在vue项目中的sass-loader主要是用来将sass/scss文件解析成能够被浏览器识别的css文件,而node-sass主要就是为sass-loader提供支持的一个模块,简单来说node-sass可以使sass-loader正常运行,而sass-loader在运行的时候可以将sass/scss文件解析成css文件
运行带有scss的vue项目时遇到的问题:
1,将使用scss文件的vue项目启动后,当node-sass和node版本不匹配的时候,就会报错如下:
这里就是说通过npm工具启动的时候找不到node-sass模块
解决方案: npm uninstall node-sass //卸载
npm install node-sass@6.0.1 //我的node版本是16.18.0,和这个node-sass的6.0.1正好是相匹配的
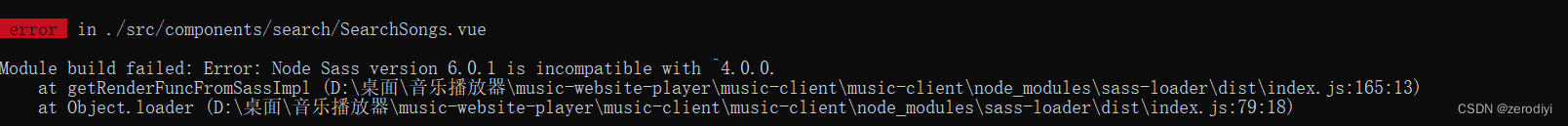
2,当匹配后再次运行,可能会报错: Node Sass version 6.0.1 is incompatible with ^4.0.0.如下:
此时就是说node-sass的版本没问题,就是sass-loader版本和node-sass不匹配,需要需要重新下载sass-loader
解决方案:
npm uninstall sass-loader //卸载原本的sass-loader
npm install sass-loader@4.0.0 //安装4.0.0版本的
总结:启动带有scss的vue项目时,一般只会遇到两个错误
第一: node和node-sass版本不匹配:
D:\桌面\音乐播放器\music-website-player\music-client\music-client\node_modules\node-sass
第二: node和node-sass版本匹配后,node-sass和sass-loader的版本不匹配:
Node Sass version 6.0.1 is incompatible with ^4.0.0
这两个问题的解决方案如上所示
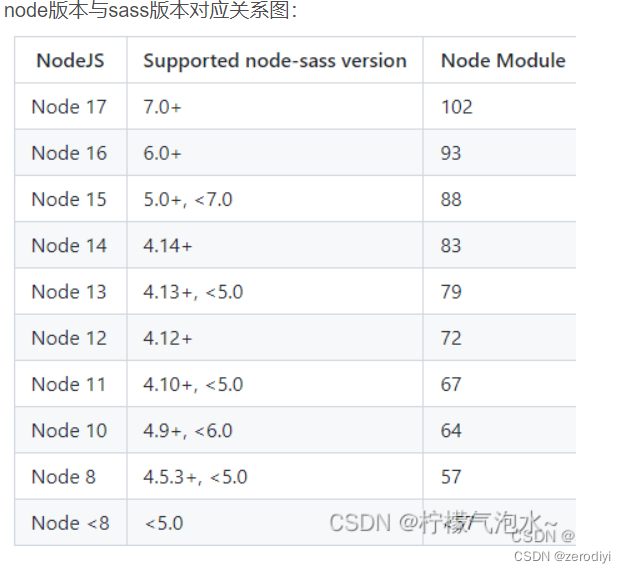
node 对应的 node-sass 部分版本号:

node-sass 对应的 sass-loader 部分版本号:
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
sass-loader 10.0.1,node-sass 6.0.1
将依赖安装到devDependencies的方法:
npm i axios --save-dev //这里的--save-dev就表示将依赖安装到devDependencies中
到此完结,谢谢





















 2229
2229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








