需求如下:
- 一行有两个文本区域,二者间距至少30px;
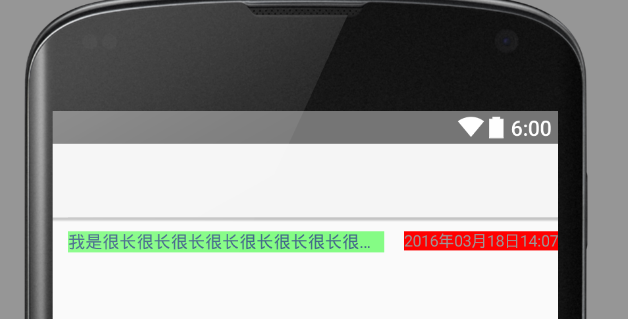
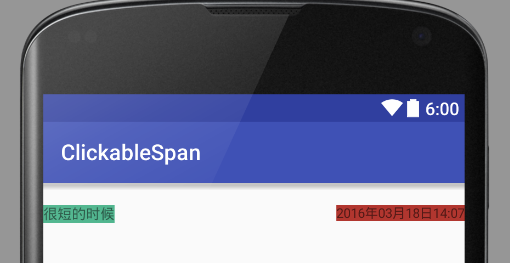
- 第二个全部显示,第一个过长时打点显示;
效果图如下:
如何通过纯布局而非 Java 代码动态计算的方式实现该需求?
满足该需求的布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:paddingTop="20dp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginLeft="15dp"
android:background="@color/red"
android:text="2016年03月18日14:07"
android:textSize="12sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/tv2">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="@color/green"
android:ellipsize="end"
android:layout_centerVertical="true"
android:singleLine="true"
android:text="很短的时候"
android:textSize="13sp" />
</LinearLayout>
</RelativeLayout>


























 6188
6188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








