虽然母版页和内容页功能强大,但是其创建和应用过程并不复杂。本节和下一节将以创建如图
1
所示示例为例,向读者详细介绍,使用
Visual Stuido 2005
创建母版页和内容页的方法以及相关知识。本节的重点是创建母版页的方法。
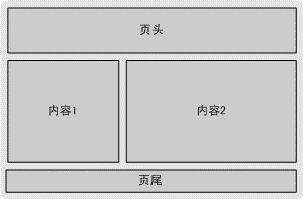
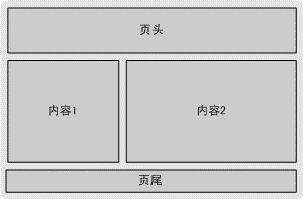
母版页中包含的是页面公共部分,即网页模板。因此,在创建示例之前,必须判断哪些内容是页面公共部分,这就需要从分析页面结构开始。图 1 所示显示的是一 个页面截图。在下文中,暂称该页面名为 Index.aspx ,并且假设其为某网站中的一页。通过分析可知,该页面的结构如图 5 所示。

图 5 页面结构图
页面 Index.aspx 由 4 个部分组成:页头、页尾、内容 1 和内容 2 。其中页头和页尾是 Index.aspx 所在网站中页面的公共部分,网站中许多页 面都包含相同的页头和页尾。内容 1 和内容 2 是页面的非公共部分,是 Index.aspx 页面所独有的。结合母版页和内容页的有关知识可知,如果使用母版页 和内容页来创建页面 Index.aspx ,那么必须创建一个母版页 MasterPage.master 和一个内容页 Index.aspx 。其中母版页包含 页头和页尾等内容,内容页中则包含内容 1 和内容 2 。
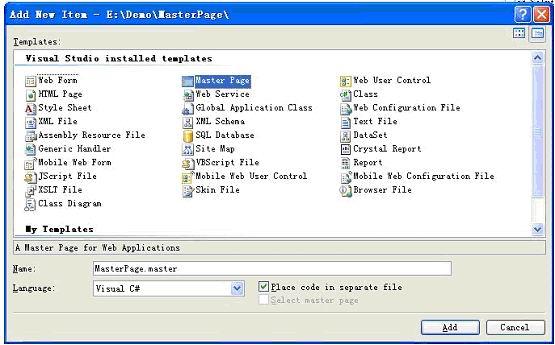
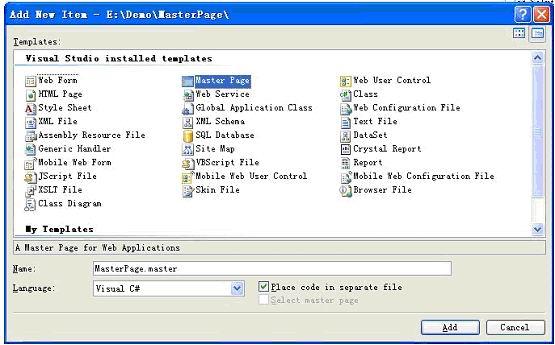
这个专题中主要讲解的是 MasterPage ,给刚刚建立的工程添加一个 MasterPage :

MasterPage 以 master 为后缀名,我们刚刚建立了一个 MasterPage.master 文件,该文件有如下内容:
母版页中包含的是页面公共部分,即网页模板。因此,在创建示例之前,必须判断哪些内容是页面公共部分,这就需要从分析页面结构开始。图 1 所示显示的是一 个页面截图。在下文中,暂称该页面名为 Index.aspx ,并且假设其为某网站中的一页。通过分析可知,该页面的结构如图 5 所示。

图 5 页面结构图
页面 Index.aspx 由 4 个部分组成:页头、页尾、内容 1 和内容 2 。其中页头和页尾是 Index.aspx 所在网站中页面的公共部分,网站中许多页 面都包含相同的页头和页尾。内容 1 和内容 2 是页面的非公共部分,是 Index.aspx 页面所独有的。结合母版页和内容页的有关知识可知,如果使用母版页 和内容页来创建页面 Index.aspx ,那么必须创建一个母版页 MasterPage.master 和一个内容页 Index.aspx 。其中母版页包含 页头和页尾等内容,内容页中则包含内容 1 和内容 2 。
这个专题中主要讲解的是 MasterPage ,给刚刚建立的工程添加一个 MasterPage :

