DIV+CSS布局文字较多时候重叠下一行文字内容如何解决?

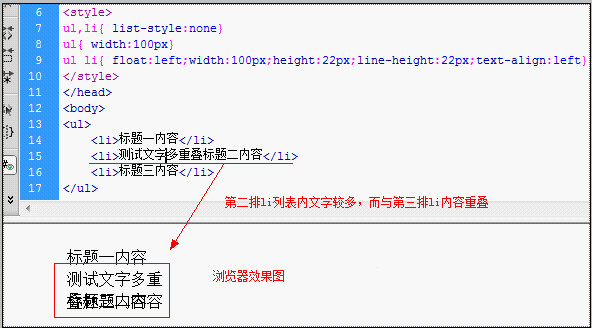
出现原因是因为对li设置了css高度和宽度,当内容比较多是内容会自动换行,而又有高度,这样就造成内容溢出而与下一排内容重叠覆盖现象。
解决方法如下:
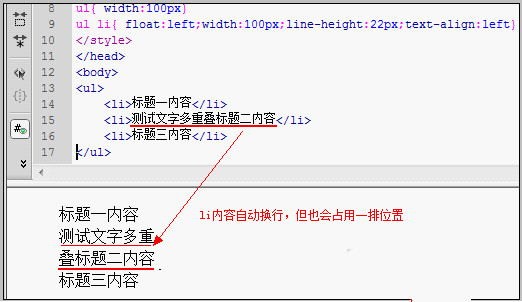
第一种,取消高度height样式设置 即可实现不重叠,但内容会换行占位。
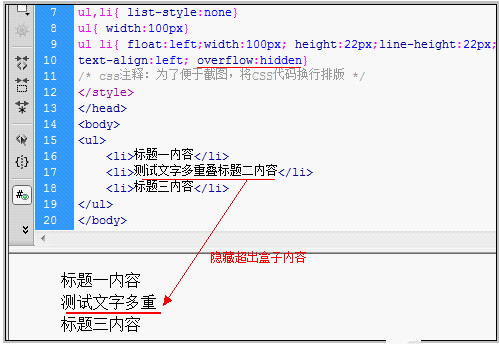
第二种,使用隐藏溢出样式单词overflow:hidden
此方法是使用overflow隐藏超出对象设置宽度高度的内容,推荐使用。
示例代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内容重叠解决 www.divcss5.com</title>
<style>
ul,li{ list-style:none}
ul{ width:100px}
ul li{ float:left;width:100px; height:22px;line-height:22px;
text-align:left; overflow:hidden}
/* css注释:为了便于截图,将CSS代码换行排版 */
</style>
</head>
<body>
<ul>
<li>标题一内容</li>
<li>测试文字多重叠标题二内容</li>
<li>标题三内容</li>
</ul>
</body>
</html> 























 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








