上一篇文章我们介绍了几种实现消息推送的方案,今天我们主要用pushlet开源框架来实现消息的推送~~~并贡献出我的一个完整小程序~~~
Pushlet是一种comet实现:在Servlet机制下,数据从server端的Java对象直接推送(push)到(动态)HTML页面,而无需任何Java applet或者插件的帮助。它使server端可以周期性地更新client的web页面,这与传统的request/response方式相悖。浏览器client为兼容JavaScript1.4版本以上的浏览器(如Internet Explorer、FireFox),并使用JavaScript/Dynamic HTML特性。而底层实现使用一个servlet通过Http连接到JavaScript所在的浏览器,并将数据推送到后者。
这种机制是轻量级的,它使用server端的servlet连接管理、线程工具、javax.servlet API,并通过标准Java特性中Object的wait()和notify()实现的生产者/消费者机制。原则上,Pushlet框架能够运行在任何支持servlet的server上、防火墙的后面。当在client中使用JavaScript/DHTML时,Pushlet提供了通过脚本快速建立应用、使用HTML/CSS特性集成和布局新内容的便利方法。
Pushlet基于HTTP流,这种技术常常用在多媒体视频、通讯应用中,比如QuickTime。与装载HTTP页面之后马上关闭HTTP连接的做法相反,Pushlet采用HTTP流方式将新变动的数据主动地推送到client(
客户端
),再此期间HTTP连接一直保持打开。有关如何在Java中实现这种Keep-alive的
长连接
请参看Sun提供的《HTTP Persistent Connection》和W3C的《HTTP1.1规范》。
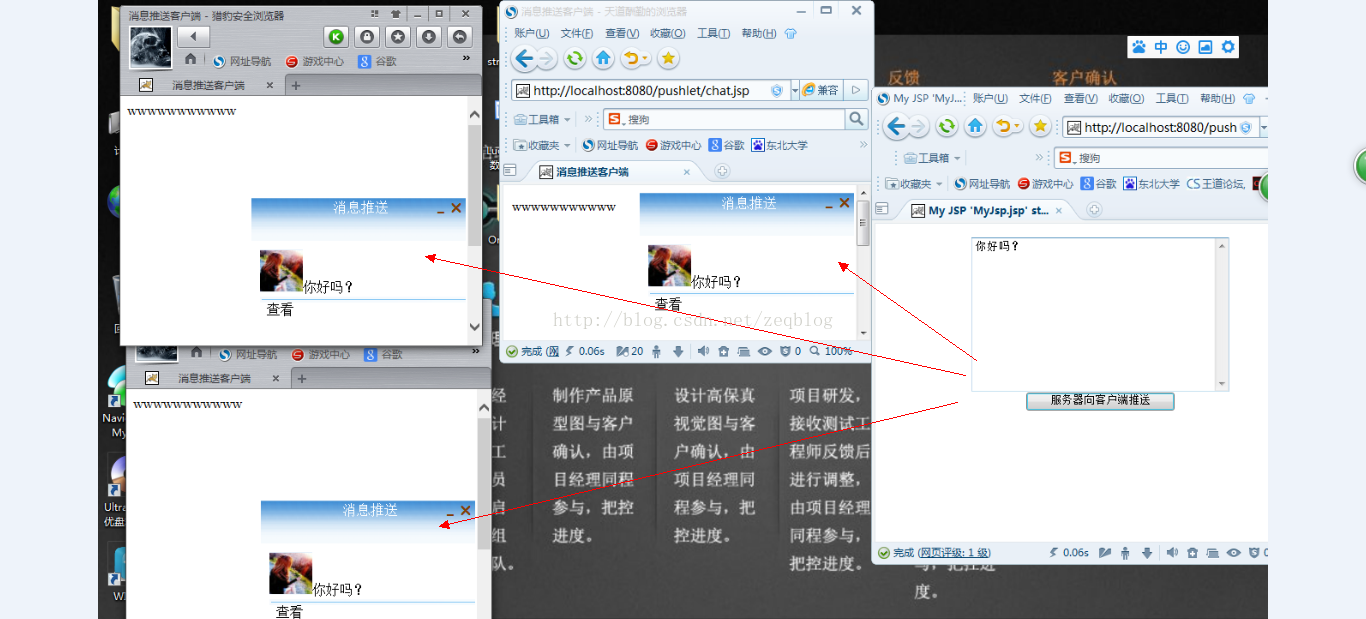
了解了pushlet的一些知识之后呢,我们给出一个例子,是用jsp实现的一个消息推送
运行截图如下:
需要在IE内核下运行























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