MasterPage 以 master 为后缀名,我们刚刚建立了一个 MasterPage.master 文件,该文件有如下内容:
1
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
2
3
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
6
7
8
9 <html xmlns="http://www.w3.org/1999/xhtml" >
10
11 <head runat="server">
12
13 <title>Untitled Page</title>
14
15 </head>
16
17 <body>
18
19 <form id="form1" runat="server">
20
21 <div>
22
23 <asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
24
25 </asp:contentplaceholder>
26
27 </div>
28
29 </form>
30
31 </body>
32
33 </html>
34
2
3
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
6
7
8
9 <html xmlns="http://www.w3.org/1999/xhtml" >
10
11 <head runat="server">
12
13 <title>Untitled Page</title>
14
15 </head>
16
17 <body>
18
19 <form id="form1" runat="server">
20
21 <div>
22
23 <asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
24
25 </asp:contentplaceholder>
26
27 </div>
28
29 </form>
30
31 </body>
32
33 </html>
34
粗看还以为这是一个普通的
aspx
页面,其实不是,最上面的
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
表面明这是一个
master
文件,同时在页面中你可以看到用
<div>
包裹着的一个
asp
控件
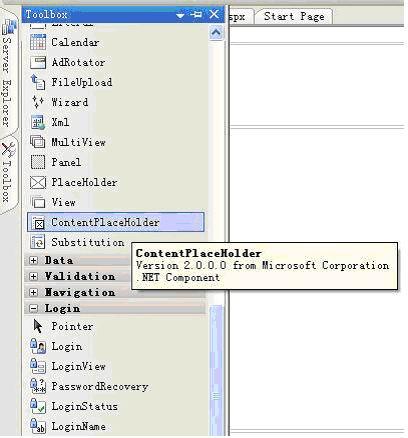
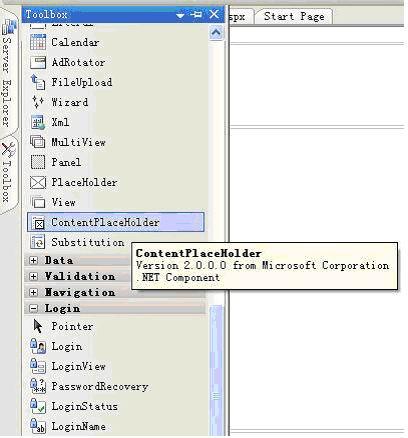
Contentplaceholder
,这个叫
“
内容占位符
”
,他的作用就是先通过
div
或者
table
进行分割,然后
“
霸占
”
一个地方,声明此地有
“
主
”
了,不过主人不是
Contentplaceholder
,而是后面会说道到的
Content
控件。
注意:
<div>
一般通过
css
样式表来控制页面的布局,如
cnblogs
里面的很多皮肤都是如此,为了不把问题复杂化,我还是用
table
。在
Design
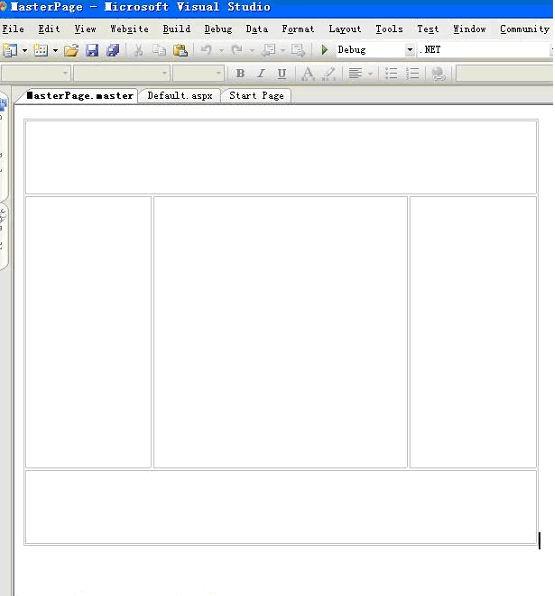
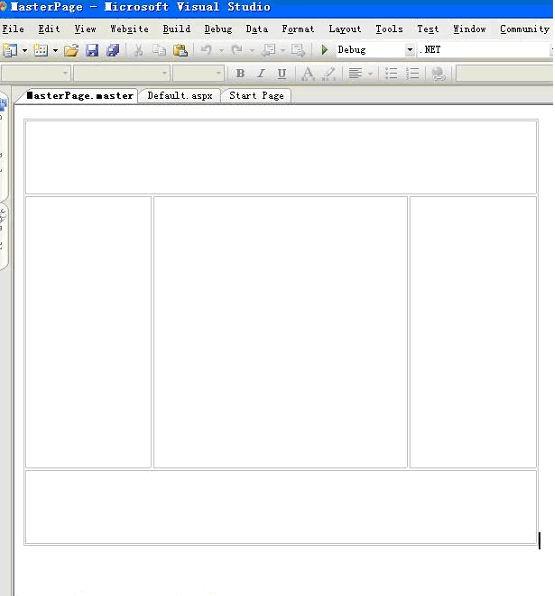
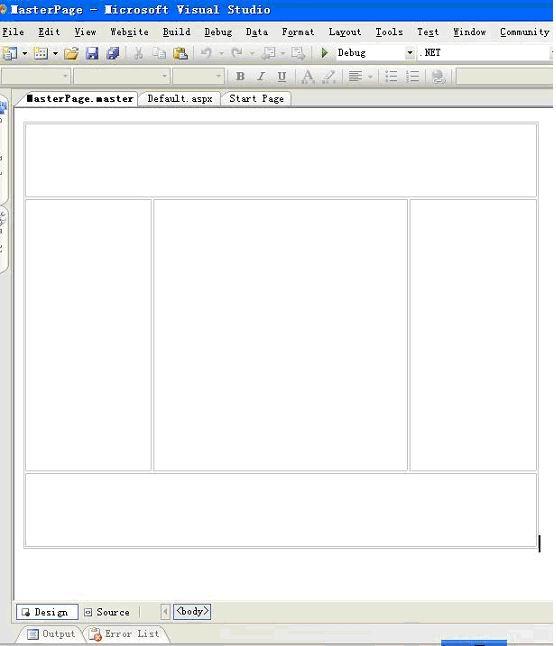
状态下画出如下表格
(vs.net 2005
的
Design
功能真的好用很多
^_^)
:

