今天写了一点jquery的代码,姑且先存放的博客上吧。
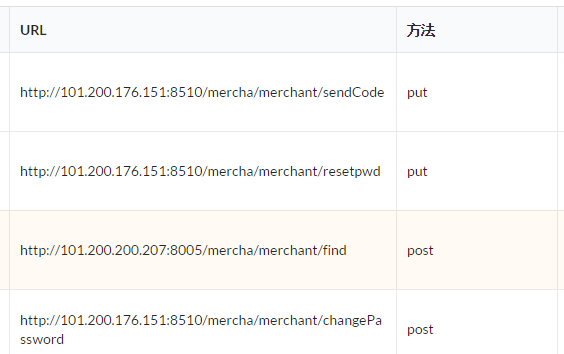
默认样式是这样的,需要的是click其中的td时实现对其内容的修改,而blur后显示的是修改后的内容:
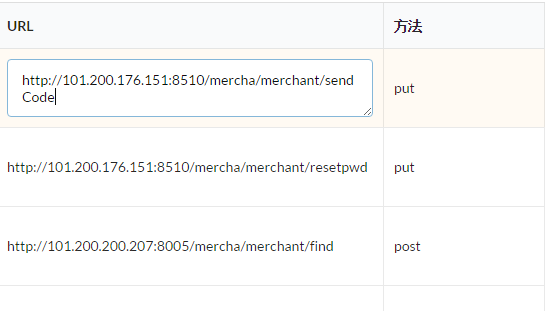
单击url 的td元素之后是这样的:
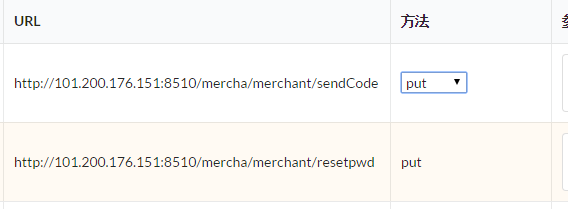
单击method的td元素之后是这样的:

需求很简单,是对动态添加的表格进行样式处理,这里是对URL和method的区域进行样式的更改,因为元素本身是动态添加上,所以很多地方需要注意。
对于未来元素的监听,这里是用到了live, 另外用delegate和on也是可以,这里不赘述。
“>”这个选择器可是发挥了大用处,这里选的是父元素的所有后代元素,因为要为所有的子元素添加监听。所以说对于关系比较复杂的布局,用一些比较明确的选择器还是必要的。另外对于属性选择器记得属性的值要加‘’而不是“”,单双引号可谓失之毫厘,差之千里。
jquery对于添加DOM元素跟js异曲同工。
.html()跟js的innerHTML是一样的作用,可以直接个更改dom结构。.val()获取的是input与select的value值。text()获取的则是内部的文本不包含标签的值。这三个方法都可以对相应的内容进行更改。








 这篇博客介绍了如何使用Jquery对动态添加的表格元素进行点击样式更改和内容编辑。重点提到了live方法、后代元素选择器、属性选择器的使用,以及.html()、.val()和.text()的区别。特别指出,对于select标签的动态添加,不能直接更改innerHTML,应使用DOM操作。
这篇博客介绍了如何使用Jquery对动态添加的表格元素进行点击样式更改和内容编辑。重点提到了live方法、后代元素选择器、属性选择器的使用,以及.html()、.val()和.text()的区别。特别指出,对于select标签的动态添加,不能直接更改innerHTML,应使用DOM操作。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








