1. 下载Cesium: git clone https://github.com/CesiumGS/cesium.git
2. 安装Node: Node.js
3. 到Cesium目录: npm install, npm run build
4. 运行Cesium: npm start, 浏览器中打开 http://localhost:8080/Apps/HelloWorld.html

5. 安装VSCode Visual Studio Code - Code Editing. Redefined
6. 安装VSCode 插件 Debugger For Chrome

7. 安装VSCode 插件 Live Server

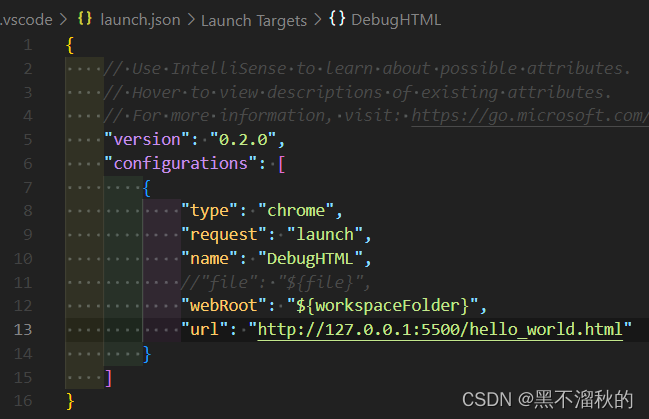
8. 配置VSCode的launch.json(按F5), 参照如下配置,url为Live Server 启动后页面的地址

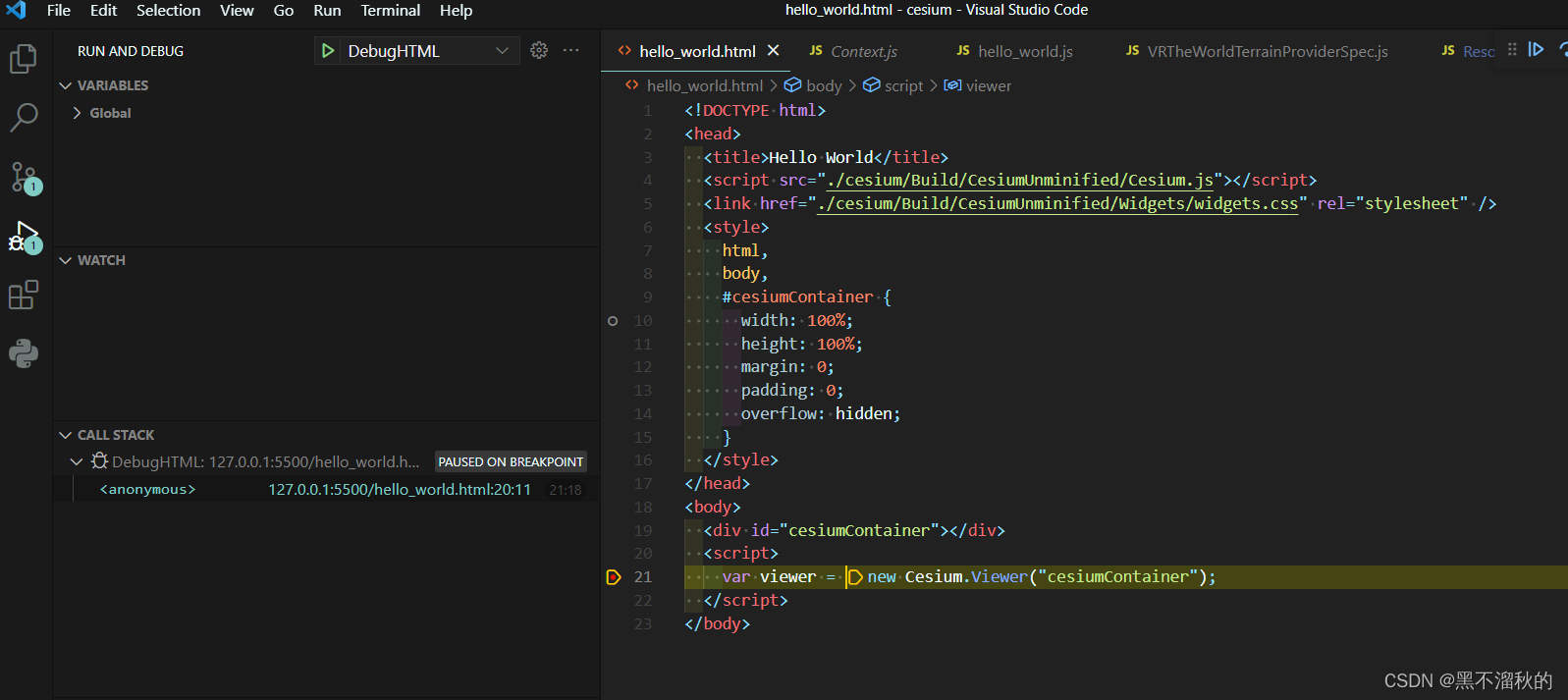
9.在html或js中设置断点,可以愉快的调试了

参考文章:
https://github.com/CesiumGS/cesium.git
VScode 调试JavaScript两种方式_vscode调试javascript_Yokattasama的博客-CSDN博客






















 4306
4306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