这是一个很标准的网页页面布局,下一步就把 Contentplaceholder 放进去 “ 占地盘 ”“ :

放完后我们把各个部分的 ContentPlaceHolder 重新命名一次,更改后的代码如下:

这是一个很标准的网页页面布局,下一步就把 Contentplaceholder 放进去 “ 占地盘 ”“ :

放完后我们把各个部分的 ContentPlaceHolder 重新命名一次,更改后的代码如下:
1
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
2
3
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
6
7
8
9 <html xmlns="http://www.w3.org/1999/xhtml" >
10
11 <head runat="server">
12
13 <title>Untitled Page</title>
14
15 </head>
16
17 <body>
18
19 <form id="form1" runat="server">
20
21 <table width="60%">
22
23 <tr>
24
25 <td colspan="3" height="80">
26
27 <asp:ContentPlaceHolder ID="TopContent" runat="server">
28
29 </asp:ContentPlaceHolder>
30
31 </td>
32
33 </tr>
34
35 <tr>
36
37 <td height="300" width="25%">
38
39 <asp:ContentPlaceHolder ID="LeftContent" runat="server">
40
41 </asp:ContentPlaceHolder>
42
43 </td>
44
45 <td>
46
47 <asp:ContentPlaceHolder ID="CenterContent" runat="server">
48
49 </asp:ContentPlaceHolder>
50
51 </td>
52
53 <td width="25%">
54
55 <asp:ContentPlaceHolder ID="RightContent" runat="server">
56
57 </asp:ContentPlaceHolder>
58
59 </td>
60
61 </tr>
62
63 <tr>
64
65 <td colspan="3" style="height: 80px">
66
67 <asp:ContentPlaceHolder ID="CopyrightContent" runat="server">
68
69 </asp:ContentPlaceHolder>
70
71 </td>
72
73 </tr>
74
75 </table>
76
77 </form>
78
79 </body>
80
81 </html>
82
2
3
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
6
7
8
9 <html xmlns="http://www.w3.org/1999/xhtml" >
10
11 <head runat="server">
12
13 <title>Untitled Page</title>
14
15 </head>
16
17 <body>
18
19 <form id="form1" runat="server">
20
21 <table width="60%">
22
23 <tr>
24
25 <td colspan="3" height="80">
26
27 <asp:ContentPlaceHolder ID="TopContent" runat="server">
28
29 </asp:ContentPlaceHolder>
30
31 </td>
32
33 </tr>
34
35 <tr>
36
37 <td height="300" width="25%">
38
39 <asp:ContentPlaceHolder ID="LeftContent" runat="server">
40
41 </asp:ContentPlaceHolder>
42
43 </td>
44
45 <td>
46
47 <asp:ContentPlaceHolder ID="CenterContent" runat="server">
48
49 </asp:ContentPlaceHolder>
50
51 </td>
52
53 <td width="25%">
54
55 <asp:ContentPlaceHolder ID="RightContent" runat="server">
56
57 </asp:ContentPlaceHolder>
58
59 </td>
60
61 </tr>
62
63 <tr>
64
65 <td colspan="3" style="height: 80px">
66
67 <asp:ContentPlaceHolder ID="CopyrightContent" runat="server">
68
69 </asp:ContentPlaceHolder>
70
71 </td>
72
73 </tr>
74
75 </table>
76
77 </form>
78
79 </body>
80
81 </html>
82
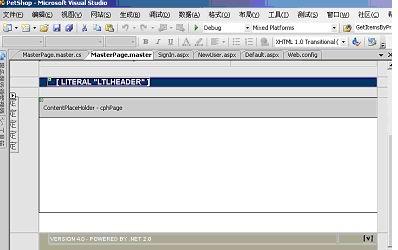
在 Design 状态下我们可以看到如下效果:

