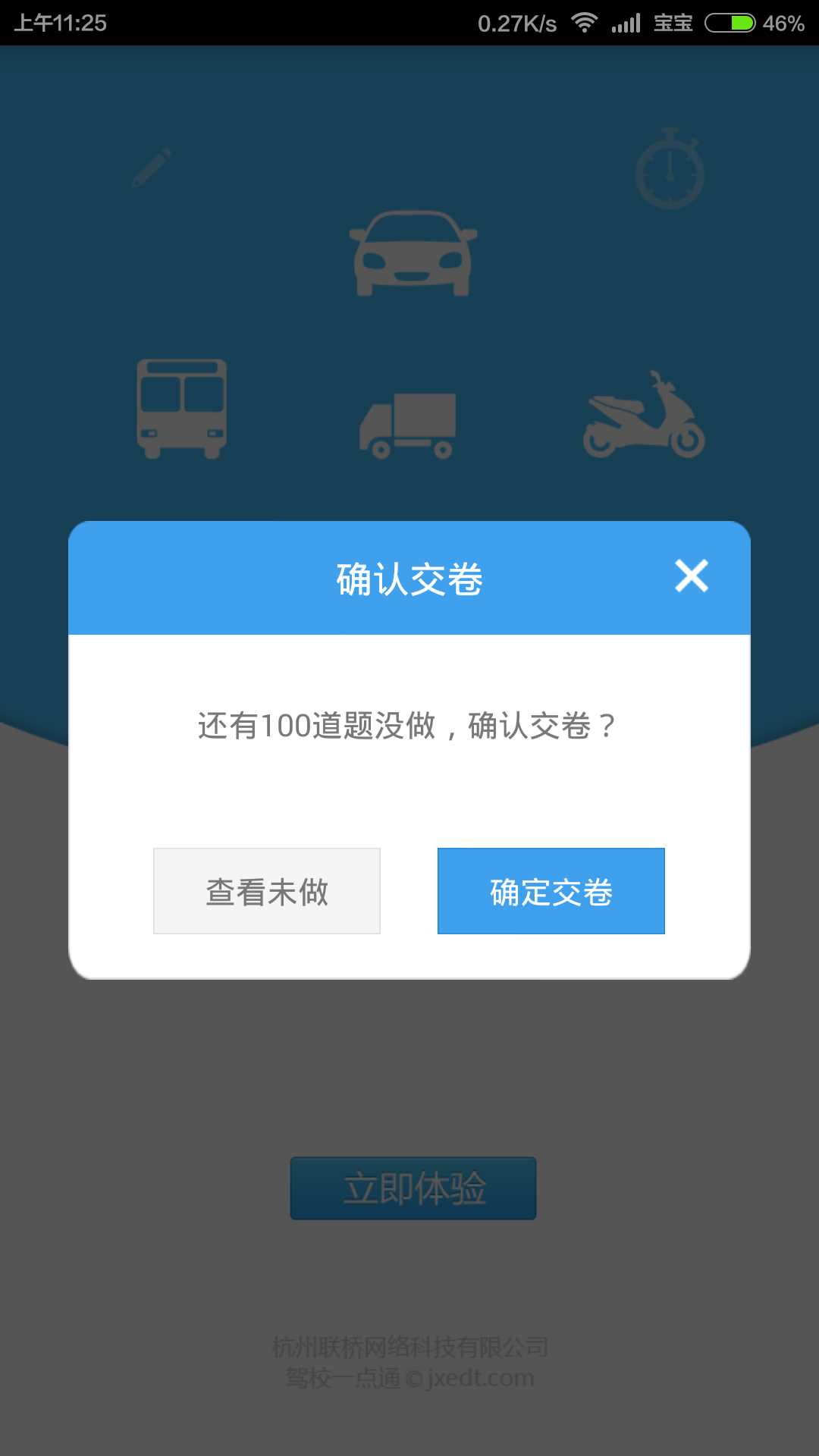
先来看看效果
这就是一个自定义的dialog。
直接上代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout
android:gravity="center"
android:background="@color/model_bg"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
android:orientation="vertical"
android:layout_width="300.0dip"
android:layout_height="wrap_content">
<TextView
android:textSize="@dimen/text_title_size"
android:textColor="@color/white"
android:gravity="center"
android:id="@+id/tvTitle"
android:background="@drawable/box_check_top"
android:layout_width="fill_parent"
android:layout_height="@dimen/title_height"
android:text="@string/sure_to_commit"
android:layout_alignParentTop="true" />
<TextView
android:id="@+id/textView1"
android:background="@drawable/box_check_bottom"
android:layout_width="fill_parent"
android:layout_height="20.0dip"
android:layout_below="@+id/rlmidd"
android:layout_centerHorizontal="true" />
<ImageView
android:background="@drawable/box_close"
android:layout_width="20.0dip"
android:layout_height="20.0dip"
android:layout_marginRight="16.0dip"
android:layout_marginBottom="16.0dip"
android:layout_alignBottom="@+id/tvTitle"
android:layout_alignParentRight="true"
android:contentDescription="@string/desc" />
<TextView
android:id="@+id/tvBack"
android:layout_width="60.0dip"
android:layout_height="60.0dip"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true" />
<RelativeLayout
android:id="@+id/rlmidd"
android:background="@drawable/box_check_bg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvTitle">
<TextView
android:textSize="@dimen/normall_text_size"
android:textColor="@color/normal_text"
android:gravity="center"
android:id="@+id/tvMsg"
android:layout_width="300.0dip"
android:layout_height="wrap_content"
android:layout_marginTop="30.0dip"
android:text="还有100道题没做,确认交卷?"
android:layout_centerHorizontal="true" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="@dimen/button_height"
android:layout_marginTop="45.0dip"
android:layout_below="@+id/tvMsg"
android:layout_centerHorizontal="true">
<Button
android:textSize="@dimen/normall_text_size"
android:textColor="@color/normal_text"
android:id="@+id/btnDismiss"
android:background="@drawable/btn_no_selector"
android:layout_width="@dimen/button_width"
android:layout_height="@dimen/button_height" android:text="查看未做" />
<View
android:layout_width="25.0dip"
android:layout_height="fill_parent" />
<Button
android:textSize="@dimen/normall_text_size"
android:textColor="@color/white"
android:id="@+id/btnCommit"
android:background="@drawable/btn_yes_selector"
android:layout_width="@dimen/button_width"
android:layout_height="@dimen/button_height" android:text="确定交卷" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>这就是这个dialog的资源文件代码,在activity中这样调用:
/**
* 是否选择框
* @param paramInt
* @param paramQuestionList
*/
private void lowVerDiolog() {
AlertDialog.Builder localBuilder = new AlertDialog.Builder(this,android.R.style.Theme_Translucent_NoTitleBar);
this.alertDialog = localBuilder.create();
this.alertDialog.show();
Window localWindow = this.alertDialog.getWindow();
localWindow.setContentView(R.layout.dialog_style_one);
}






















 1630
1630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








