mui中使用多级选择器实现省市区联动
1.环境配置
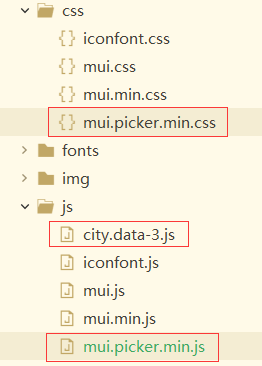
需要在项目中引入额外的js与css文件,分别是选择器的mui.picker.min.css、mui.picker.min.js与全国地区的数据文件city.data-3.js

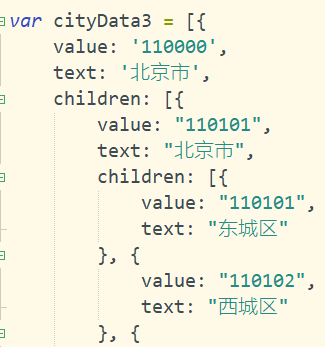
其中city.data-3.js文件主要为全国省市区数据信息

其中我们在页面中只需要使用cityData3对象名,至于内部数据我们不需要考虑。
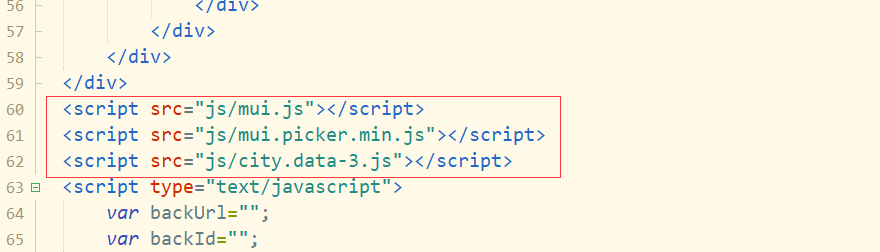
在页面中需要导入js、css文件,需要注意的是,mui.picker.min.js文件要在mui.js后面导入

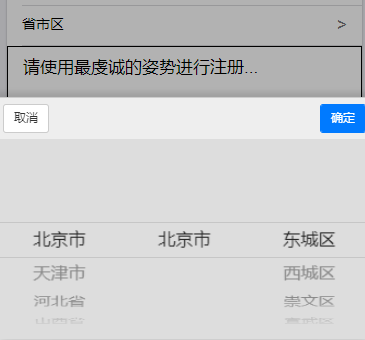
2.布局部分
设置页面元素的事件监听,当点击input时初始化picker选择器对象

具体代码如下
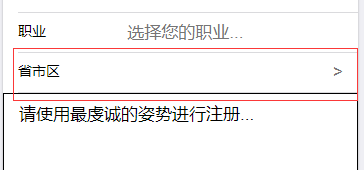
<div class="mui-input-row">
<label>省市区</label>
<input type="text" placeholder=">" id="sel4" readonly style="text-align: right;"/>
</div>
3.JS部分
通过页面元素id对页面元素做tap监听,并且在确认选项后,将选择的数据显示在页面元素中
document.getElementById("sel4").addEventListener("tap",function(){
var myPicker = new mui.PopPicker({
layer:3
});
myPicker.setData(cityData3);
myPicker.show(function(e){
document.getElementById("sel4").value=e[0].text+" "+e[1].text+" "+e[2].text;
});
});在这里插入代码片
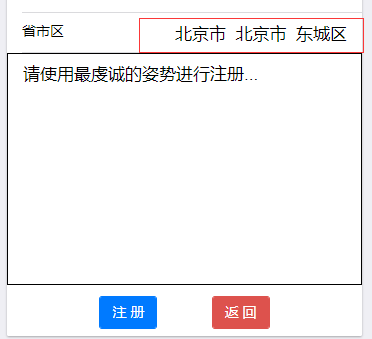
设置选择器层级,绑定数据源,将选择器选中的每层数据显示出来

点击确定后界面























 2823
2823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