有了
MasterPage
后我们该如何使用?光上面所说的根本解决不了任何问题。下面看看如何使用:
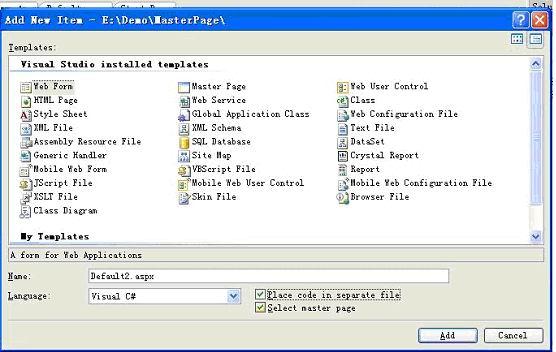
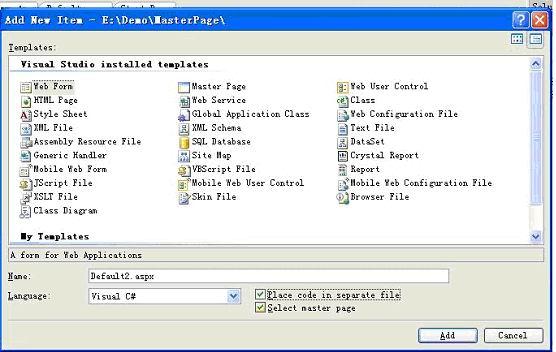
首先建立一个新的
aspx
页面,记得把
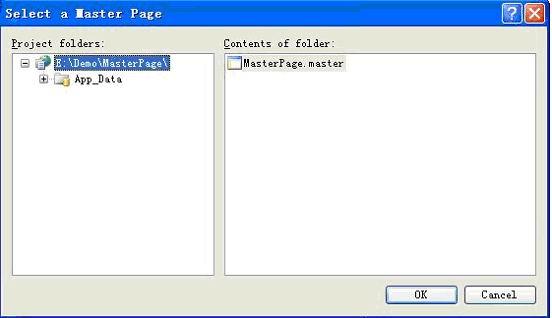
Select Master Page
项选上:

此时点击 Add 后会谈出下面这个窗口:


此时点击 Add 后会谈出下面这个窗口:

