相信有不少人遇到过这个问题,想用 React-radio-group 表单组件的时候,发现他的样式都是固定写好的,官网里面也没有给定参数去修改选中/未选中的状态。
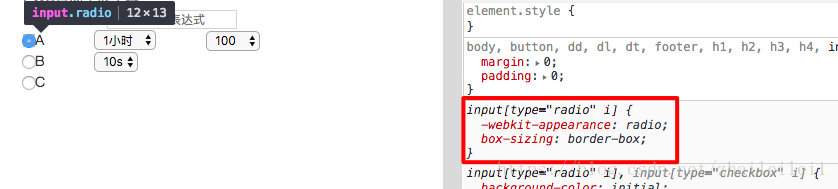
他的默认样式是这样的:
去查阅很多资料都无法修改。后来在审查元素的时候看到这个 input[type="radio" i]。就想着能不能修改他的样式呢?
然后,就尝试修改了这个元素的样式:
input[type='radio' i] {
appearance:none;// appearance 属性允许您使元素看上去像标准的用户界面元素,清除默认样式
-moz-appearance: none;
background: rgb(100,100,100);
border-radius: 50%;
background-size: 12px 12px;
width: 12px;
height: 12px;
margin-right: 20px;
outline: none; //去除radio的默认选中的边框
}
input[type='radio']:checked {
appearance:none;// appearance 属性允许您使元素看上去像标准的用户界面元素,清除默认样式
-moz-appearance: none;
background-image: url('https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTEZC_nW47AuHKOt6wzihVSi2atDztKfGIYVtEvEN-0QhW8ZsZ_2w'); //自定义图片样式
background-size: 12px 12px;
width: 12px;
height: 12px;
margin-right: 20px;
}改变后的效果:
如果要改变选中状态的效果,只需要改变 input[type='radio']:checked 的样式
找资料找了很多天,终于修改成功了。希望对之后用到的朋友们有帮助~。另外,之后再遇到这种问题,一定要多审查元素。尝试做修改。
最后感谢这位作者 https://blog.csdn.net/qq_34973481/article/details/79670922
























 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








