这篇文章算是对整个引导界面开发专题的一个终结了吧,个人觉得大部分的引导界面基本上都是千篇一律的,只要熟练掌握了一个,基本上也就没什么好说的了,要是在今后的开发中遇到了更好玩,更有趣的引导界面,博主也会在这里及时的跟大家分享,今天的内容主要是教大家的应用程序只有在第一次启动的时候显示引导界面,以后在启动程序的时候就不再显示了。
其实要想实现这样的效果,只要使用SharedPreferences类,就会让程序变的非常简单,下面来详细介绍一下这个类的使用方法
一、SharedPreferences的详细介绍和用法
做软件开发应该都知道,很多软件会有配置文件,里面存放这程序运行当中的各个属性值,由于其配置信息并不多,如果采用数据库来存放并不划算,因为数据库连接跟操作等耗时大大影响了程序的效率,因此我们使用键值这种一一对应的关系来存放这些配置信息。SharedPreferences正是Android中用于实现这中存储方式的技术。
SharedPreferences的使用非常简单,能够轻松的存放数据和读取数据。SharedPreferences只能保存简单类型的数据,例如,String、int等。一般会将复杂类型的数据转换成Base64编码,然后将转换后的数据以字符串的形式保存在 XML文件中,再用SharedPreferences保存。
SharedPreferences使用方法:
<1> 使用Activity类的getSharedPreferences方法获得SharedPreferences对象,其中存储key-value的文件的名称由getSharedPreferences方法的第一个参数指定;
<2> 使用SharedPreferences接口的edit获得SharedPreferences.Editor对象;
<3> 通过SharedPreferences.Editor接口的putXxx方法保存key-value对。其中Xxx表示不同的数据类型。例如:字符串类型的value需要用putString方法;
<4> 通过SharedPreferences.Editor接口的commit方法保存key-value对。commit方法相当于数据库事务中的提交(commit)操作。
具体代码的书写流程为:
A、存放数据信息
<1> 打开Preferences,名称为setting,如果存在则打开它,否则创建新的Preferences
SharedPreferences settings = getSharedPreferences(“setting”, 0);
<2> 让setting处于编辑状态
SharedPreferences.Editor editor = settings.edit();
<3> 存放数据
editor.putString(“name”,”ATAAW”);
editor.putString(“URL”,”ATAAW.COM”);
<4> 完成提交
editor.commit();
B、读取数据信息
<1> 获取Preferences
SharedPreferences settings = getSharedPreferences(“setting”, 0);
<2> 取出数据
String name = settings.getString(“name”,”默认值”);
String url = setting.getString(“URL”,”default”);
以上就是SharedPreferences的使用方法,其中创建的Preferences文件存放位置可以在Eclipse中查看:
DDMS->File Explorer /<package name>/shared_prefs/setting.xml
第一次启动程序:欢迎界面-->引导界面-->主页面
以后启动程序:启动页-->系统主页
第一次启动时的效果图
欢迎界面:

引导界面效果图1:
引导界面效果图2:
进入主页面:
以后启动程序的效果图
欢迎界面:

