是什么
-
http协议的问题
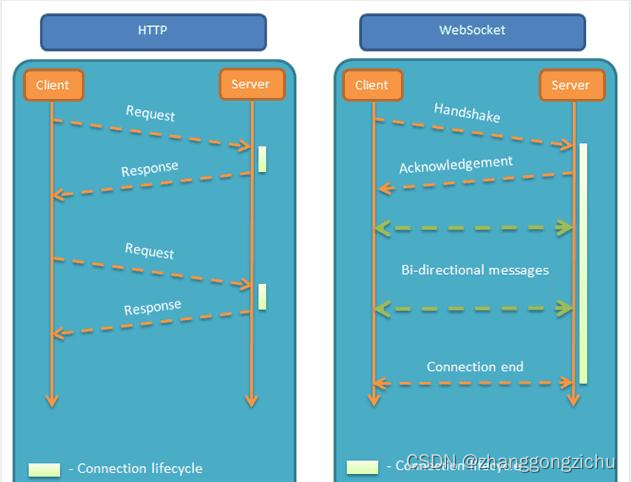
http协议是一种无状态、无连接、单向的应用层协议。通信请求只能由客户端发起,服务端响应,它无法实现服务器主动向客户端发送消息。这种单向请求的特点,导致若服务器有联系的状态变化,客户端要获知很麻烦。
- 以前的解决方案:
通过频繁的异步js和ajax请求实现长轮询——效率低,资源浪费。
websocket应运而生。它允许客户端和服务端之间进行全双工通信。这样任意一方都可以通过建立的连接将数据推送到另一端。
websocket只需建议一次连接,就可以一直保持连接状态。相比轮训效率更高。

长连接和短连接
| 长连接 | 短连接 | |
|---|---|---|
| 定义 | 客户端向服务端发请求建立连接,一旦建立成功,客户端就可以像服务端发送请求数据,服务端接收并且处理,返回响应后连接不断开 | 客户端向服务端发请求建立连接,一旦建立成功,客户端就可以像服务端发送请求数据,服务端接收并且处理,返回响应后连接立即断开。若想重新发送请求,则需要重新建立连接 |
| 优点 | 实现实时通信。客户端服务端随时随地向对方发消息 | 节省服务端资源 |
如何用
- 前后端链接
- 搭建socket服务器 new WebSocket.server({port:8080},()=>{ });
- ws.on("connection");
- 前端进行链接 new Websocket('ws://localsocket:8080')
- ws.onOpen()
- 数据交互
- Client.on('message',()=>{})
- 前端主动发送数据
- 后端主动发送数据
- ws.onmessage=()=>{}
- ws.send
- 前后端断开
- 断开链接
- ws.on('close')
- ws.onClose()
-
const ws =newWebSocket('ws://localhhost:8080/') ws.onopen =function(){ console.log('服务器已链接'); } ws.onmessage =(msg)=>{ console.log('来自服务器的数据'+msg.data); } ws.onclose =()=>{ console.log('服务器关闭'); }
参考:
WebSocket的具体作用,长链接和短连接的优势_Nil261的博客-CSDN博客_websocket长连接和短连接






















 7951
7951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








