前言
公司要做一款新的微信小程序,因为业务需求要加入消息推送。因为之前APP是通过服务号推送给用户消息的,所以微信小程序要做消息推送也是首先想到了通过服务号推送。事实上在使用过程中服务号推送还是非常好用的,简洁又大方,用户接受度高。
逻辑选型
通过百度大法了解到了一些情况,微信小程序通过服务号是需要服务号先授权获取到openid才能推送,针对授权方式了解到了两种不同的方法
方法一
把微信小程序和微信服务号绑定都绑定在微信开放平台上(需要主体相同),在小程序登录时获取用户信息就可以获取微信用户双平台唯一id——unionid。
这个方法应该是微信官方比较推荐的,条例清晰,比较容易理解。但是使用这个方法有一个问题需要用到服务器配置,一旦启用服务器配置就不能用微信公众号平台提供的自定义菜单,就很烦。官方文档链接。
方法二
微信小程序使用web-view加载web网页使用js的方式调起授权再返回到小程序。听起来有点绕操作起来可行性还是比较高的。服务号授权是可以通过网页js的方式来调起的。附上官方文档链接。
开始动手
配置阶段
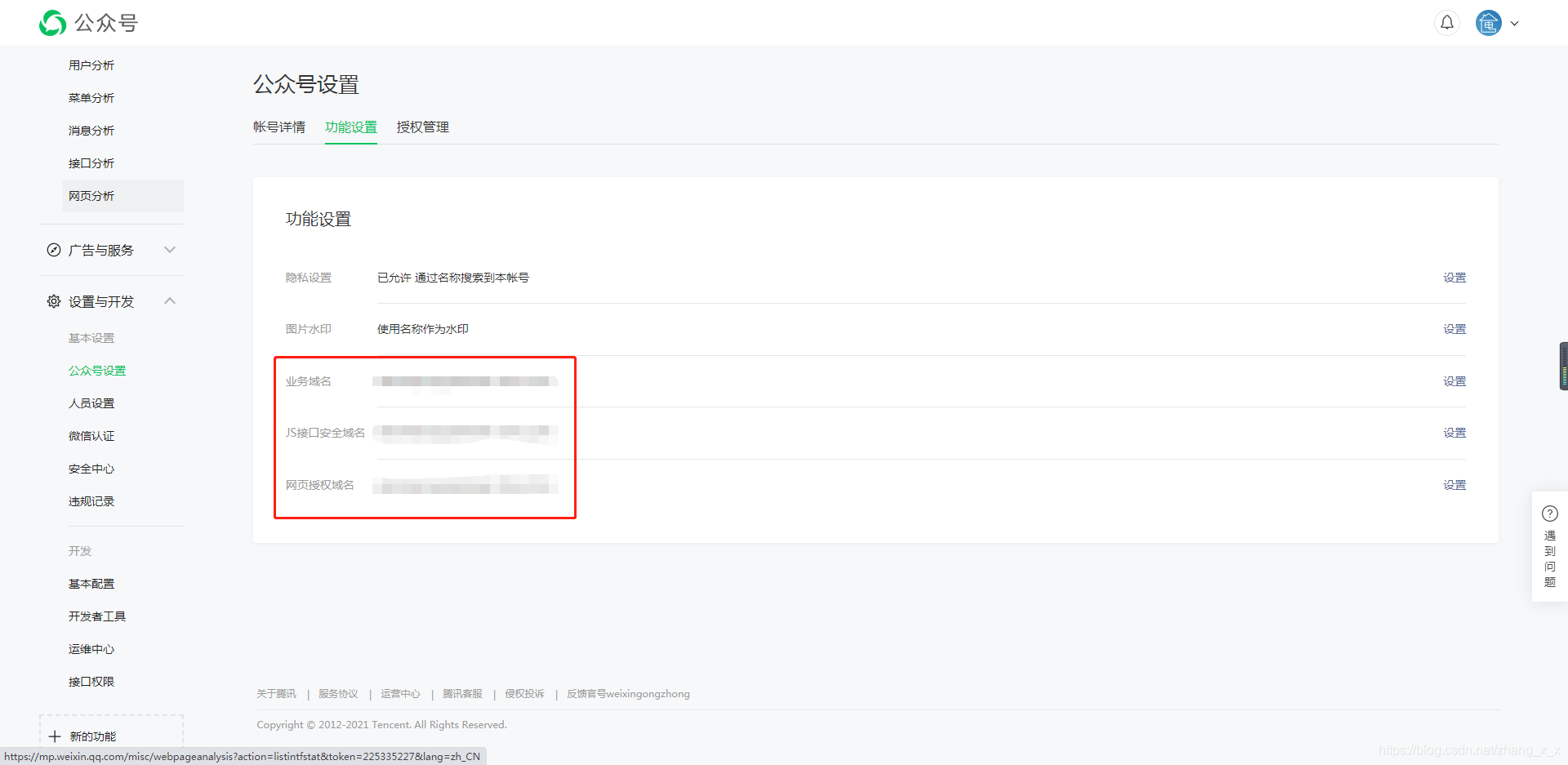
考虑到公司后续可能会用服务号做自定义菜单导航,所以我选用了第二种方法。使用微信服务号推送需要在微信开放平台上做很多配置,我尽量一一都讲清楚。首先微信服务号的配置如下图所示:


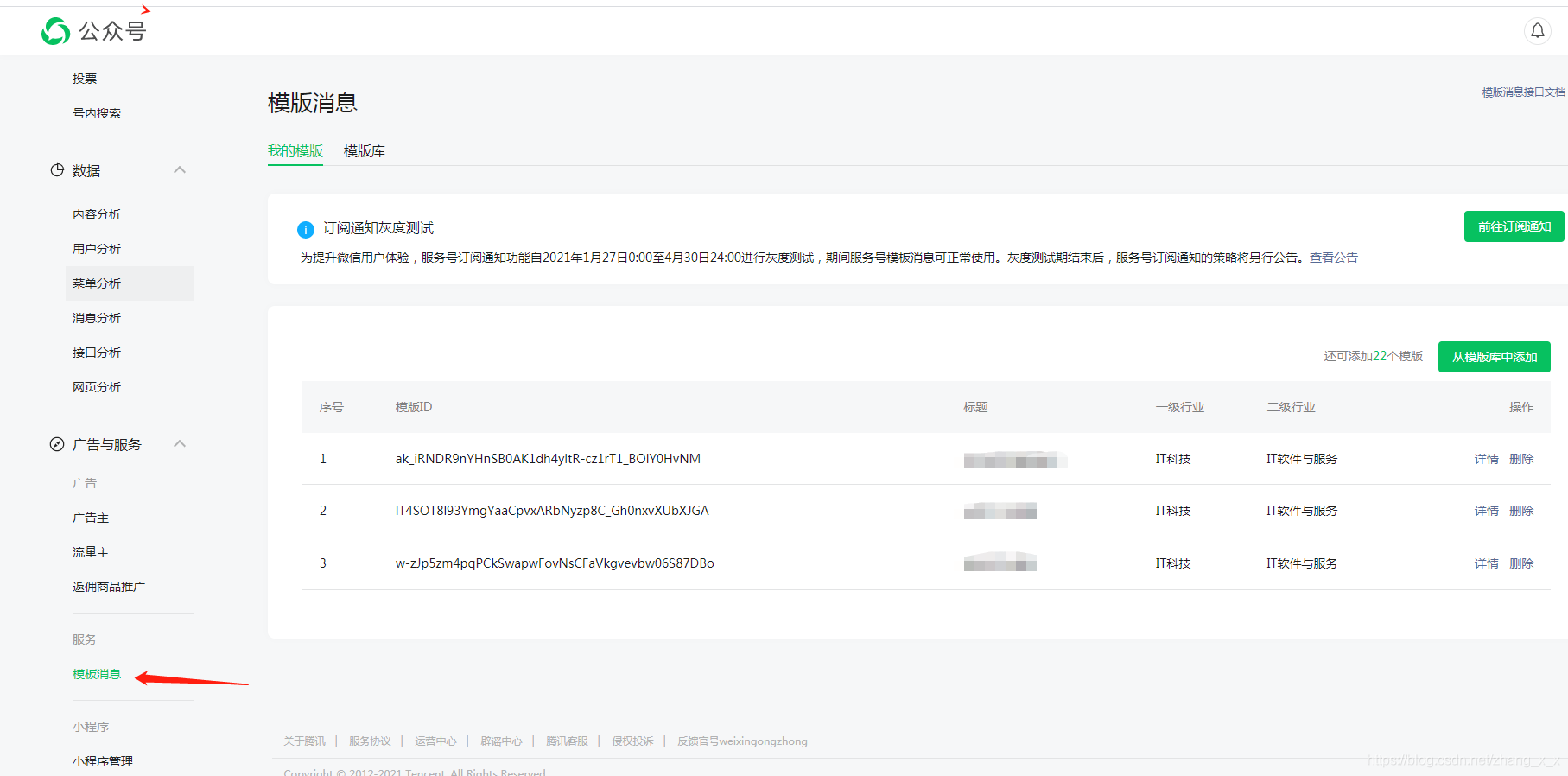
模板消息是需要申请的 可以提前申请一下。

