一. MVC
model view controller
- 控制器:负责转发请求,处理请求
- 视图:图像界面设计
- 模型:功能算法等具体功能
二. 安装 composer
【小白专用24.5.30已验证】Composer安装php框架thinkPHP6的安装教程-CSDN博客
三. 下载安装tp6源码 与 视图
3.1 tp6 安装
在web目录下执行安装
【小白专用24.5.30已验证】Composer安装php框架thinkPHP6的安装教程-CSDN博客
3.2 视图安装
视图功能由\think\View类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎(主要用于内置的异常页面输出),如果需要使用其它的模板引擎需要单独安装相应的模板引擎扩展。如果需要使用thinkTemplate模板引擎,需要安装think-view扩展(该扩展会自动安装think-template依赖库)
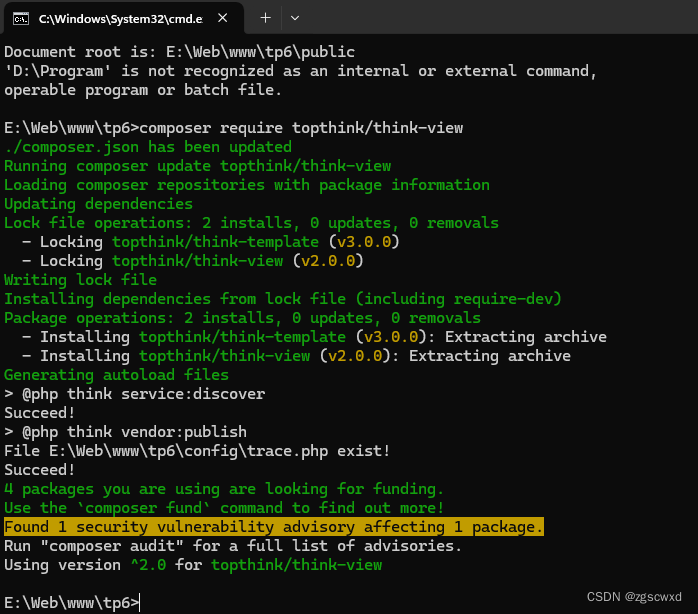
该扩展跟tp6安装多应用扩展一样,需要安装think-template(命令:composer require topthink/think-view),切记一定要在项目根目录进行安装!

composer require topthink/think-view

安装成功!
四.模板渲染和变量赋值
在安装好think-view后,我们就可以使用控制器来将不同的请求转到不同的视图了,并且可以传递一些参数过去。比如在原有的index.php控制器中,修改对应的一些方法,然后返回不同的视图,(最常用的是 view::fetch() view::assign() )。
赋值变量
assign()方法
在控制器中使用门面View静态调用assign赋值模板变量。
public function index()
{
View::assign('name', 'zhangsan');
return View::fetch('test/index');
}fench()方法
在控制器中使用门面View静态调用fetch方法,参数1模板路径,参数2模板变量。
public function index()
{
return View::fetch('test/index', ['name' => 'zhangsan']);
}view()方法
在控制器使用view帮助函数,参数1模板路径,参数2模板变量。
public function index()
{
return view('test/index', ['name' => 'zhangsan']);
}视图模板
在视图模板中解析渲染变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试模板渲染</title>
</head>
<body>
<h2>{$name}</h2>
