目录
补充:es6数组方法findIndex,数组与字符串判断 的includes
插件安装推荐
vscode有二个常用插件:vetur,Vue 2 Snippets
-
vetur:让一些vue的关键字能高亮显示,还能进行一些语法的检测。
-
语法错误检查,包括 CSS/SCSS/LESS/Javascript/TypeScript等
-
语法高亮,包括 html/css/sass/scss/less/js/ts等
-
-
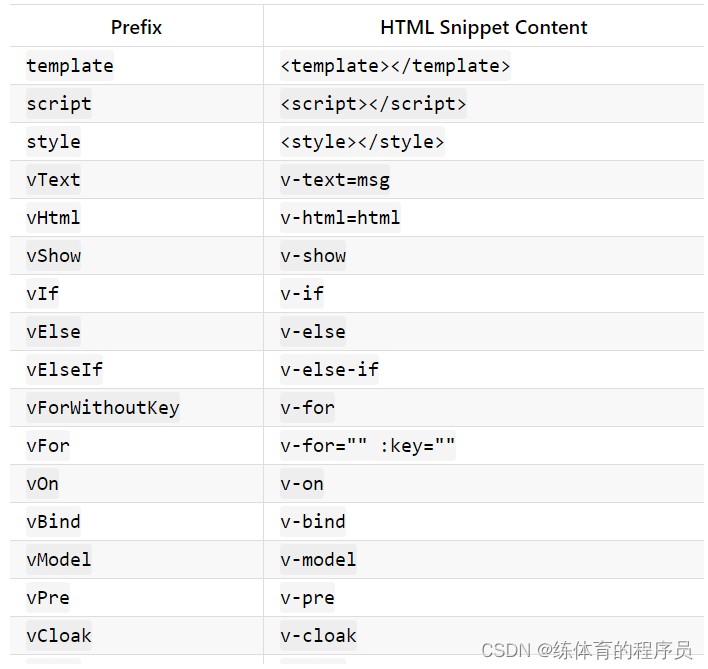
Vue 2 Snippets:能在平时写代码过程中提示功能更强大,对vue的语法有提示
官网地址(里面列出了相关提示快捷词): Vue 3 Snippets - Visual Studio Marketplace

安装方式有二种:在线安装(能上网,条件允许推荐在线安装),离线安装
在线安装:在vscode中按(ctrl+shift+x),搜索插件名称(例:vetur),
会出现相关插件,如果里面有install.就点击安装,如果安装完成就没install了
离线安装:拷贝相应的压缩包解压到相应目录下面(2个vscode插件.zip)
C:\Users\电脑用户名\.vscode\extensions

安装完成后,重启一下vscode就可使用插件了
vue.js是什么
我们学习一个知识,首先是不是要了解它是什么?有什么特点?
vue.js是什么:vue就是一个javascript框架,
特点:无需再操作dom,只关心数据
vue做法与传统js对比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- js传统做法 -->
<input type="text" id="txt">
<p id="p">您输入了:</p>
<script>
let _txt = document.getElementById("txt")
let _p = document.getElementById("p")
_txt.oninput = function () {
_p.innerText = "您输入了:" + _txt.value
}
</script>
<!-- vue做法 -->
<div id="app">
<input type="text" v-model="msg">
<p>您输入了:{
{msg}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "hello"
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








