昨天在写一个注册模块的时候用到了Javascript,每次都是拿别人的用,这次决定自己写了,着实学到了不少东西,现在总结一下,分享给大家。
一、javascript获取radio的值
javascript获取input的值比较简单,使用document.FormName.InputName.value即可获取,但是获取Value的值并不是这样的。
javascript获取radio的值:
<script LANGUAGE="JavaScript">
//验证性别
function Reg()
{
var Count = 0;
for(i=0;i<reg.USex.length;i++)
{
if(reg.USex[i].checked)
{
Count++;
}
}
if(Count==0)
{
alert("性别一项不能为空,请选择。")
return false;
}
}
</script>
<form method="post" name="reg" onSubmit="javascript:return Reg()">
<input type="radio" name="USex" value="1" />男
<input type="radio" name="USex" value="2" />女
<input type="submit" value="提交">
</form>
二、什么是正则表达式
简单的说,正则表达式是一种可以用于文字模式匹配和替换的强有力的工具。是由一系列普通字符和特殊字符组成的能明确描述文本字符串的文字匹配模式。
正则表达式并非一门专用语言,但也可以看作是一种语言,它可以让用户通过使用一系列普通字符和特殊字符构建能明确描述文本字符串的匹配模式。除了简单描述这些模式之外,正则表达式解释引擎通常可用于遍历匹配,并使用模式作为分隔符来将字符串解析为子字符串,或以智能方式替换文本或重新设置文本格式。正则表达式为解决与文本处理有关的许多常见任务提供了有效而简捷的方式。
正则表达式具有两种标准:
·基本的正则表达式(BRE – Basic Regular Expressions)
·扩展的正则表达式(ERE – Extended Regular Expressions)。
ERE包括BRE功能和另外其它的概念。
正则表达式目前有两种解释引擎:
·基于字符驱动(text-directed engine)
·基于正则表达式驱动(regex-directed engine)
Jeffery Friedl把它们称作DFA和NFA解释引擎。
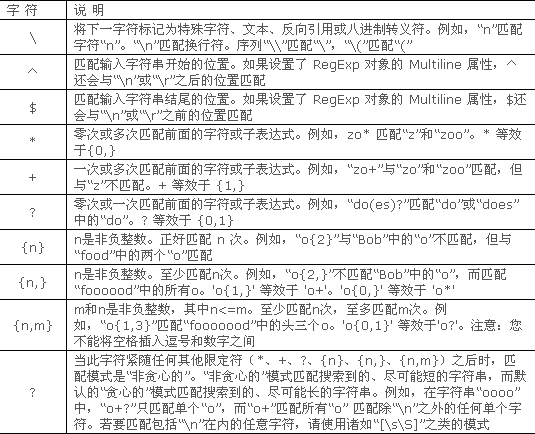
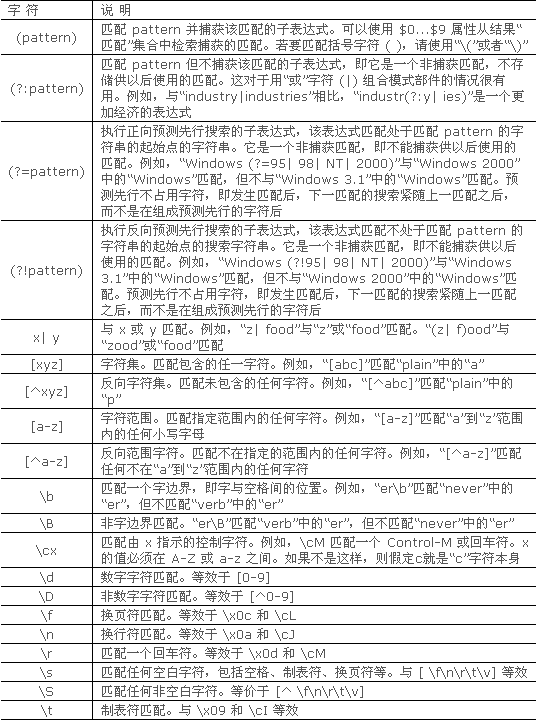
正则表达式主要用于进行字符串的模式匹配,例如判断一个字符串是否符合指定格式等。例如在windows下搜索文件,可以用“*”或者“?”这样的通配符。在正则表达式的语法中,有更多这样的符号用于表示一个字符串的模式,表7.1列出了所有的特殊符号,它们也被称为元字符。
图01.png/02.png/03.png

