- 树的遍历和操作源代码
var jsonData=[
{"subnetId":1,"subnetNode":-1,"subnetRemark":"状态自带","subnetName":"中心网络"},
{"subnetId":2,"subnetNode":1,"subnetRemark":"好好的","subnetName":"北京"},
{"subnetId":3,"subnetNode":1,"subnetRemark":"大唐电信","subnetName":"大唐电信"}, {"subnetId":4,"subnetNode":1,"subnetRemark":"","subnetName":"上海"}, {"subnetId":5,"subnetNode":4,"subnetRemark":"","subnetName":"中国联通"}, {"subnetId":6,"subnetNode":3,"subnetRemark":"","subnetName":"移动"}, {"subnetId":7,"subnetNode":2,"subnetRemark":"","subnetName":"你好"}];
function createTree(jsons,subnetNode){
if(jsons != null){
var ul = '<ul class="">' ;
for(var i=0;i<jsons.length;i++){
if(jsons[i].subnetNode == subnetNode){
ul += '<li>' + jsons[i].subnetName + "</li>";
ul += createTree(jsons,jsons[i].subnetId) ;
}
}
ul += "</ul>" ;
}
return ul ;
}
$(function(){
var ul = createTree(jsonData,-1) ;
$("#continer").append(ul) ;
//控制菜单的隐藏显示
$("ul[class] li").each(function(){
$(this).click(function(){
$(this).next().toggle() ;
}) ;
}) ;
}) ;ngAPI
js的argument
argument为函数内部对象,包含传入函数的所有参数 arguments.callee代表函数名,多用于递归调用,防止函数执行与函数名紧紧耦合的现象,对于没有函数名的匿名函数也非常起作用。举例如下:
function factorial(num){
if(num<=1){
return 1;
}else{
return num*arguments.callee(num-1); //arguments.callee代表factorial
}
}
var trueFactorial = factorial;
factorial = function(){
return 0;
}
alert(trueFactorial(5)); //结果为120,因为js中函数没有重载,所以如果递归调用时使用函数名,则执行最后一个该函数名的函数,即返回0
alert(factorial(5));//结果为0
匿名函数的递归:
var num = (function(num){
if(num<=1){
return 1;
}else{
return num*arguments.callee(num-1);
}
})(5);
alert(num); //结果为120angular用法总结
ui-sref和state.go()的区别
ui-sref用在a标签里,ui-sref最后调用的还是$state.go()方法 ui-sref="message-detail({messageId:item.messageID})" $state.go用在controller里 $state.go(‘login’,{test:1232}) //$stateParams用于接收参数,例如$stateParams.messageIdcontroller调用自定义方法
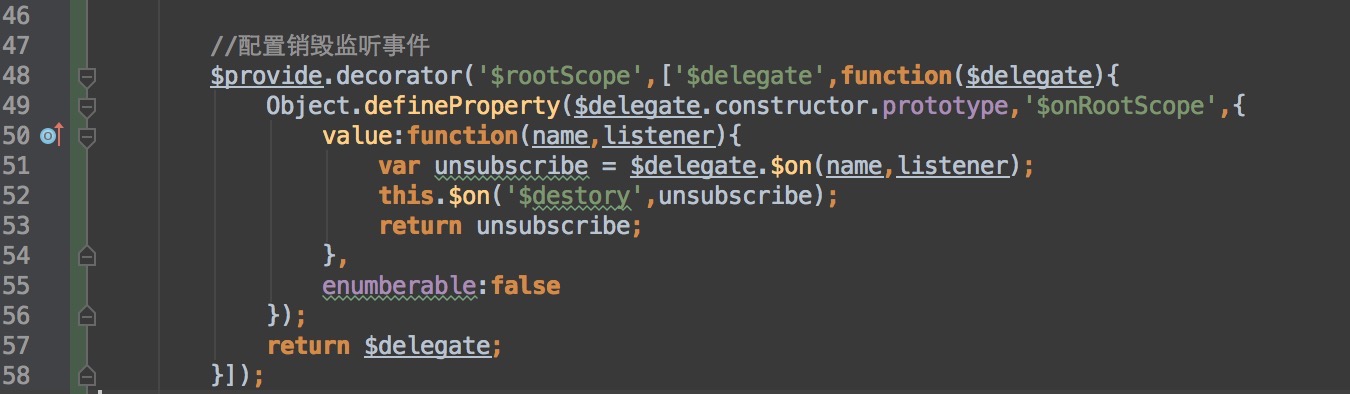
总共三种方式: 1、控制器嵌套实现 2、$on及$emit 父控制器子控制器优化如下: $provide.decorator封装$on的$destroy事件来清除当前页面的监听或者一些参数保证3、service单例模式路由监听事件及视图加载事件
$stateChangeSuccess 模板解析完成后触发 $viewContentLoaded 当视图加载完成,DOM渲染完成之后触发,视图所在的$scope发出该事件动态加载html内容
ng-bind-html="item.lastMsg|trustHtml" $sce.trustAsHtml(str) 在angular中默认是不相信添加的HTML内容,对于添加的HTML内容,首先必须利用$sce.trustAsHtml,告诉angular这是可信的HTML内容。否则你将会得到$sce:unsafe的异常错误。$httpProvider.defaults.withCredentials = true
跨域时设置和保存cookie的信息url跳转
$state.transitionTo("main.friendinfo", $match); $match匹配参数$location
$location.path()获取当前页面的url $location.absUrl()获取绝对地址$http
向服务器请求数据 $http.get("文件地址").success(取得成功后的操作);将请求要发送的对象转换成后台需要的形式(覆盖http服务默认的transformRequest)
$httpProvider.defaults.transformRequest=function(obj){... return...}ngModel
参考链接$q
1、defer对象(延迟对象) 通过$q.defer()获取 api resolve(value):成功完成任务 reject(value): 拒绝任务 notify(value): 通知当前完成状态 //从上可以看出defer主要是用来发送消息的。 2、promise对象(defer对象的承诺对象) 通过defer.promise获取 API .then(successCallback, errorCallback, notifyCallback) .catch(errorCallback) promise.then(null, errorCallback) 的快捷方式. .finally(callback) promise 返回执行或拒绝, 释放资源或者清理无用对象- factory和service的简介
参考链接

























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








