HTML
文档结构
一、
HTML
简述
超文本标记语言
(HTML)
是
Web
用于创建和识别文档的标准语言。这些标记都是通过使用标签来完成的,标签可以指定网页在浏览器中的显示方式。
文档对象模型
document
提供了一组按树状形式结构组织的
HTML
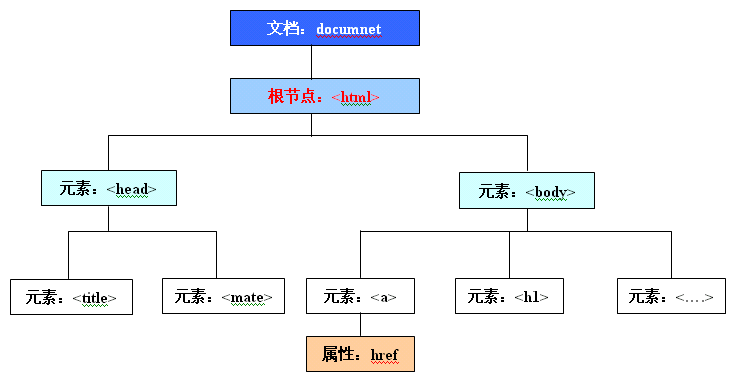
文档树状结构中的每一个对象称为一个节点,每一个节点对象都有一个或多个属性与方法。如下图所示:

从上图可以看出:
( 1 )在 DOM 中,无论对象是什么,每一个对象都称为一个节点。节点又可以分为根节点、父节点、子节点、兄弟节点、叶子节点。
( 1 )在 DOM 中,无论对象是什么,每一个对象都称为一个节点。节点又可以分为根节点、父节点、子节点、兄弟节点、叶子节点。
(
2
)根节点:最顶层的节点:
<html>
(
3
)
兄弟节点:拥有相同父节点的两个或两个以上节点称为兄弟节点。如:
<head>
和
<boyd>.
(
4
)叶节点:位于树形结构底部的节点。如:
href
等。
二、 HTML 文档的结构
典型的
HTML
文档主要由
3
部分组成:
1 HTML
部分
:
HTML
标签告诉浏览器这两个标签中的间的内容是
HTML
文档。
2
头部:
头部以
<head>
标签开始,以
</head>
结束。包含显示在网页标题栏中的标题和
meta
信息等其它不在网页中显示的信息。
(
1
)
<title></title>
( 2 ) <meta /> :meta
( 2 ) <meta /> :meta








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5816
5816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








