场景:
项目基于vue2 + uview2.0 应用于nvue页面中,由于项目开发过程中需要动态获取到组件高度。
于是有了以下方案执行:
一、通过获取DOM元素
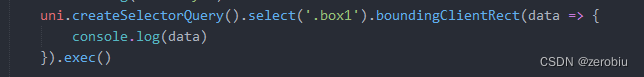
首先脑袋中能反应到的就是获取dom元素一顿操作:
![]()

开开心心运行一番,结果报了个错误 TypeError: Cannot read property 'ref' of undefined
![]()
心想着我没有放ref呀,怎么报错了,是需要用ref再定义一下吗?那就加一个试试
![]()
报的错误还是一样。
重点来了,官方说了不支持(所谓菜鸟就是文档没细看,没刷到重点地方(灬ꈍ ꈍ灬))

官方文档中的示例方法:
// nvue
<template>
<view ref="box1" style="height: 100px;"></view>
</template>//script 找个方法放进去
const dom = weex.requireModule("dom");
setTimeout(() => {
dom.getComponentRect(this.$refs.box1, option => {
console.log(option)
})
}, 100); //若放onReady中,加定时器运行结果:
![]()
二、通过组件通信获取
tabbar中的高度一般来讲都是需要获取到的,不管是自己获取还是组件获取
所以既然使用了组件就看看它是咋写的
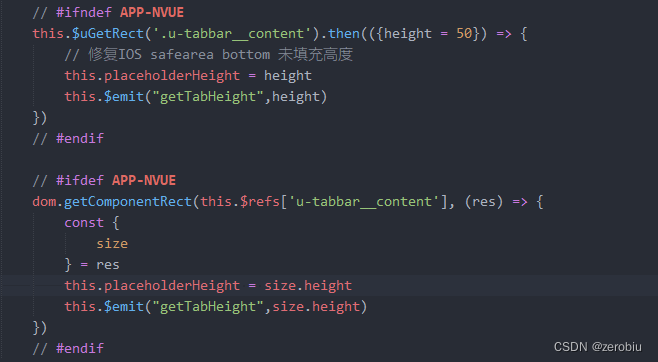
找到u-tabbar源码:
在获取到的placeholderHeight方法中都加上$emit事件
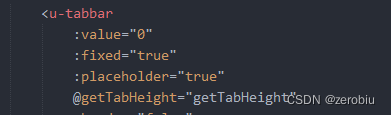
接着在使用组件的页面直接通过组件通信获取到该值


搞定!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








