对于一些网页,在管理员进行操作的时候,为了让界面更加的漂亮和富有操作性,我们需要经常的添加一些美化的效果,在这里呢,就教给大家一些很好的小技巧,让页面稍微好看一点,当然我的什么了能力不太好,所以配色不是他擅长,如果你擅长配色,我相信表格效果会很好看
进入正题:
数据库的代码这个地方我就不提供了,我们这里的核心关键点在如何显示,如果利用javascript去显示的话,那么会非常的复杂,所以我们这个地方采用更简单的方式,这也是代码的可取之处
listCategory.jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/manage/Header.jsp" %>
<table border="1" padding="5" align="center">
<tr>
<th>序号</th>
<th>分类名称</th>
<th>描述</th>
<th>操作</th>
</tr>
<c:forEach items="${cs}" var="u" varStatus="vs">
<tr class="${vs.index%2==0?'odd':'even' }">
<td>${vs.count}</td>
<td>${u.name }</td>
<td>${u.description }</td>
<td><a href="#">编辑</a><a href="#">删除</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
css部分代码:
body{
text-align:center;
font-szie:12px;
}
table{
font-size:12px;
}
.odd{
background-color:#c3f3c3;
}
.even{
background-color:#f3c3f3;
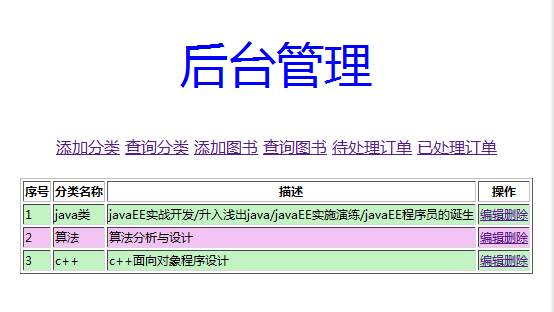
}最终的显示效果:
大家可以尝试去自己先写一下,如果哪里有问题的话,可以给我留言,我会及时的回复,当然过一段时间我也会把这个工程大源代码提供给大家,不过现在还没完工























 7632
7632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








