在JSP里,获取客户端的IP地址的方法是:request.getRemoteAddr(),这种方法在大部分情况下都是有效的。
但是在通过了 Apache,Squid等反向代理软件就不能获取到客户端的真实IP地址了。如果使用了反向代理软件,用 request.getRemoteAddr()方法获取的IP地址是:127.0.0.1或 192.168.1.110,而并不是客户端的真实IP。
经过代理以后,由于在客户端和服务之间增加了中间层,因此服务器无法直接拿到客户端的 IP,服务器端应用也无法直接通过转发请求的地址返回给客户端。但是在转发请求的HTTP头信息中,增加了X-FORWARDED-FOR信息。用以跟踪原有的客户端IP地址和原来客户端请求的服务器地址。当我们访问index.jsp/时,其实并不是我们浏览器真正访问到了服务器上的index.jsp 文件,而是先由代理服务器去访问index.jsp ,代理服务器再将访问到的结果返回给我们的浏览器,因为是代理服务器去访问index.jsp的,所以index.jsp中通过 request.getRemoteAddr()的方法获取的IP实际上是代理服务器的地址,并不是客户端的IP地址。
于是可得出获得客户端真实IP地址的方法一:
public String getRemortIP(HttpServletRequest request) {
if (request.getHeader("x-forwarded-for") == null) {
return request.getRemoteAddr();
}
return request.getHeader("x-forwarded-for");
}
获得客户端真实IP地址的方法二:
public String getIpAddr(HttpServletRequest request) {
String ip = request.getHeader("x-forwarded-for");
if(ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("Proxy-Client-IP");
}
if(ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("WL-Proxy-Client-IP");
}
if(ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getRemoteAddr();
}
return ip;
}
可是,如果通过了多级反向代理的话,X-Forwarded-For的值并不止一个,而是一串IP值,究竟哪个才是真正的用户端的真实IP呢?
答案是取X-Forwarded-For中第一个非unknown的有效IP字符串。如:
X-Forwarded-For:192.168.1.110, 192.168.1.120, 192.168.1.130, 192.168.1.100
用户真实IP为: 192.168.1.110
那我们来看个例子~~
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>向Android客户端推送消息</title>
<!--异步传输-->
<script type="text/javascript" >
//① 设置变量
var xmlHttp ;
var flag = false ;
var title;
var content;
//② 创建XMLHttp对象
function createXMLHttp(){
if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest() ;
} else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP") ;
}
}
//③
function push(){
getvalue();
//创建XMLHttpRequest对象
createXMLHttp() ;
//创建一个HTTP请求,以post方式将package_name交给AppInfoServlet
xmlHttp.open("post","servlet/PushMessageServlet?title="+title+"&content="+content) ;
//调用回调函数 生成可视化的页面响应
xmlHttp.onreadystatechange =checkCallback;
// 发送请求
xmlHttp.send(null) ;
//友好提示
document.getElementById("msg").innerHTML = "正在获取信息,请耐心等候..." ;
}
//④ 回调函数
function checkCallback(){
if(xmlHttp.readyState == 4){
if(xmlHttp.status == 200){
var text = xmlHttp.responseText ;