程序主页面:
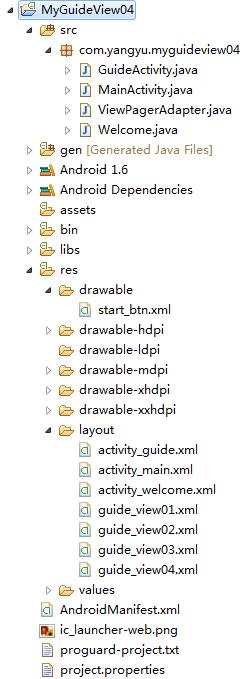
三、程序的目录结构
1、
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>2、接着在guide_view01.xml等几个布局页面中添加引导界面要显示的图片和控件,因为这几个布局界面都大同小异,所以在这里我就不一一贴出来了吧,有需要的同学可以直接下载源码,guide_view01.xml:
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/star_img1"
android:orientation="vertical" >
</RelativeLayout>3、然后是欢迎界面的布局界面,activity_welcome:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/welcome_background">
</LinearLayout> 4、最后是主界面的布局,activity_main:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="欢迎来到主页面!"
android:textSize="25sp"/>
</RelativeLayout>5、在这里还要创建一个xml文件来实现自定义按钮的效果,关于自定义按钮的效果实现我会在后面的文章中专题详细介绍,这里就不在赘述start_btn.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_pressed="true"
android:drawable="@drawable/login_button_select" /> <!--按下时的效果-->
<item android:state_enabled="true" android:drawable="@drawable/login_button" /> <!--正常状态的效果-->
</selector>6、布局界面已经讲解完毕,接下来让我们进行详细的代码讲解,ViewPager适配器代码,ViewPagerAdapter.java:
package com.yangyu.myguideview04;
import java.util.ArrayList;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
/**
* @author yangyu
* 功能描述:ViewPager适配器,用来绑定数据和view
*/
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList<View> views;
public ViewPagerAdapter (ArrayList<View> views){
this.views = views;
}
/**
* 获得当前界面数
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
/**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) {
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
}
/**
* 销毁position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}7、引导界面Activity,GuideActivity.java:
package com.yangyu.myguideview04;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
* @author yangyu
* 功能描述:引导界面activity类
*/
public class GuideActivity extends Activity implements OnPageChangeListener{
// 定义ViewPager对象
private ViewPager viewPager;
// 定义ViewPager适配器
private ViewPagerAdapter vpAdapter;
// 定义一个ArrayList来存放View
private ArrayList<View> views;
// 定义各个界面View对象
private View view1, view2, view3, view4;
//定义开始按钮对象
private Button startBt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView() {
//实例化各个界面的布局对象
LayoutInflater mLi = LayoutInflater.from(this);
view1 = mLi.inflate(R.layout.guide_view01, null);
view2 = mLi.inflate(R.layout.guide_view02, null);
view3 = mLi.inflate(R.layout.guide_view03, null);
view4 = mLi.inflate(R.layout.guide_view04, null);
// 实例化ViewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
// 实例化ArrayList对象
views = new ArrayList<View>();
// 实例化ViewPager适配器
vpAdapter = new ViewPagerAdapter(views);
//实例化开始按钮
startBt = (Button) view4.findViewById(R.id.startBtn);
}
/**
* 初始化数据
*/
private void initData() {
// 设置监听
viewPager.setOnPageChangeListener(this);
// 设置适配器数据
viewPager.setAdapter(vpAdapter);
//将要分页显示的View装入数组中
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
// 给开始按钮设置监听
startBt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startbutton();
}
});
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
}
/**
* 相应按钮点击事件
*/
private void startbutton() {
Intent intent = new Intent();
intent.setClass(GuideActivity.this,MainActivity.class);
startActivity(intent);
this.finish();
}
} 8、欢迎界面Activity,Welcome.java:
package com.yangyu.myguideview04;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
/**
* @author yangyu
* 功能描述:欢迎界面
*/
public class Welcome extends Activity implements Runnable {
//是否是第一次使用
private boolean isFirstUse;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
/**
* 启动一个延迟线程
*/
new Thread(this).start();
}
public void run() {
try {
/**
* 延迟两秒时间
*/
Thread.sleep(2000);
//读取SharedPreferences中需要的数据
SharedPreferences preferences = getSharedPreferences("isFirstUse",MODE_WORLD_READABLE);
isFirstUse = preferences.getBoolean("isFirstUse", true);
/**
*如果用户不是第一次使用则直接调转到显示界面,否则调转到引导界面
*/
if (isFirstUse) {
startActivity(new Intent(Welcome.this, GuideActivity.class));
} else {
startActivity(new Intent(Welcome.this, MainActivity.class));
}
finish();
//实例化Editor对象
Editor editor = preferences.edit();
//存入数据
editor.putBoolean("isFirstUse", false);
//提交修改
editor.commit();
} catch (InterruptedException e) {
}
}
} 在欢迎界面中使用了SharedPreferences来读取用户的信息,判断是否是第一次使用程序,这里的isFirstUse可以根据读者的需要换成任意类型,只要给它加一个判断就行了
9、主界面Activity,这里就加载了一个简单的布局文件,读者可以根据需要对该类进行扩展,MainActivity.java:
package com.yangyu.myguideview04;
import android.app.Activity;
import android.os.Bundle;
/**
* @author yangyu
* 功能描述:主程序入口类页面
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}引导界面的专题就告一段落了,接下来会以主页面的UI设计为专题进行详细的实战讲解,希望大家能继续关注该系列文章。


























 1040
1040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