</body>
</html>数组格式输出
控制器
$arr = [
'name' => '张三',
'gender' => '男',
'hobby' => '法律',
'job' => '律师'
];
return view('test/index', [
'arr' => $arr
]);视图模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试模板渲染</title>
</head>
<body>
<h2>姓名:{$arr.name}</h2>
<ul>
<li>性别:{$arr.gender}</li>
<li>爱好:{$arr.hobby}</li>
<li>职业:{$arr.job}</li>
</ul>
</body>
</html>默认值
当传递的模板变量为空时,可设置默认值来显示。
public function index()
{
$arr = [
'name' => '张三',
'gender' => '男',
'hobby' => '法律',
'job' => ''
];
return view('test/index', [
'arr' => $arr
]);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试模板渲染</title>
</head>
<body>
<h2>姓名:{$arr.name}</h2>
<ul>
<li>性别:{$arr.gender}</li>
<li>爱好:{$arr.hobby}</li>
<li>职业:{$arr.job|default='未知'}</li>
</ul>
</body>
</html>函数
内置系统函数

格式化时间戳
{$arr.time|date='Y-m-d'}md5加密
对模板变量做MD5处理。
爱好:{$arr.hobby | md5}总结
对于模板的变量传递和视图简单渲染,就到这里了
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
结合实战案例,演示
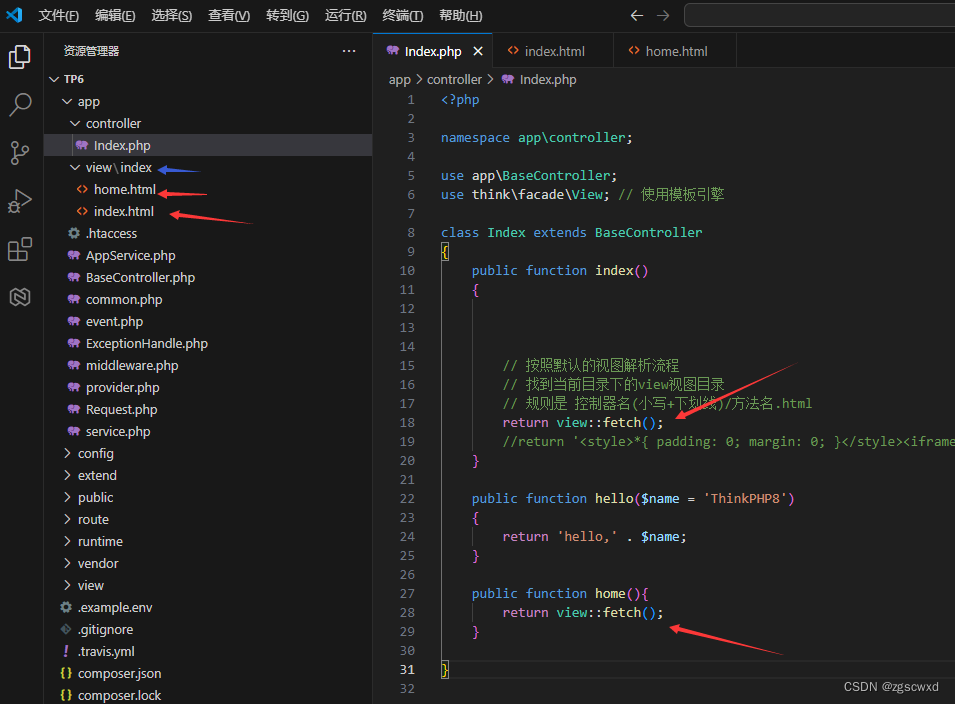
1. view::fetch()
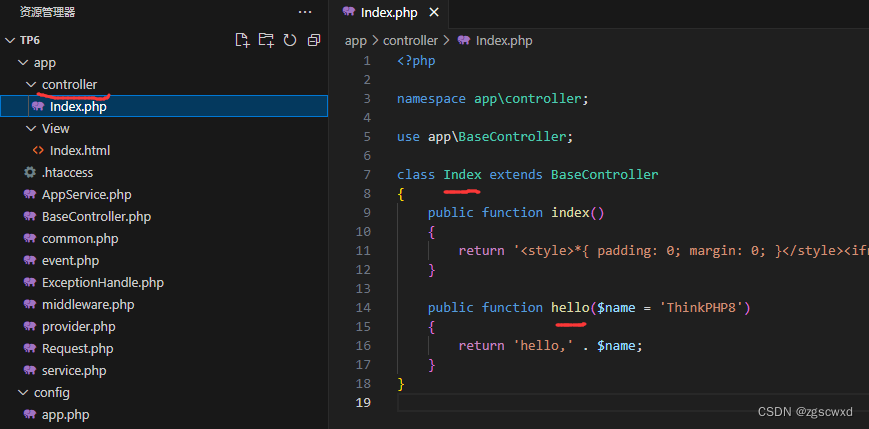
view::fetch() 的方法,如果不填写参数的话,则默认会查找当前项目的view视图目录,然后再根据控制器/方法名找到对应的html页面。
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
// 按照默认的视图解析流程
// 找到当前目录下的view视图目录
// 规则是 控制器名(小写+下划线)/方法名.html
return view::fetch();
