语法
E:nth-child(n) { rules;} 匹配父元素E的第n个子元素
有趣之处
E:nth-child(n){ rules;} 里面的n不仅可以为数值,还可以为乘法因子,如2n、2n+1等,这样就能匹配到奇偶子元素了。如想要实现偶数子元素背景色不同,则可这样设置:
<div id="demo">
<h1>还记得这种间隔背景色的效果么?</h1>
<ul>
<li>CSS3伪类 :nth-child(n) 实现的奇偶间隔背景色效果</li>
<li>CSS3伪类 :nth-child(n) 实现的奇偶间隔背景色效果</li>
<li>CSS3伪类 :nth-child(n) 实现的奇偶间隔背景色效果</li>
<li>CSS3伪类 :nth-child(n) 实现的奇偶间隔背景色效果</li>
<li>CSS3伪类 :nth-child(n) 实现的奇偶间隔背景色效果...
#demo li{ background-color:#ddd; } #demo li:nth-child(2n){ background-color:#bbb; }
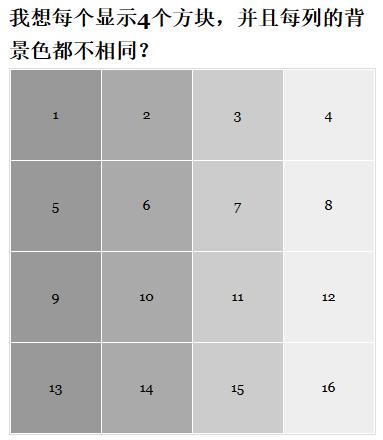
类似的还可以实现如下效果:























 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








