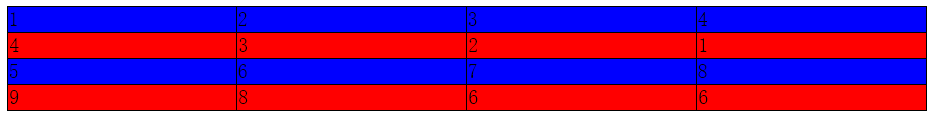
先上效果图:
实现代码:
<html>
<head>
<style>
.mytable{
width:100%;
border-collapse:collapse;
}
.mytable td{
border:1px solid black;
}
.mytable tr:nth-child(2n){
background-color: red;
}
.mytable tr:nth-child(2n-1){
background-color: blue;
}
</style>
</head>
<body>
<table class="mytable">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>4</td><td>3</td><td>2</td><td>1</td>
</tr>
<tr>
<td>5</td><td>6</td><td>7</td><td>8</td>
</tr>
<tr>
<td>9</td><td>8</td><td>6</td><td>6</td>
</tr>
</table>
</html>
nth-child(n)、 :nth-last-child(n)、 :nth-of-type(n)以及:nth-last-oftype(n)























 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








