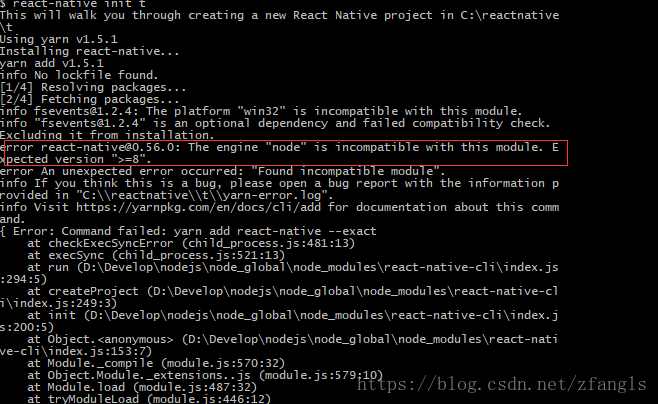
今天在初始化react-native项目的时候,总是报错,发现是因为最新的react-native版本(0.56)和我本地的node版本不符合导致的,最新版本要求node 版本>=8。

…中间截图省略

我决定安装0.55.4版本的(之前安装这一版本是没问题的),如何安装react-native指定版本呢?
首先:npm cache clean –force
$ react-native init demo –version 0.55.4
还有另外一个参数:verbose,这个是用来在初始化的时候显示详情的,比如安装了什么模块,进度如何等等。
完整命令:$ react-native init demo –verbose –version 0.55.4




















 2262
2262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








