这里用的是uview组件的tabbar
重新封装后 微信小程序和h5都是正常的
小程序怎么图片都不显示不完整
如图

后续试了半天才找到原因 记录一下
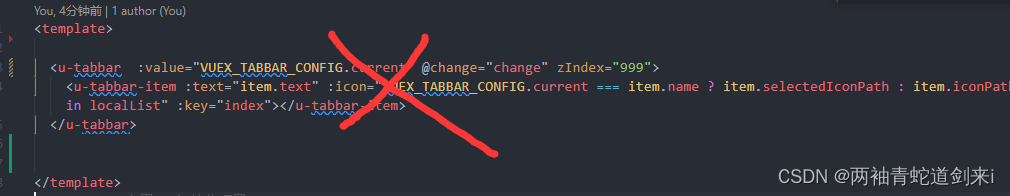
tabbar不能直接写在template标签里 需要用个view包裹起来

完整代码
<template>
<view>
<u-tabbar :value="VUEX_TABBAR_CONFIG.current" @change="change" zIndex="999">
<u-tabbar-item :text="item.text" :icon="VUEX_TABBAR_CONFIG.current === item.name ? item.selectedIconPath : item.iconPath" :name="item.name" v-for="(item, index) in localList" :key="index"></u-tabbar-item>
</u-tabbar>
</view>
</template>
</style>
<style lang="scss" scoped>
/deep/ .u-icon__img {
background-size: 100% 100% ;
}
</style>
图片就能完整显示了























 705
705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








