首先找到build文件夹下webpack.dev.conf.js文件,修改compilationSuccessInfo里边的messages属性
messages: [
`App running: `,
`Local: http://${devWebpackConfig.devServer.host}:${port}`,
`Network: http://${require('ip').address()}:${port}`,
],以上设置可以显示Network 调试地址,但是无法访问,还需设置一下vue.config.js 和 package.json 文件。
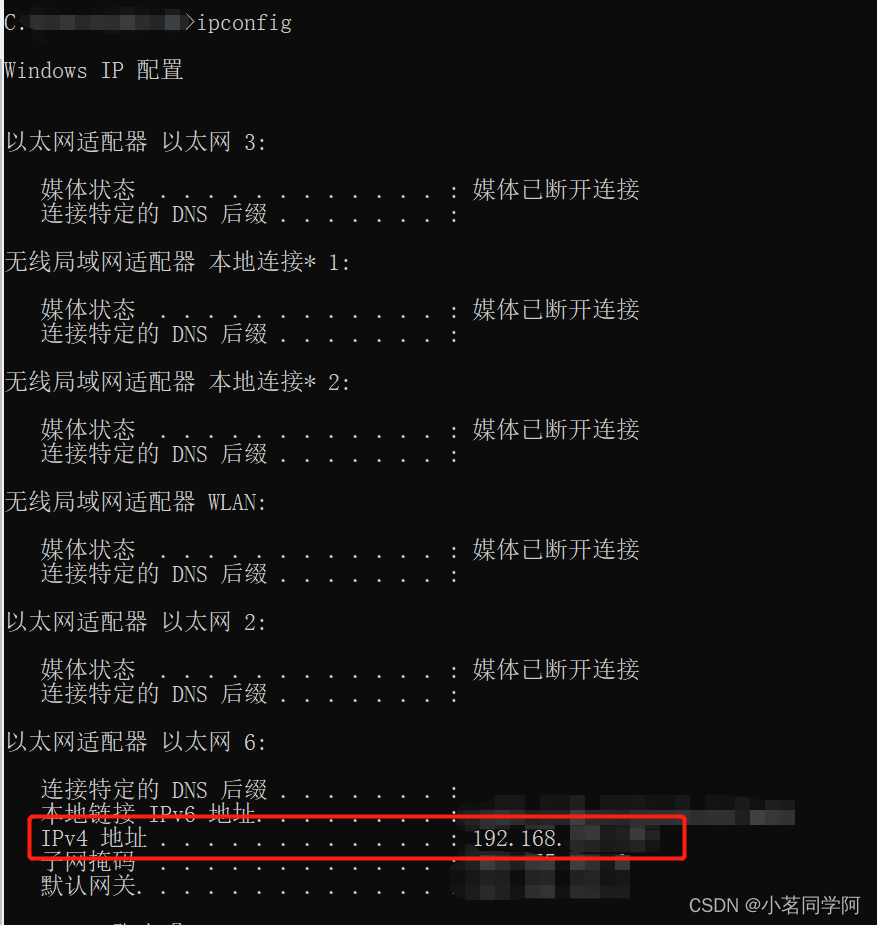
在vue.config.js(或者配置config了的,就在config下的index.js )文件下设置devServer中的public属性值需要修改为自己电脑 IPV4 地址 ,获取IPV4 地址方法,Win + R 打开运行窗口,输入 ipconfig 回车后会出现一串信息,复制IPV4 地址即可
module.exports = {
configureWebpack: {},
devServer: { // 本地配置
host: 'localhost',
public: '此处把复制的IPV4 地址贴过来',
port: '8080',
open: false // 是否自动打开浏览器
}
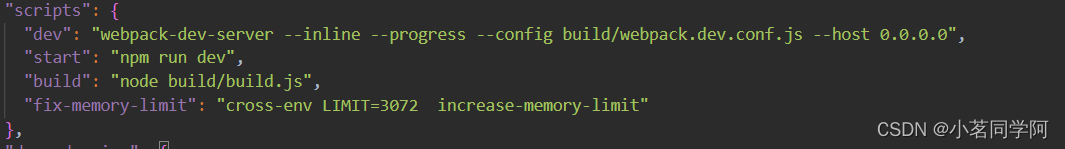
}最后在package.json文件中 scripts 下的 dev 或者 serve 后面加上 --host 0.0.0.0 
再次启动项目即可获得Network 地址且可访问






















 3934
3934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








