未理解問題:爲何JS數組循環時,相同下標的成員爲何不能直接重新賦值,而需要將數組清空,再一個個丟值進去?
可能原因:步增值“i”的問題?
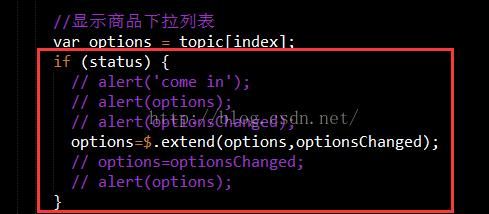
可行代碼(之一)
開啟備註,
1,彈框(come in)
2,彈框(空:options)
3,彈框(空:optionsChanged)
4,彈框(空:options=optionsChanged)
options=$.extend(options,optionsChanged)有正確值
==================================================
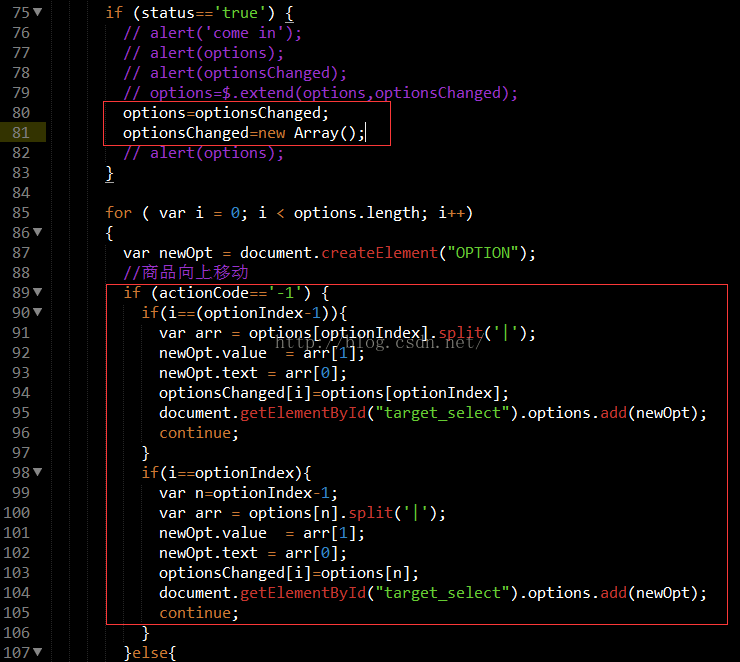
最後可行代碼(之二):
























 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








