前言:
首先我们说一下为什么要用ajax ?因为传统网站中存着许多的问题.
(1)网速慢的情况下,页面加载时间长,用户只能到等待
(2)表单提交后,如果一项内容不合格,需要重新填写所有表单内容
(3)页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
正文:
1. Ajax概述
ajax 中文名字:阿贾克斯 它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验
1.1 Ajax的应用场景
(1)页面上拉加载更多数据
(2)列表数据无刷新分页
(3)表单项离开焦点数据验证
(4)搜索框提示文字下拉列表
2.Ajax运行原理及实现
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部刷新页面数据,从而提高用户体验

2.1 Ajax实现步骤
2.1.1.创建Ajax对象
var xhr =new XMLHttpRequest();2.1.2. 告诉Ajax请求地址以及请求方式
xhr.opem('get','http://www.example.com');2.1.3 .发送请求
xhr.send();2.1.4 .获取服务器端给与客户端的响应数据
xhr.onload=function(){
console.log(xhr.responseText);
}2.2 服务器端响应的数据格式
在真实项目中,服务器端大多数情况下会以JSON对象作为响应数据的格式,当客户端拿到响应数据时,要将JSON数据和HTML字符串进行拼接,然后将拼接的结果展示在页面中。
在HTTP请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输
JSON.parse() //将json字符串转换为json对象2.3 请求参数传递
2.3.1 传统网站表单提交

2.3.2 Ajax网站表单提交


3. 请求报文
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传递的数据和一些附加信息,这些数据和信息要遵守规定好的格式

3.1 请求参数的格式
3.1.1. application/x-www-form-urlencoded

3.1.2.application/json

在请求头中指定Content-Type属性的值是application/json , 告诉服务器端当前请求参数的格式是json

注意:get请求是不能提交json对象数据格式的,传统网站的表单提交也是不支持json对象数据格式的
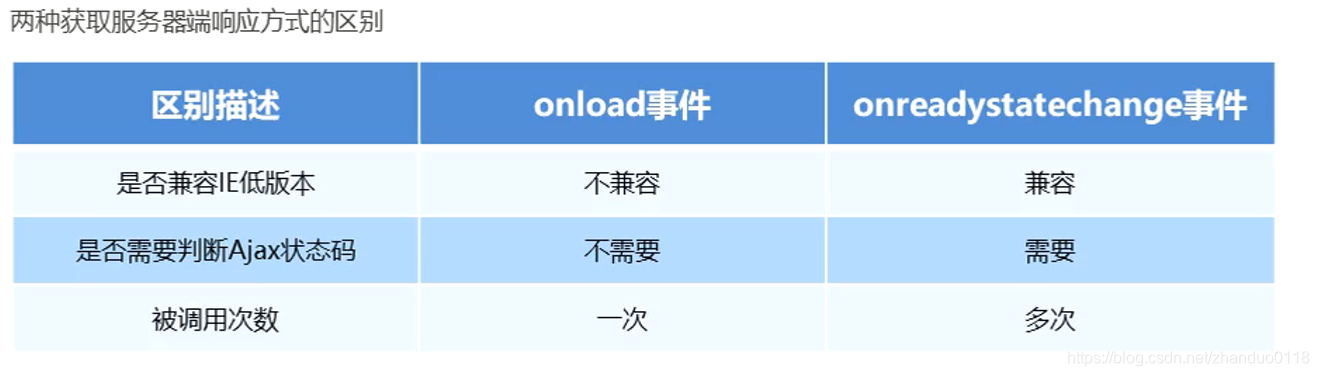
4. 获取服务器端的响应
4.1 Ajax状态码
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程的每一个步骤都会对应一个数值,这个数值就是ajax状态码

获取ajax状态码
xhr.readyState //获取ajax状态码 4.2 
4.3 Ajax错误处理
4.3.1.网络通畅,服务器端能接收到请求,服务器端返回的结果不是预期结果
可以判断服务器端返回的状态码,分别进行处理,xhr.status 获取http状态码
4.3.2.网络畅通,服务器端没有接收到请求,返回404状态码
检查请求地址是否错误
4.3.3. 网络畅通,服务器端能接收到请求,服务器端返回500状态码
服务器端错误,找后端程序员进行沟通
4.3.4.网络中断,请求无法发送到服务器端
会触发xhr对象下面的onload事件,在onerror事件对象处理函数中对错误进行处理























 8954
8954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










