父页面中打开子页面
handleAddLinkCar: function () {
const vm = this;
layer.open({
type: 2,
title: "添加车辆",
shadeClose: false,
shade: [0.2, "#393D49"],
maxmin: true, //开启最大化最小化按钮
area: ["1200px", "750px"],
content: "/btdzy/storehouse/tzcarsearch", //iframe的url,no代表不显示滚动条
btn: ["确定", "关闭"],
yes: function (index, layero) {
// 确定按钮回调
let form = layero.find("iframe").contents().find("#tzcarSearch")[0]["__vue__"];
let tzCars = [];
tzCars = form.$refs.multipleTable.selection;
// 添加到该仓库下
let storehouseId;
if (vm.form.storehouseId == undefined) {
storehouseId = vm.childrenStorehouseId;
} else {
storehouseId = vm.form.storehouseId;
}
addLinkTzCar(tzCars, storehouseId).then((response) => {
if (response.code == 200) {
vm.msgSuccess("添加成功");
layer.close(index);
vm.$emit("getLinkCarList", storehouseId);
}
});
},
cancel: function (index, layero) {
// 取消按钮回调
layer.close(index);
},
});
},
子页面
<template>
<div id="tzcarSearch" class="app-container">
<!-- 查询条件 -->
<el-row>
<el-form
label-width="105px"
size="mini"
label-position="left"
:model="queryParams"
ref="queryForm"
width="100%"
style="padding: 10px; background-color: #eee"
>
<el-row>
...
</el-row>
</el-row>
</div>
<pagination
v-show="total > 0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
</div>
</template>
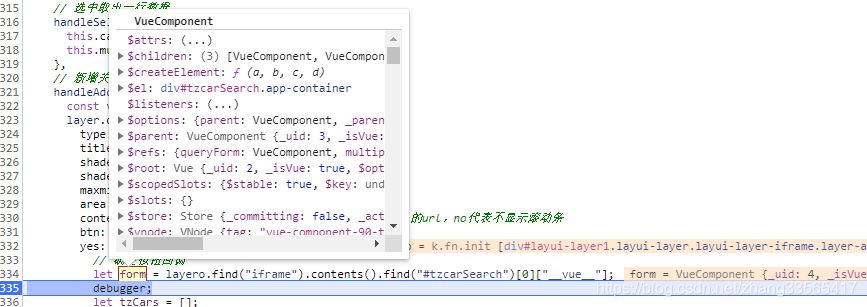
主要是这两句:
let form = layero.find("iframe").contents().find("#tzcarSearch")[0]["__vue__"];
<div id="tzcarSearch" class="app-container">























 8354
8354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








