今天来给大家分享一下html中相对定位(relative)和绝对定位(absolute)的区别:
先来波理论解释吧!
一:绝对定位 position:absolute
绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
绝对定位本身与文档流无关,因此不占空间,普通文档流中的元素的布局就当绝对定位的元素不存时一样,所以 它们可以覆盖页面上其他的元素,且可以通过z-index属性来控制这些层的对方顺序。
二:相对定位 position:relative
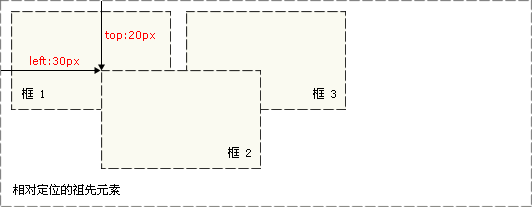
相对定位是相对于元素在文档中的初始位置——首先它出现在它所在的位置上(即不设置position时的位置,然后通过设置垂直或水平位置,让这个元素“相对于”它的原始起点进行移动;
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
只说定义相信大家还是会有些懵* 那就上图吧
先来个绝对定位的样式图
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
下边是相对定位
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
























 6244
6244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








