uni-app底部导航栏tabBar的创建
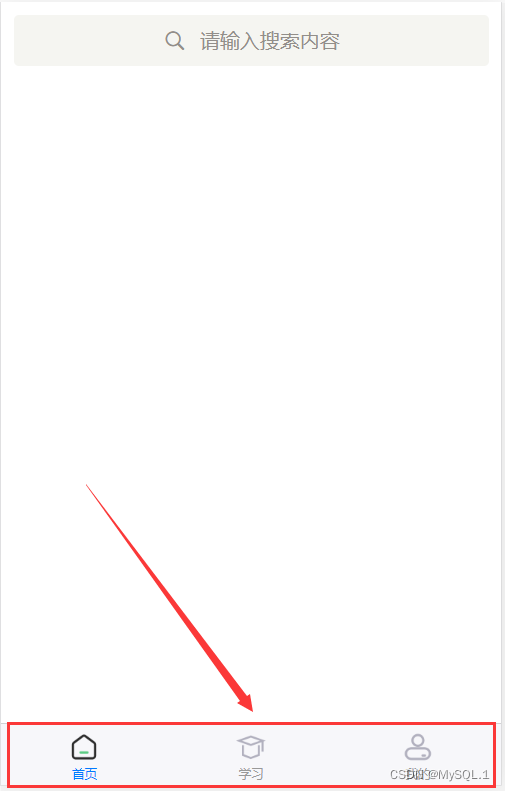
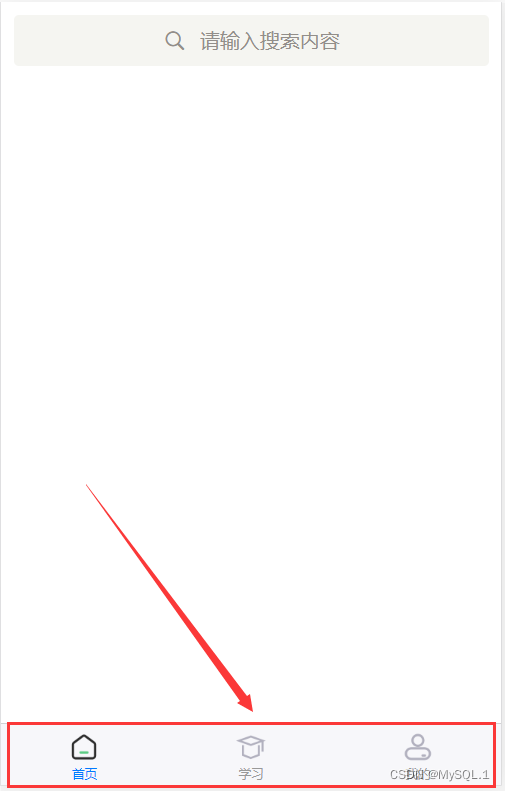
实现效果:

pages.json 设置tabBar具体代码:
"tabBar": {
"color": "",
"fontSize": "",
"list": [
{
"iconPath": "static/tabbar/index1.png",
"pagePath": "pages/tabbar/index/index",
"selectedIconPath": "static/tabbar/index1_selected.png",
"text": "首页"
},
{
"iconPath": "static/tabbar/learn.png",
"pagePath": "pages/tabbar/learn/learn",
"selectedIconPath": "static/tabbar/learn_selected.png",
"text": "学习"
},
{
"iconPath": "static/tabbar/home.png",
"pagePath": "pages/tabbar/home/home",
"selectedIconPath": "static/tabbar/home_selected.png",
"text": "我的"
}
]
}
tabBar项目层级图
























 5324
5324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








