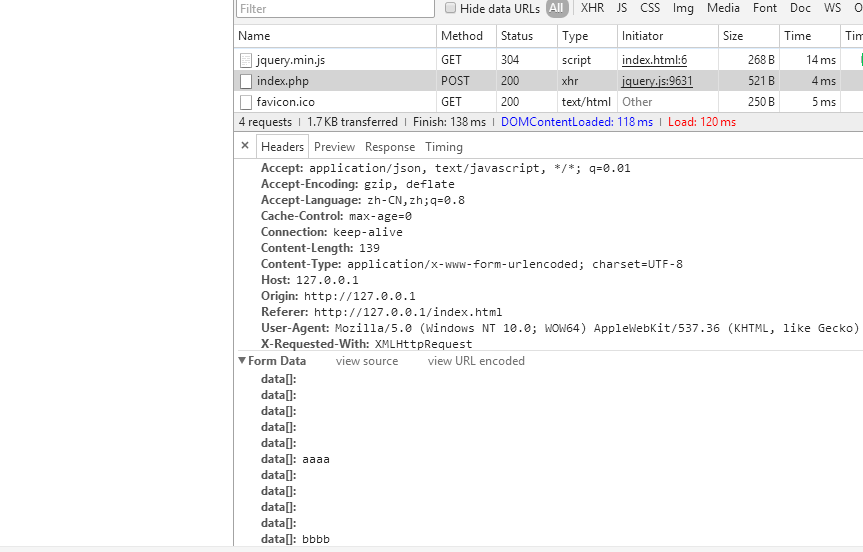
有时我们在做ajax请求时需要传递数组参数,并且是一些分散的特定键名,例如:
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="http://libs.useso.com/js/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<script>
var data = [];
data[5] = 'aaaa';
data[10] = 'bbbb';
$.ajax({
url : "index.php",
data : {data : data},
type : 'POST',
dataType : 'JSON',
success : function(rt){
console.log(rt);
}
});
</script>
</body>
</html>index.php :
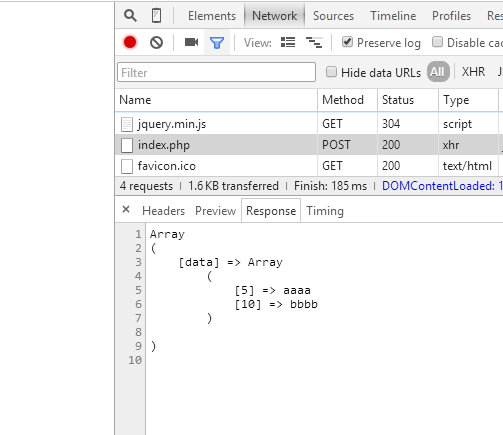
<?php
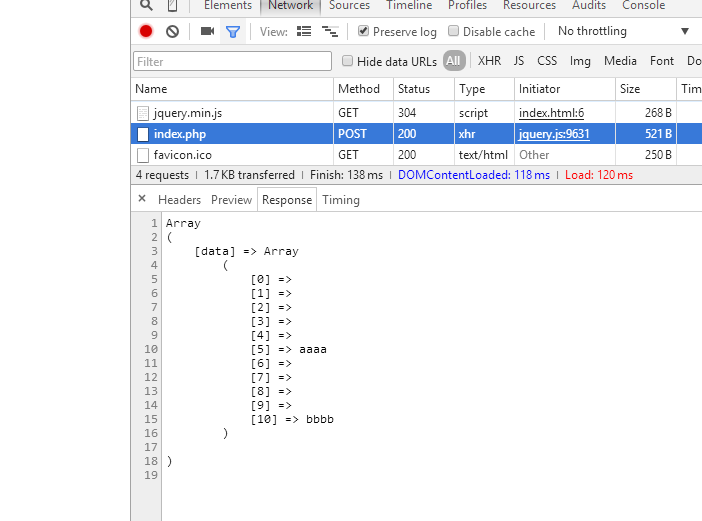
print_r($_POST);
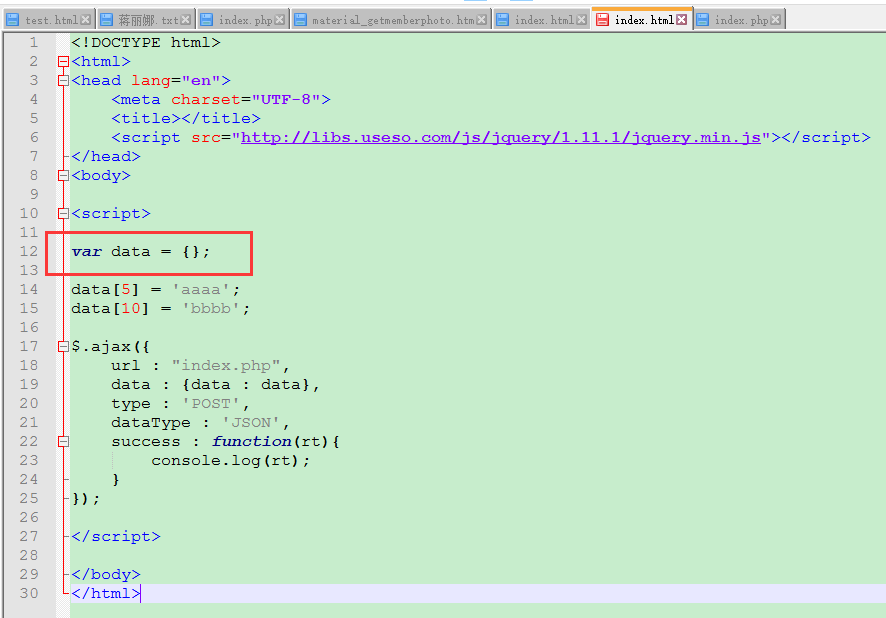
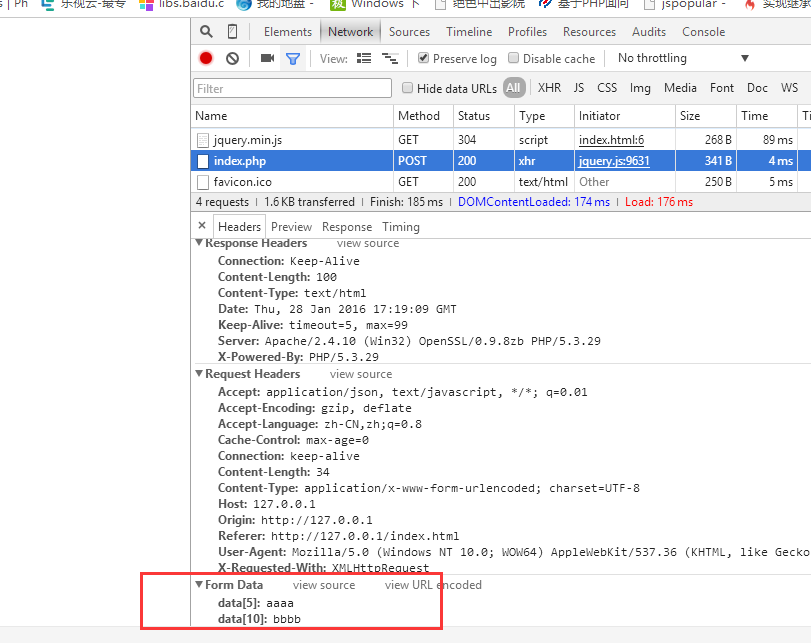
解决办法很简单,只要把要提交的参数定义成对象即可:
如:
此种方法也同样适合字符串键名的数组。






























 5397
5397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