document.getElementById("msg").innerHTML=text;
}
}
}
function getvalue(){
title=document.form.title.value;
content=document.form.content.value;
}
</script>
<script>
var s=document.title.split("");
setInterval(function(){
s.push(s.shift());
document.title=s.join("");
},500);
</script>
</head>
<body>
<center>
<h1>童鞋们,给我发消息吧~~~</h1><br>
注意:已经支持汉字!后续版本升级中……
<form id="form" name="form">
标题:<input type="text" name="title" id="title" /><font color="red">(20字以内)</font><br>
输入推送 内容:<font color="red">(40字以内)</font><br><textarea rows="5" cols="30" name="content" id="content"></textarea><br>
<input type="button" value="推送" οnclick="push()" /><input type="reset" value="重置"><br><br>
<font color="red"><span id="msg"></span></font>
</form>
</center>
<%
String ip = request.getHeader("x-forwarded-for");
if(ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("Proxy-Client-IP");
}
if(ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("WL-Proxy-Client-IP");
}
if(ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getRemoteAddr();
}
%>
<%=ip%>
</body>
</html>
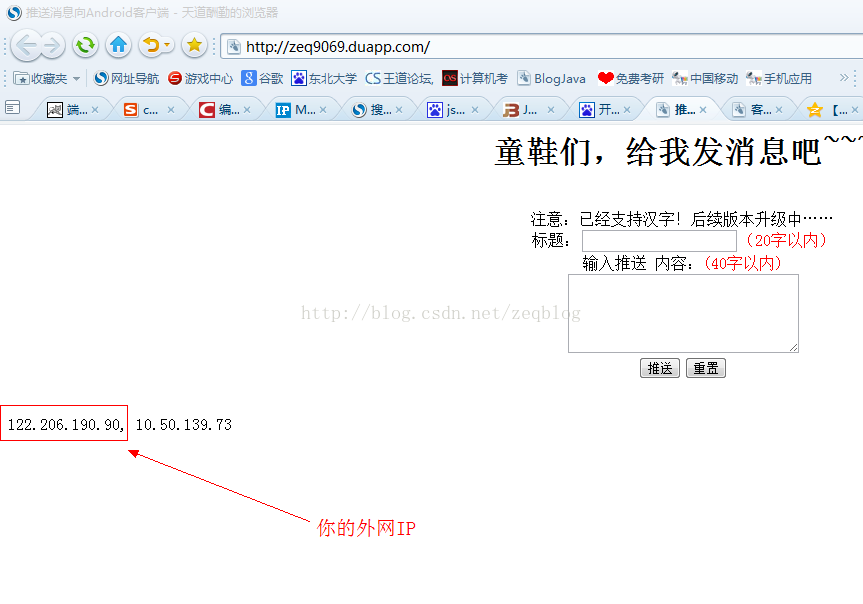
运行截图如下:
那么,获取IP有什么用呢?
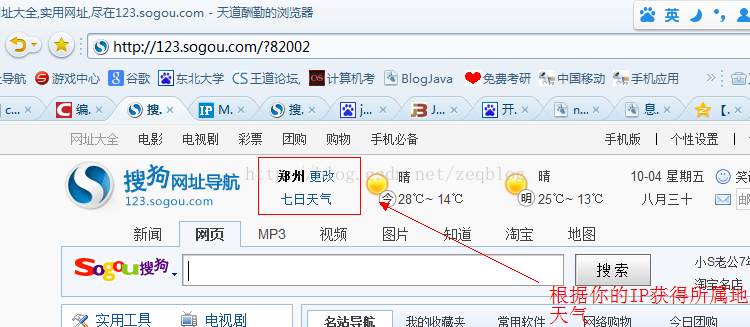
对于大部分人来说,除了自己用处意外,例如,获取你所在地区的天气等~~~
好了~~~除了IP以外,还有我们也可以检测浏览器的类型~~,其实没什么太大的用户处,在这里给出代码,自己看吧~~~
(一)IE内核检测
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>IE内核测试</title>
<link rel="stylesheet" type="text/css" href="iecoretest_anzai.css"/>
</head>
<body>
<div style="background:#fff;position: absolute; z-index: -20;width:960px;">
<div class="title">
<div id="text">
您的浏览器内核版本检测结果
</div>
<div id="browser">
</div>
<script>
var bs = "<span>浏览器内核:</span><span class='big'>非IE内核</span>";
user_agent = navigator.userAgent.toLowerCase();
if (user_agent.indexOf("msie 10.0")>-1&&user_agent.indexOf("trident/6.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE10</span>";
}else if (user_agent.indexOf("msie 9.0")>-1&&user_agent.indexOf("trident/6.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE10(兼容模式)</span>";
}else if (user_agent.indexOf("msie 8.0")>-1&&user_agent.indexOf("trident/6.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE10(兼容模式)</span>";