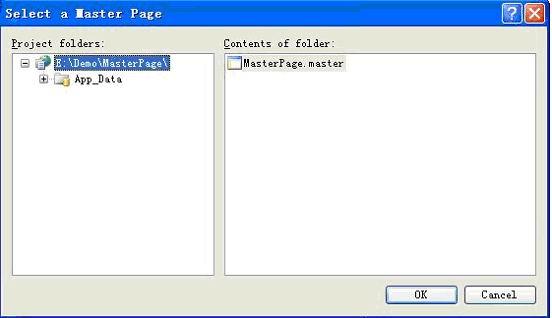
由于目前只有一个
MasterPage
文件,所以只能选择它,确定后新的
Default2.aspx
页面被建立,这个时候你会发现
Default2.aspx
页面中没有标准的
html
页面的格式,取而代之的是
asp.net
控件
Content
,
Default2.aspx
中的代码如下:
1
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page" %>
2
3 <asp:Content ID="Content1" ContentPlaceHolderID="TopContent" Runat="Server">
4
5 </asp:Content>
6
7 <asp:Content ID="Content2" ContentPlaceHolderID="LeftContent" Runat="Server">
8
9 </asp:Content>
10
11 <asp:Content ID="Content3" ContentPlaceHolderID="CenterContent" Runat="Server">
12
13 </asp:Content>
14
15 <asp:Content ID="Content4" ContentPlaceHolderID="RightContent" Runat="Server">
16
17 </asp:Content>
18
19 <asp:Content ID="Content5" ContentPlaceHolderID="CopyrightContent" Runat="Server">
20
21 </asp:Content>
22
23
24
2
3 <asp:Content ID="Content1" ContentPlaceHolderID="TopContent" Runat="Server">
4
5 </asp:Content>
6
7 <asp:Content ID="Content2" ContentPlaceHolderID="LeftContent" Runat="Server">
8
9 </asp:Content>
10
11 <asp:Content ID="Content3" ContentPlaceHolderID="CenterContent" Runat="Server">
12
13 </asp:Content>
14
15 <asp:Content ID="Content4" ContentPlaceHolderID="RightContent" Runat="Server">
16
17 </asp:Content>
18
19 <asp:Content ID="Content5" ContentPlaceHolderID="CopyrightContent" Runat="Server">
20
21 </asp:Content>
22
23
24
注意观察一下,在
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page" %>
里多了一个
MasterPageFile="~/MasterPage.master"
项,这表明这个页面使用
MasterPage.master
,
该文件存放在与该页面相同的目录下
(
当有多个
MasterPage
文件时你也可以新建立一个目录方便管理
)
。记得刚才在
MasterPage.master
中的设置吗,我们定义了五个
ContentPlaceHolder
,
ID
分别是
TopContent
,
LeftContent
,
CenterContent
,
RightContent
,
CopyrightContent
,在
Default2.aspx
页面下的
Content
控件里,有一个属性就是
ContentPlaceHolderID
,该字段表明该
Content
控件中的内容代替
ID
指向的
ContentPlaceHolder
占位控件,这就是真的
“
霸主
”
了。这样一来,页面布局就使用
MasterPage.master
中的,而内容就使用
Default2.aspx
中
Content
控件下的,因此你在
Default2.aspx
中找不到
Html
页面的基本格式标记,如
<head>
、
<body>
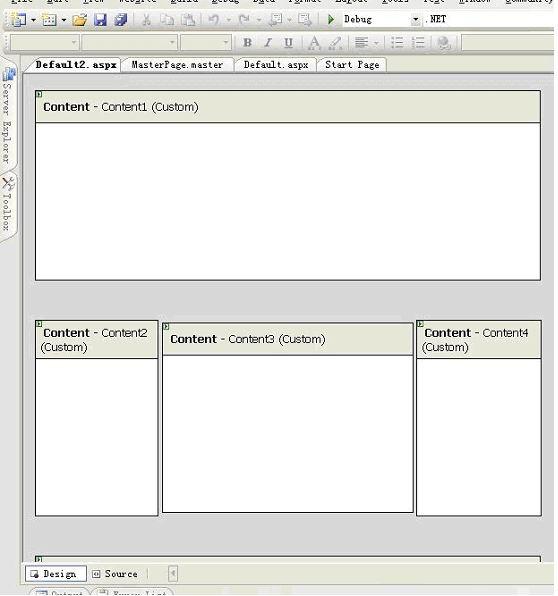
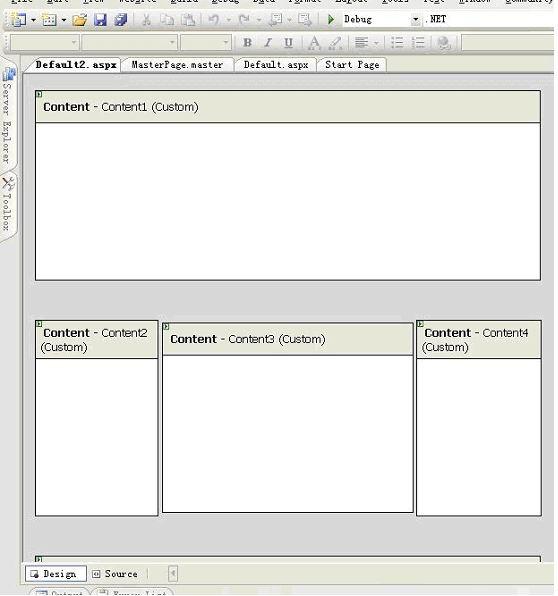
。看一下
Design
下
Default2.aspx
会是什么样子:


