事实是,并不能一劳永逸去除谷歌在自动填充表单时的默认样式。对于浏览器工具自动添加的样式,这里采取算是一种比较怪异的方法。除非你关闭它的表单自动填充功能,那姑且这篇文章可以不看了。
今天在写账号登录页面时,给input表单添加了背景图片和图标,看起来小清新了不少。可是当用chrome登录自动填充,淡黄色输入框代替了背景样式,看起来有些怪异。
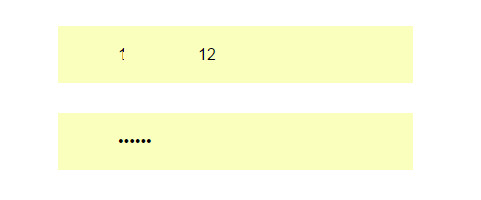
在自动填充之后,chrome自动填充的样式如下图(空白部分背景没有加上):

按照以往使用各种插件经验::>_<:: ,嗯,应该可以用!important提升优先级之后覆盖掉浏览器的默认样式吧。事实上,这种方式在使用插件的时候想要改变某些属性虽然屡试不爽,但是在这里是不行的。显然浏览器默认添加的样式优先级更高。
这里介绍这种方法不算太麻烦,对于有图标的输入框也同样适用。局限性是输入框背景必须是纯色的。
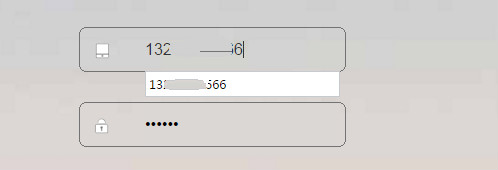
这里是更改完之后的样式:
来一个简单点的代码:
这是原本的表单及样式,自动填充样式很怪异。
html
<form>
<input type="text" name="telno" placeholder="请输入手机号" />
<input type="password" name="pwd" placeholder="请输入密码" />
</form>css
form input{
display: block;
width: 355px;
height: 57px;
margin-bottom: 30px;
border: 0;
padding-left: 60px;
outline:none
}
form{
input:first {
background: url('@{imgBaseUrl}/input-account.png') no-repeat;
}
input:last {
background: url('@{imgBaseUrl}/input-pwd.png') no-repeat;
}解决方法:
方法还是那种,覆盖掉原本的样式。但是谷歌的默认样式三个属性是不能更改的,所以只能从别的地方下手。
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { background-color: #FFFFFF;
background-image: none;
color: #333;
} ^_^。首先在input外套一个div块,将原来input的样式更改到外层div上,所以背景和图片也都加在了外层元素中。这样背景和图标有了,可是剩下的input单独显示一片蛋黄,好像更丑了。
html
<form id="merchant-login">
<div class = "clear_auto" id = "clear_auto">
<input type="text" name="account" placeholder="请输入手机号" />
</div>
<div class = "clear_auto">
<input type="password" name="pwd" placeholder="请输入密码" />
</div>
</form> 所以再对内层的input标签进行样式的更改。边框设为0,高度和行高设为与父元素也就是外层div都相等(这里我加了margin并且高度比原来小2px是因为原本的背景包含边框各1px)。接下来是针对谷歌自动填充的样式了,属性前加私有前缀仅对谷歌生效:
-webkit-box-shadow: 0 0 0px 1000px #d3d3d3 inset; 盒子阴影属性,设置盒子内阴影颜色,用取色器取原来背景色,1000px直接覆盖掉原来的背景,网上有很多工具,可以自己搜一下。
-webkit-text-fill-color: #000; 设置文本颜色为黑,这个不多说。
多说一句:first和:last伪元素选择器,因为加了div之后,两个input框不属于同一个父元素,因此两个分开要在父元素下写。
less代码:
form .clear_auto {
display: block;
width: 267px;
height: 45px;
margin-bottom: 30px;
border: 0;
padding-left: 60px;
outline: none;
input {
border: 0;
height: 43px;
line-height: 43px;
outline: none;
background-color: transparent;
margin-top: 1px;
}
}
form {
.clear_auto: nth-child(1){
background: url('@{imgBaseUrl}/input-account.png') no-repeat;
input: -webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #d3d3d3 inset;
-webkit-text-fill-color: #000;
}
}
.clear_auto:nth-child(2) {
background: url('@{imgBaseUrl}/input-pwd.png') no-repeat;
input: -webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #DBD7D4 inset;
-webkit-text-fill-color: #000;
}
}
}所以,对于背景色为纯色的表单,这种解决方案,亲测,完美。
更多精彩内容请访问:前端博客


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