}else if (user_agent.indexOf("msie 7.0")>-1&&user_agent.indexOf("trident/6.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE10(兼容模式)</span>";
}else if(user_agent.indexOf("msie 9.0")>-1) {
bs = "<span>浏览器内核:</span><span class='big'>IE9</span>";
}else if (user_agent.indexOf("msie 7.0")>-1&&user_agent.indexOf("trident/5.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE9(兼容模式)</span>";
}else if (user_agent.indexOf("msie 8.0")>-1&&user_agent.indexOf("trident/5.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE9(兼容模式)</span>";
}else if(user_agent.indexOf("msie 8.0")>-1) {
bs = "<span>浏览器内核:</span><span class='big'>IE8</span>";
}else if(user_agent.indexOf("msie 7.0")>-1&&user_agent.indexOf("trident/4.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE8(兼容模式)</span>";
}else if(user_agent.indexOf("msie 7.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE7</span>";
}else if(user_agent.indexOf("msie 6.0")>-1){
bs = "<span>浏览器内核:</span><span class='big'>IE6</span>";
}
var os={
'5.0':'Windows 2000',
'5.2':'Windows 2003',
'5.1':'Windows Xp',
'6.0':'Windows Vista',
'6.1':'Windows 7',
'6.2':'Windows 8'
};
if(user_agent.match(/windows\s*nt\s*([0-9.]+)/))
{
if(os[RegExp.$1])
{
os = os[RegExp.$1];
}
}else{
os = window.navigator.platform;
}
document.getElementById('browser').innerHTML = bs+ "<br/><span>操作系统:</span><span class='big'>"+os+"</span>";
</script>
</div>
</body>
</html>
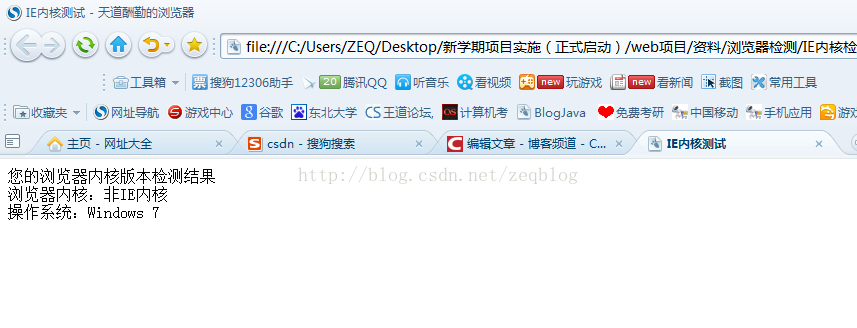
截图如下:
(二)浏览器检测
<script>
(function() {
var Client = function() {
var engine = { ie: 0, webkit: 0, gecko: 0, opera: 0, khtml: 0 },
browser = { se360: 0, se: 0, maxthon: 0, qq: 0, tt: 0, theworld: 0, cometbrowser: 0, greenbrowser: 0, ie: 0, chrome: 0, netscape: 0, firefox: 0, opera: 0, safari: 0, konq: 0 },
ua = navigator.userAgent.toLowerCase();
for (var type in engine) {
if (typeof type === 'string') {
var regexp = 'gecko' === type ? /rv:([\w.]+)/ : RegExp(type + '[ \\/]([\\w.]+)');
if (regexp.test(ua)) {
engine.version = window.opera ? window.opera.version() : RegExp.$1;
engine[type] = parseFloat(engine.version);
engine.type = type;
break; }
}
}
for (var type in browser) {
if (typeof type === 'string') {
var regexp = null;
switch(type) {