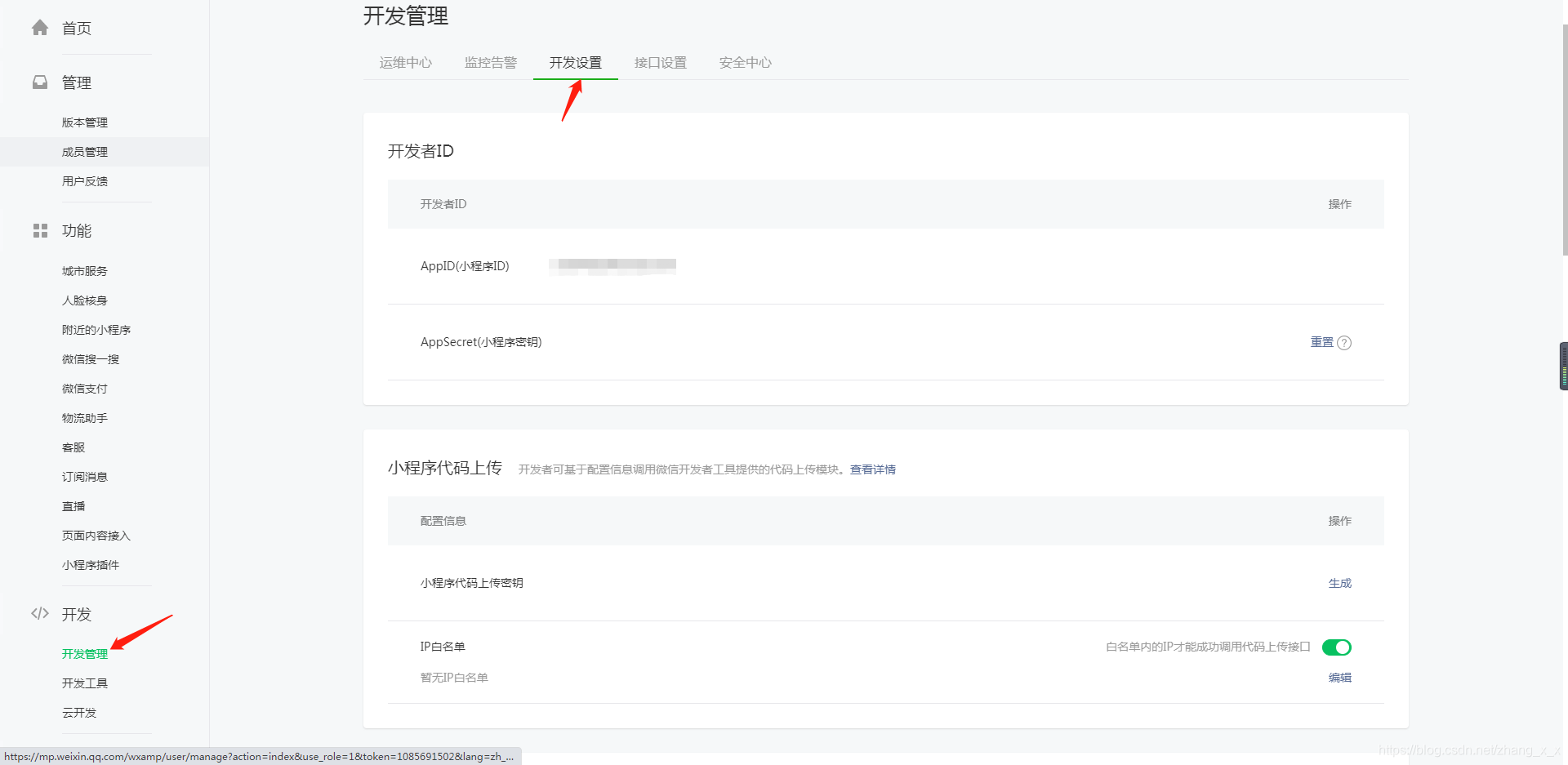
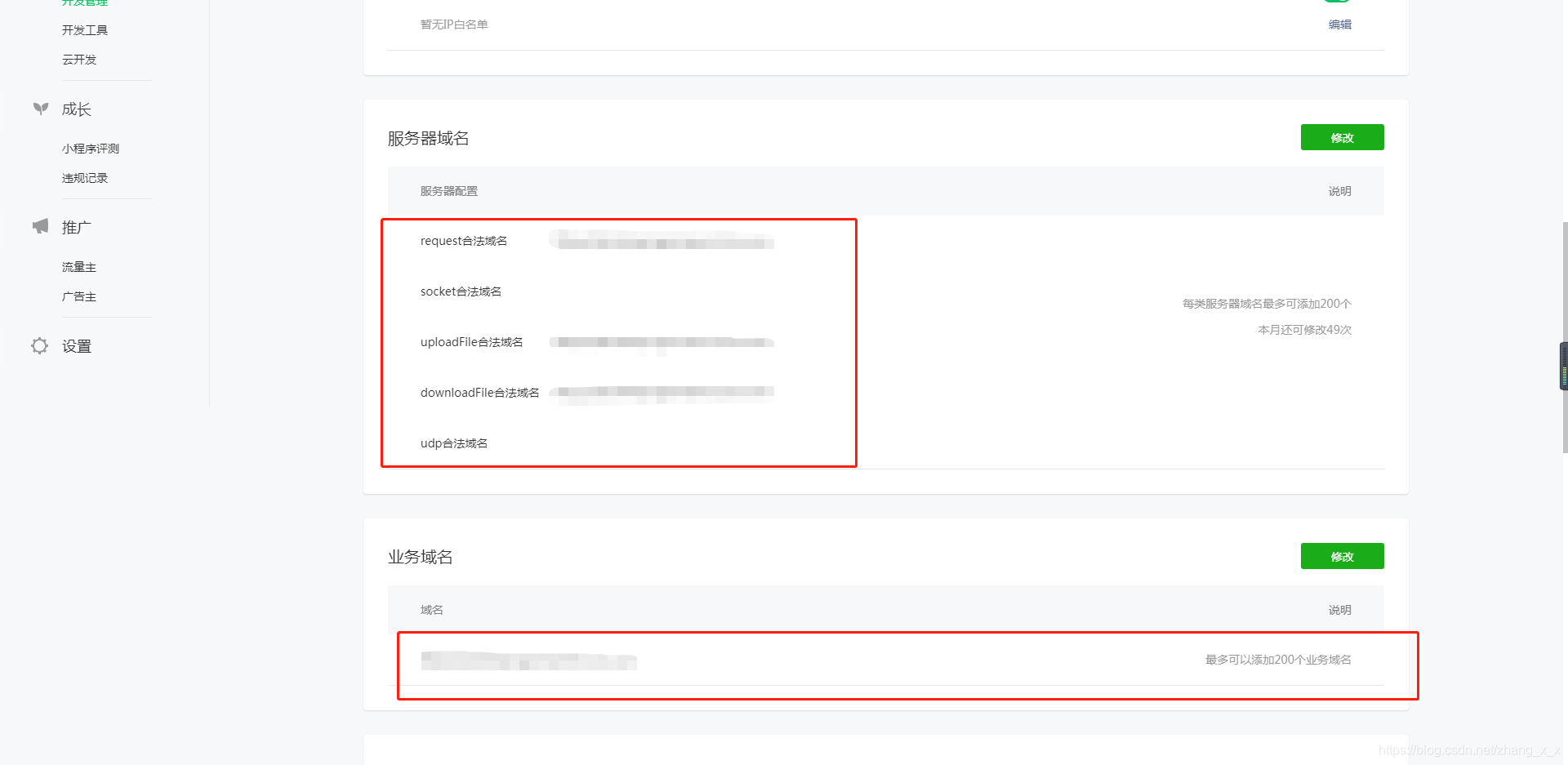
注意,小程序也要配置一下。


这是配置在小程序中允许加载的域名,目前支持配置https域名。
代码阶段
小程序端直接新建一个页面,里面只有一个web-view包含着授权的url,其中state是可以自定义的参数,可以带一些必要的参数传过去。
<web-view src="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxc4c9d383cedd4e81&redirect_uri=https://sdcminiprogramsever