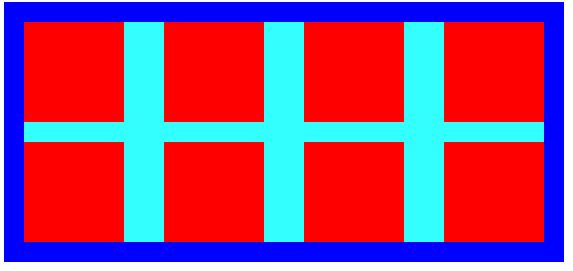
有的时候在布局的时候要实现这样的效果,外面一个容器,之所以加边框是为了看的清楚,里面是8个小盒子,每个盒子的横向间距是40px,纵向间距是20px
在以前的时候,我们可以用浮动来做,但是鄙人真的很鄙视浮动,这个属性造成一大堆的负面效果,所以鄙人今天用了另外一个小方法来实现。8个小盒子都
是ul的li,但是我们把他们的display改变一下,就是inline-block。
废话不多说,上代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>li的排列 inline-block</title>
<style>
ul{padding:0;}
.box{
width:520px;
height:220px;
background-color:#3FF;
border:solid 20px blue;
font-size:0px;
}
.box ul{
margin-right:-40px;
}
.box li{
display:inline-block;
width:100px;
height:100px;
margin:0 40px 20px 0;
background-color:#F00;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
每个li的宽度是100,100*4=400, 400+3*40=520, 520就是box的宽度,我们希望是这样。
但是,每个li的宽度是100,margin-right是40,每行4个,应该是100*4+40*4=560,多出来的这个560-520=40怎么办,这个要把ul的margin-right设置成-40,话说把margin设置成负数这个好神奇的说,鄙人也是刚刚接触。






















 5290
5290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