图01

图02

图03
三、使用RegExp对象执行字符串模式匹配
RegExp是JavaScript中的正则表达式对象,利用它可以完成字符串匹配的各种操作。获得一个RegExp对象可以有两种方式:
var objRegExp=/pattern*/[flag]
//或者
var objRegExp=new RegExp("pattern" [,"flag"]);
其中pattern是要匹配的模式,flag表示搜索模式,有两个可选参数,分别是g和i。g表示全局搜索,在后面介绍的replace方法中非常有用;i表示忽略大小写,默认情况下是大小写敏感的。例如:
/jack/ig
new RegExp("jack","ig");
都表示全局匹配文本中的“jack”单词,并且忽略大小写。
使用这两种创建方式的效果完全一样,可以直接使用。第一种方式甚至不需要引用变量,而直接把正则表达式当作对象来使用,例如:
/jack/ig.test(sourceString);
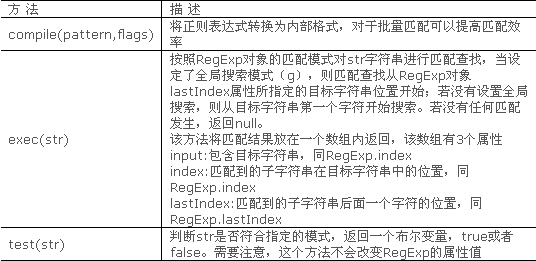
其中test就是正则表达式对象的一个方法,表7.2列出了正则表达式的所有方法。
表7.2 正则表达式对象RegExp的方法(图04.png)

图04
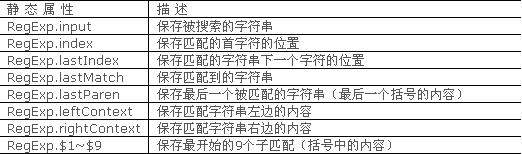
在执行完字符串匹配后,匹配结果会以RegExp静态属性的方式提供给脚本程序,每次执行exec都会改变这些静态属性,表7.3列出了RegExp对象的静态属性。
表7.3 正则表达式对象RegExp的静态属性(图05.png)

图05
由此可见,所有的匹配结果都保存在同一个位置,当执行exec方法后,这些静态属性就会改变。因此,必须确保在执行完匹配后立即去使用匹配结果,或将它们保存到另外的变量中,而不再使用RegExp的这些属性。
四、提取子字符串
在匹配模式中,可以用小括号将子模式括起来,以获取子匹配的内容,这些匹配的结果被存储在RegExp.$1~RegExp.$9中。例如,对于xml片断:
<author>jack</author>
如果要使用正则表达式获取其中的作者:jack,可以这样实现:
<script language="JavaScript" type="text/javascript">
<!--
var strXml="<author>jack</author>";
var regExp=/<author>(/w*)<//author>/;
regExp.exec(strXml);
var author=RegExp.$1;
alert(author);
//-->
</script>
当需要提取多个子模式时,可以使用RegExp.$1~RegExp.$9依次获取得到的子字符串。如果需要得到的子模式不只9个,也可以使用exec返回的数组来获取子字符串。返回数组的长度为子模式的个数加1,其中数组索引为0的元素表示被搜索的字符串,其后的元素依次对应于模式中的括号。例如上面的例子也可以用下面的代码实现:
<script language="JavaScript" type="text/javascript">
<!--
var strXml="<author>jack</author>";
var regExp=/<author>(/w*)<//author>/;
//exec返回一个数组对象
var arr=regExp.exec(strXml);
var author=arr[1];
alert(author);
//-->
</script>
五、和字符串相关的操作
在前面讲字符串相关的操作时,有3个方法的参数需要用到正则表达式,下面给出它们的具体用法。
1.string.search(regularExpression)
其中string是要处理的字符串,regularExpression是匹配模式。该方法在string中查找指定的模式,如果找到,则返回它的第一个字符的索引位置,否则返回-1。例如:
<script language="JavaScript" type="text/javascript">
<!--
var strXml="<author>jack</author>";
var i=strXml.search(/jack/);
alert(i);
//-->
</script>
这段代码的最后结果显示为8。和indexOf方法不同,该方法接收的是一个正则表达式,而indexOf只能接收一个字符串。但两者的行为是类似的。
2.string.replace(regularExpression,replaceString)
其中regularExpression是要查找的模式,replaceString是要替换匹配模式的字符串。regularExpression也可以用普通字符串,但那样只能替换第一个出现的匹配,之后的匹配则被忽略。使用正则表达式后可以使用全局模式来实现整个替换。替换后原有字符串不发生变化,而是返回一个新的字符串。例如:在实际开发中经常要删除一段文本中的HTML标记,以获取纯文本,可以使用如下代码实现。
<script language="JavaScript" type="text/javascript">
<!--
//定义函数用于删除文本中的Html标记
function stripTags(s) {
return s.replace(/<//?[^>]+>/gi, '');
}
var str=stripTags("<author>jack</author>");
alert(str);
//-->
</script>
最后,将得到去掉Html标记后的文本“jack”。
3.string.match(regularExpression)
该方法根据regularExpression正则表达式模式查找字符串string中的匹配字符项,将结果以数组形式返回。该数组有3个属性值,与exec方法返回的数组属性相同。若没有任何匹配,返回null。
注意:若regularExpression对象未设定全局匹配模式,则数组索引为0的元素就是匹配的整体内容,索引为1~9的元素则包含了子匹配得到的字符。若设定了全局模式,则数组包含了搜索到的所有整体匹配项。






















 949
949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