.1cno.com/wechat/authorization/view&response_type=code&scope=snsapi_userinfo&state={{state}}"></web-view>
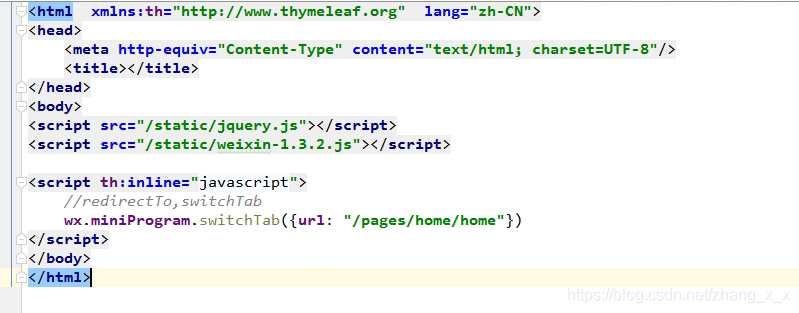
sever端需要一个跳转到小程序的页面,我也是为了省事直接用了spring boot的template做了一个跳转的页面。代码如下:

此处是从web-view跳转到小程序中,需要注意两点:1.需要引入微信的JSSDK,附上链接。
2.跳转回小程序页时在网上看了很多都是使用的redirectTo在url上带着授权后的openid回到小程序的,但是我跳转的小程序页面包含tabBar的,故只能使用switchTab方法跳转(此处调试了很久,- . -!)。