//return '<style>*{ padding: 0; margin: 0; }</style><iframe src="https://www.thinkphp.cn/welcome?version=' . \think\facade\App::version() . '" width="100%" height="100%" frameborder="0" scrolling="auto"></iframe>';
}
public function hello($name = 'ThinkPHP8')
{
return 'hello,' . $name;
}
public function home(){
return view::fetch();
}
}
因为上面只有两个方法返回了视图层,所以新建两个对应的html页面(view/index/home.html 和 view/index/index.html)

1.view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是index页</h1>
</body>
</html>
2.view/index/home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>我是home页</h2>
</body>
</html>
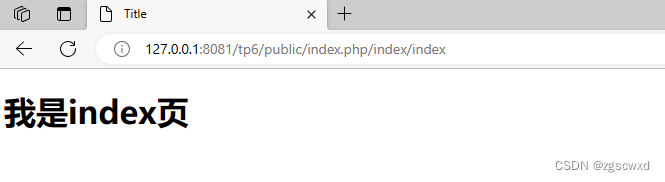
接下来,到浏览器中访问,看是否配置正确


通过view::fetch() 传入参数,并且通过前端进行渲染
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Login extends BaseController
{
public function login()
{
// view::fetch('视图名',[传递参数列表])
return view::fetch('login',[
'name'=>'小白',
'gender'=>'男',
'phone'=>'17789120921'
]);
}
}
创建对应的前端页面 view/login/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 通过 {$键} 的方式获取从view::fetch() 传递过来的参数-->
<div>
<p>{$name}</p>
<p>{$gender}</p>
<p>{$phone}</p>
</div>
</body>
</html>
~~~~~~~~~~~~~~~~~~~~~~~~~~~
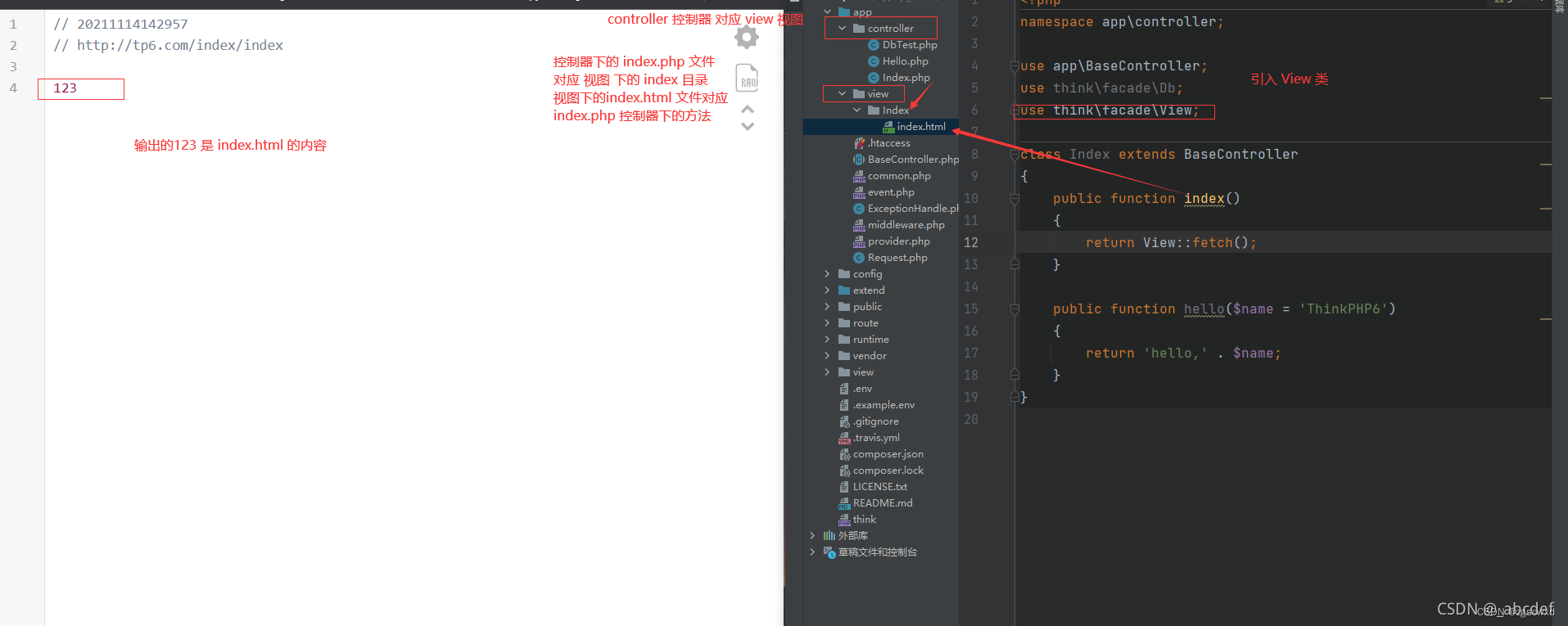
3.3 视图的理解
- Index类对应view下面的目录
- index方法对应view下面的目录里的静态文件

3.4 模板变量
- assign() :方法赋值属于全局变量赋值
- 模板输出
{$name}
控制器
<?php
