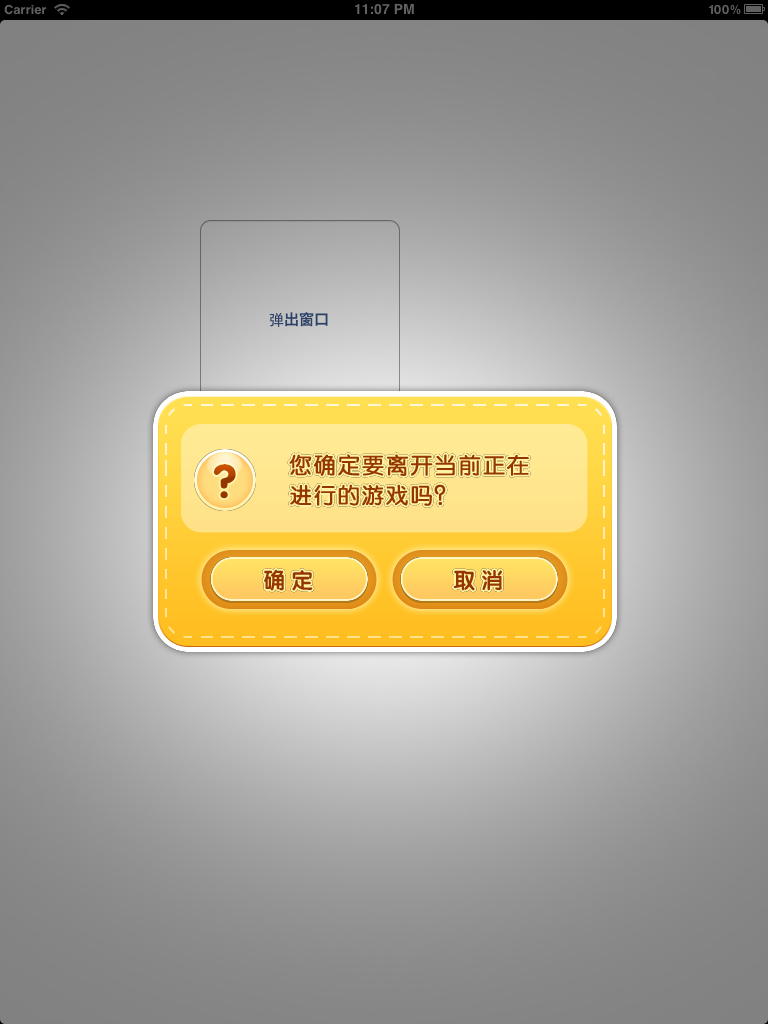
最终的效果图:

//
// JKCustomAlert.m
// AlertTest
//
// Created by on 12-5-9.
// Copyright (c) 2012年 __MyCompanyName__. All rights reserved.
//
#import <UIKit/UIKit.h>
@protocol JKCustomAlertDelegate <NSObject>
@optional
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
@end
@interface JKCustomAlert : UIAlertView {
id JKdelegate;
UIImage *backgroundImage;
UIImage *contentImage;
NSMutableArray *_buttonArrays;
}
@property(readwrite, retain) UIImage *backgroundImage;
@property(readwrite, retain) UIImage *contentImage;
@property(nonatomic, assign) id JKdelegate;
- (id)initWithImage:(UIImage *)image contentImage:(UIImage *)content;
-(void) addButtonWithUIButton:(UIButton *) btn;
@end
//
//
// JKCustomAlert.m
// AlertTest
//
// Created by on 12-5-9.
// Copyright (c) 2012年 __MyCompanyName__. All rights reserved.
//
#import "JKCustomAlert.h"
@interface JKCustomAlert ()
@property(nonatomic, retain) NSMutableArray *_buttonArrays;
@end
@implementation JKCustomAlert
@synthesize backgroundImage,contentImage,_buttonArrays,JKdelegate;
- (id)initWithImage:(UIImage *)image contentImage:(UIImage *)content{
if (self == [super init]) {
self.backgroundImage = image;
self.contentImage = content;
self._buttonArrays = [NSMutableArray arrayWithCapacity:4];
}
return self;
}
-(void) addButtonWithUIButton:(UIButton *) btn
{
[_buttonArrays addObject:btn];
}
- (void)drawRect:(CGRect)rect {
CGSize imageSize = self.backgroundImage.size;
[self.backgroundImage drawInRect:CGRectMake(0, 0, imageSize.width, imageSize.height)];
}
- (void) layoutSubviews {
//屏蔽系统的ImageView 和 UIButton
for (UIView *v in [self subviews]) {
if ([v class] == [UIImageView class]){
[v setHidden:YES];
}
if ([v isKindOfClass:[UIButton class]] ||
[v isKindOfClass:NSClassFromString(@"UIThreePartButton")]) {
[v setHidden:YES];
}
}
for (int i=0;i<[_buttonArrays count]; i++) {
UIButton *btn = [_buttonArrays objectAtIndex:i];
btn.tag = i;
[self addSubview:btn];
[btn addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
}
if (contentImage) {
UIImageView *contentview = [[UIImageView alloc] initWithImage:self.contentImage];
contentview.frame = CGRectMake(0, 0, backgroundImage.size.width, backgroundImage.size.height);
[self addSubview:contentview];
}
}
-(void) buttonClicked:(id)sender
{
UIButton *btn = (UIButton *) sender;
if (JKdelegate) {
if ([JKdelegate respondsToSelector:@selector(alertView:clickedButtonAtIndex:)])
{
[JKdelegate alertView:self clickedButtonAtIndex:btn.tag];
}
}
[self dismissWithClickedButtonIndex:0 animated:YES];
}
- (void) show {
[super show];
CGSize imageSize = self.backgroundImage.size;
self.bounds = CGRectMake(0, 0, imageSize.width, imageSize.height);
}
- (void)dealloc {
[_buttonArrays removeAllObjects];
[backgroundImage release];
if (contentImage) {
[contentImage release];
contentImage = nil;
}
[super dealloc];
}
@end






















 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