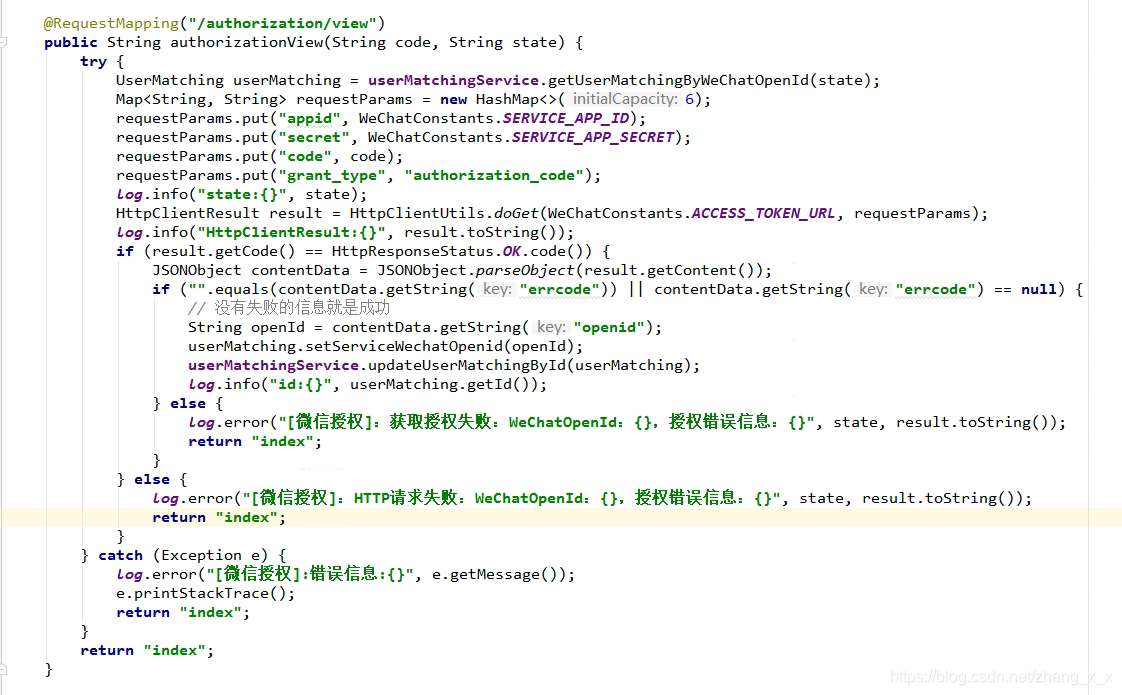
由于switchTab的url无法携带参数我就直接把小程序openid和服务号openid的绑定部分直接放到了授权这里。代码如下:

剩下的就只是发送模板消息了,比较简单,官方文档也很清楚,后面贴上文档链接大家可以直接去看,我就写了。链接附上。
完结
希望文章能够帮助到大家,二牛与大家共同进步!





















 2350
2350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