namespace app\controller;
use app\BaseController;
class Index extends BaseController
{
public function index()
{
// 模板变量赋值
View::assign('name','wpsec');
View::assign('email','123@admin.com');
// 在数组中批量赋值
View::assign([
'name' => '张三',
'email' => '321@admin.com'
]);
return View::fetch();
// return '<style>*{ padding: 0; margin: 0; }</style><iframe src="https://www.thinkphp.cn/welcome?version=' . \think\facade\App::version() . '" width="100%" height="100%" frameborder="0" scrolling="auto"></iframe>';
}视图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
姓名:{$name}
<br>
邮箱:{$email}
</body>
</html>

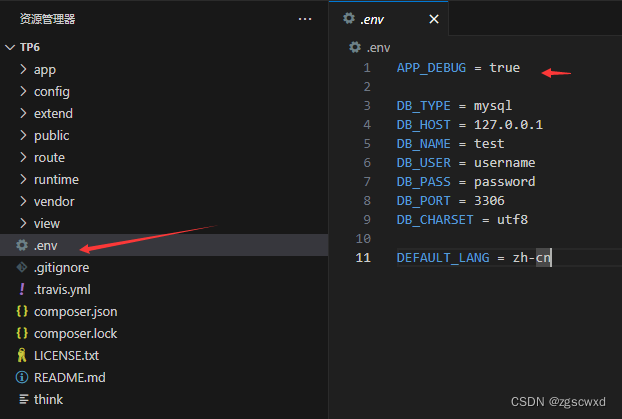
3.开启调试模式
应用默认是部署模式,在开发阶段,可以修改环境变量APP_DEBUG开启调试模式,上线部署后切换到部署模式。
本地开发的时候可以在应用根目录下面定义.env文件。
通过create-project安装后在根目录会自带一个.example.env文件(环境变量示例),你可以直接更名为.env文件并根据你的要求进行修改,该示例文件已经开启调试模式


实际部署中,应该是绑定域名访问到public目录,确保其它目录不在WEB目录下面。
即可以将根目录设置到public目录,thinkphp的对外部公开可以访问的目录是public。

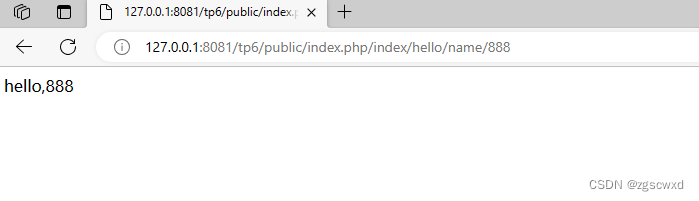
完整的访问路径为127.0.0.1:8081/tp6/public/index.php/index/hello/name/888
index为控制器的名称
hello为方法的名称
name是其接受的第一个参数名称
888是第一个参数的值

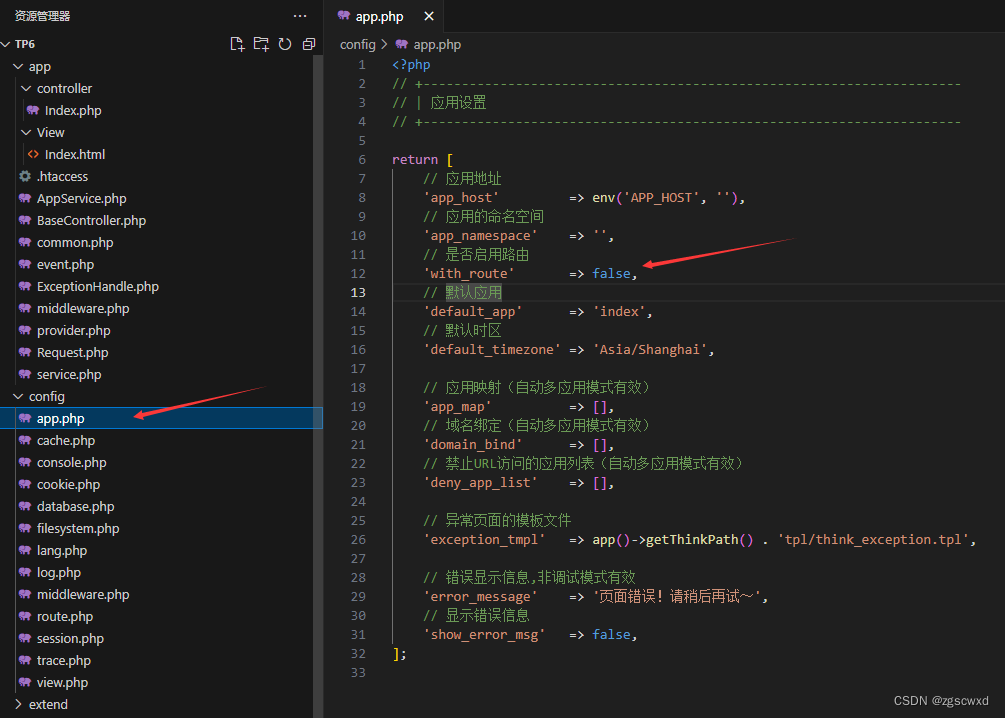
访问时需要先在config目录下找到app.php,将with_route的值改为false。






















 6882
6882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








