1、安装cordova
npm install -g cordova2、新建cordova项目
cordova create jtcsm com.xx.jtcsm eat
jtcsm是项目名称 com.xx.jtcsm是包名 eat app标题
3、创建完新的cordova项目后将 vue编译完后dist文件夹下的文件复制到 www文件夹下 * 记得将原先www文件夹内的文件全部删除
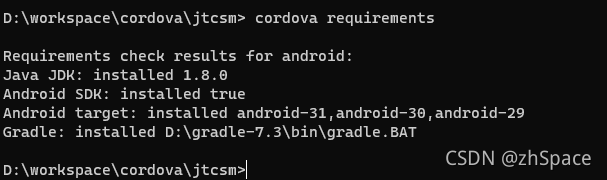
4、检查环境是否准备就绪
cordova requirements
5、生成签名证书(已有证书请忽略)
keytool -genkey -v -keystore jtcsm.keystore -alias jtcsm -keyalg RSA -validity 365证书会生成在当前目录下
6、打包
cordova build android --release --keystore="jtcsm.keystore" --alias=jtcsm
--storePassword=123456 --password=123456
生成的apk在 项目名\platforms\android\app\build\outputs\apk\release目录下























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








