1. watch属性介绍:
通过watch给属性绑定函数,当属性的值发生变化时,该函数就会自动被调用,调用时可以接收两个参数,第一个参数是属性改变后的值,第二个参数是属性改变前的值。
2.例子:
<template>
<div>
{{title}}
<input type="text" v-model="title" />
</div>
</template>
<script>
export default {
data() {
return {
title: "hello world"
};
},
watch: {
title(newValue,oldValue) {
console.log(newValue+"----"+oldValue);
}
}
};
</script>
<style scoped>
</style>
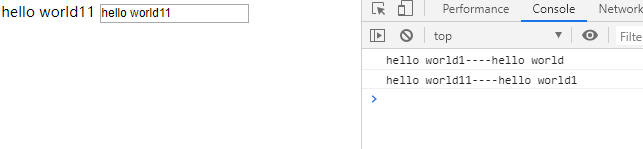
效果如下:
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