和
MasterPage.master
很像,但又不同,因为除了
Content
控件占用的地方是可以编辑的外其他地方都是不可以编辑的。
现在可以总结
MasterPage
的作用了,
MasterPage
其实是一种模板,它可以让你快速的建立相同页面布局而内部不同的网页,如果一个网站有多个
MasterPage
,那么新建
aspx
文件的时候就可以选择需要实现页面布局的
MasterPage
。另外,在你没有使用
MasterPage
之前,如果
N
个相同的页面布局需要改动成另外一个样式,那么你就要做很多无聊而又不得不做的工作,对
N
个页面进行一一更改,如果使用了
MasterPage
,你只要改动一个页面也就是
MasterPage
文件就可以了。还有,你是否发现你要要部署的
web
程序越来越大,使用
MasterPage
在一定程度上会减小
web
程序的大小,因为所有的重复的
html
标记都只有一个版本。
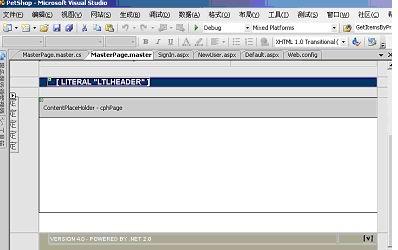
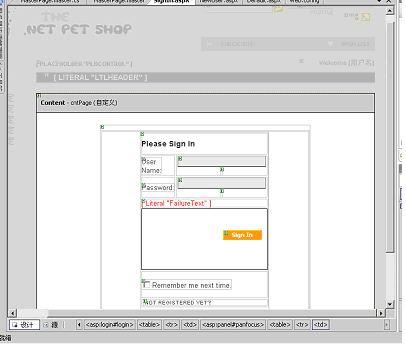
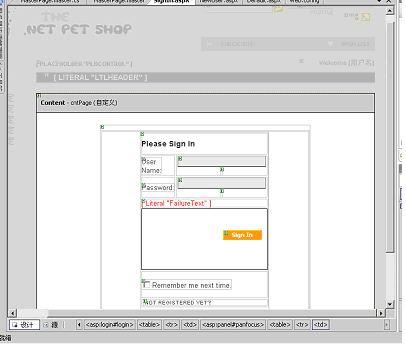
在 PS4.0 中的应用 .

如图所示 : 在在 PS4.0 中所使用的 MasterPage.master. 图中所显示的是 content 控件

在 PS4.0 中的应用 .

如图所示 : 在在 PS4.0 中所使用的 MasterPage.master. 图中所显示的是 content 控件

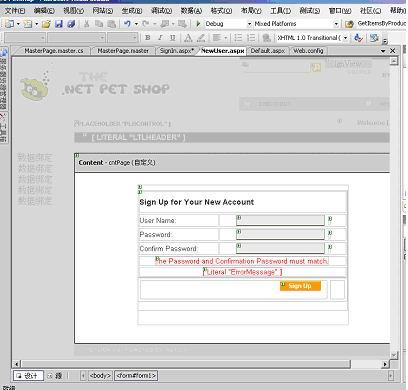
在
SignIn.aspx
中的应用
.
代码如下
:
<%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master"
Title="Sign In" %>
<asp:Content ID="cntPage" runat="Server" ContentPlaceHolderID="cphPage">


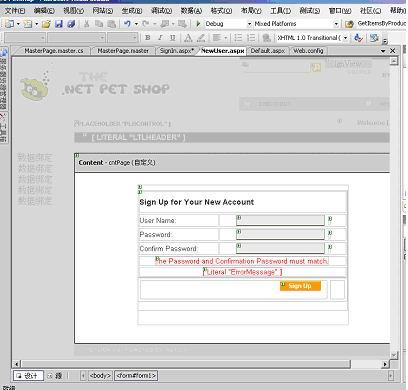
在
NewUser.aspx
中的使用
代码如下
:
<%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master" Title="New User" %>
<asp:Content ID="cntPage" ContentPlaceHolderID="cphPage" Runat="Server" EnableViewState="false">





















 1586
1586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