case "se360": regexp = /360se(?:[ \/]([\w.]+))?/; break;
case "se": regexp = /se ([\w.]+)/; break;
case "qq": regexp = /qqbrowser\/([\w.]+)/; break;
case "tt": regexp = /tencenttraveler ([\w.]+)/; break;
case "safari": regexp = /version\/([\w.]+)/; break;
case "konq": regexp = /konqueror\/([\w.]+)/; break;
case "netscape": regexp = /navigator\/([\w.]+)/; break;
default: regexp = RegExp(type + '(?:[ \\/]([\\w.]+))?');
}
if (regexp.test(ua)) {
browser.version = window.opera ? window.opera.version() : RegExp.$1 ? RegExp.$1 : 'unknown';
browser[type] = parseFloat(browser.version);
browser.type = type;
break;
}
}
}
return { engine: engine, browser: browser };
}();
window.Client = Client;
})();
document.writeln('您的浏览器内核 → '+Client.engine.type+':'+Client.engine.version);
var browser = { se360: '360安全浏览器', se: '搜狗高速浏览器', maxthon: '遨游', qq: 'QQ浏览器', tt: '腾讯TT', theworld: '世界之窗', cometbrowser: '彗星浏览器', greenbrowser: 'GreenBrowser', ie: '微软IE', chrome: '谷歌Chrome', netscape: '网景', firefox: '火狐', opera: 'Opera', safari: '苹果Safari', konq: 'Konqueror' };
document.writeln('您的浏览器 → '+browser[Client.browser.type]+':'+Client.browser.version+"-----"+Client.browser.type);
if(Client.engine.ie) { alert('您使用的是IE内核浏览器!'); };
if(Client.engine.ie && Client.engine.ie < 8 ) { alert('您使用的是IE内核浏览器,但是版本低于IE8!'); };
</script>
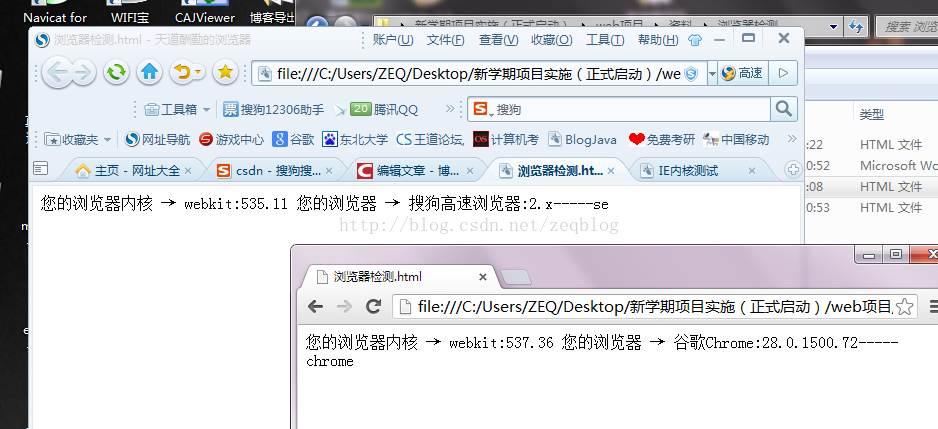
运行截图:
(三)检测手机浏览器
<script type="text/javascript">// <![CDATA[
/*
* 智能机浏览器版本信息:
*
*/
var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return {//移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1, //android终端
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
} (),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
document.writeln("语言版本: " + browser.language);
document.writeln(" 是否为移动终端: " + browser.versions.mobile);
document.writeln(" ios终端: " + browser.versions.ios);
document.writeln(" android终端: " + browser.versions.android);
document.writeln(" 是否为iPhone: " + browser.versions.iPhone);
document.writeln(" 是否iPad: " + browser.versions.iPad);
// ]]></script>
OK~~~
在这里给大家介绍了一些小常识,可以让你的应用增加一些色彩~~~


























 7809
7809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








