首先创建两个 xml,一个是 pressed.xml ,即点击下去的背景色
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#33c0c0c0" />
</shape>
一个是 underline.xml ,即默认的背景是带下划线的
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 边框框颜色值 -->
<item>
<shape>
<solid android:color="#dddddd" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item android:bottom="1dp"> <!--设置只有底部有边框-->
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
然后再创建一个 back_down.xml ,是一个selector
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/pressed" android:state_focused="false" android:state_pressed="true"></item>
<item android:drawable="@drawable/underline" android:state_pressed="false" android:state_selected="false"></item>
</selector>
然后把 LinearLayout 的 background 修改一下
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/y27"
android:gravity="center_vertical"
android:background="@drawable/back_down"
android:orientation="horizontal">
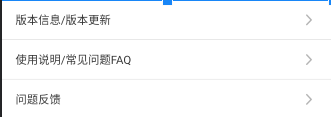
效果图

附:selector 常用样式
<selector>
<!-- 非触摸模式(有焦点有点击)按下的时候 -->
<item android:state_pressed="true" android:state_focused="true">
<!-- 触摸模式(无焦点有点击)按下的时候 -->
<item android:state_pressed="true" android:state_focused="false">
<!-- 有焦点的时候 -->
<item android:state_focused="true" >
<!-- 无焦点的时候 -->
<item android:state_focused="false" >
<!-- selected状态选中的时候 -->
<item android:state_selected="true">
<!-- checked状态选中的时候 -->
<item android:state_checked="true">
</selector>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








