前文讲到worldwind java对Tile服务的加载点击查看,实际上,worldwind java对WMS服务/WMST服务的支持方式与对tile服务的支持类似。步骤如下:
- 重写makeLevels,构建图层所要的信息LevelSet
- 构建TileUrlBuilder,以建立不同tile的url服务地址
makeLevels的例子如下:
private static AVList makeLevels(TileUrlBuilder ub,String labelName,int numEmptyLevel,int numLevels,double dLevelZeroLat,double dLevelZeroLon,String strFormatSuffix,String serviceURL,int iTileWidth,int iTileHeight)
{
AVList params = new AVListImpl();
params.setValue(AVKey.TILE_WIDTH, iTileWidth);
params.setValue(AVKey.TILE_HEIGHT, iTileHeight);
params.setValue(AVKey.DATA_CACHE_NAME, "Earth/"+labelName);
params.setValue(AVKey.SERVICE, serviceURL);
params.setValue(AVKey.DATASET_NAME, labelName);
params.setValue(AVKey.FORMAT_SUFFIX, strFormatSuffix);
params.setValue(AVKey.NUM_LEVELS, numLevels);
params.setValue(AVKey.NUM_EMPTY_LEVELS, numEmptyLevel);
params.setValue(AVKey.LEVEL_ZERO_TILE_DELTA, new LatLon(Angle.fromDegrees(dLevelZeroLat), Angle.fromDegrees(dLevelZeroLon)));
params.setValue(AVKey.SECTOR, Sector.FULL_SPHERE);
params.setValue(AVKey.TILE_URL_BUILDER, ub);
return params;
}上面的函数中,最核心的仍然是TileUrlBuilder,这里以天地图的数据源为例,说明WMST服务的加载。以TileUrlBuilderCustom为基础,构建TileUrlBuilderCustomTianDiTu,代码如下:
public class TileUrlBuilderCustomTianDiTu extends TileUrlBuilderCustom {
public TileUrlBuilderCustomTianDiTu(String urlFormat,String serverPre) {
super(urlFormat,serverPre);
}
@Override
protected double computeTileUrlTMS(double lat) {
return lat;
}
@Override
protected String computeTileUrl(String strTemp, int x, int y, int zoom) {
return "";
}
public URL getURL(Tile tile, String imageFormat) throws MalformedURLException {
int row = (int) Math.pow(2, (tile.getLevelNumber() + 2)) - 1 - tile.getRow();
int col = tile.getColumn();
int level = tile.getLevelNumber()+3;
String strTemp1 = computeTileUrlRandom(urlFormat,col,row,level);
strTemp1 = strTemp1.replace(strXTag,String.valueOf(col));
strTemp1 = strTemp1.replace(strYTag,String.valueOf(row));
strTemp1 = strTemp1.replace(strZTag,String.valueOf(level));
URL url = new URL(strTemp1);
return url;
}
}天地图数据的载入
TileUrlBuilder tb = new TileUrlBuilderCustomTianDiTu("http://t{s}.tianditu.com/DataServer?T=vec_c&x={x}&y={y}&l={z}","01234567")将这里的TileUrlBuilder 传给上面的makeLevels,即可实现数据的载入。
天地图官网有很多数据服务的地址,可以通过这种方式一一加载。
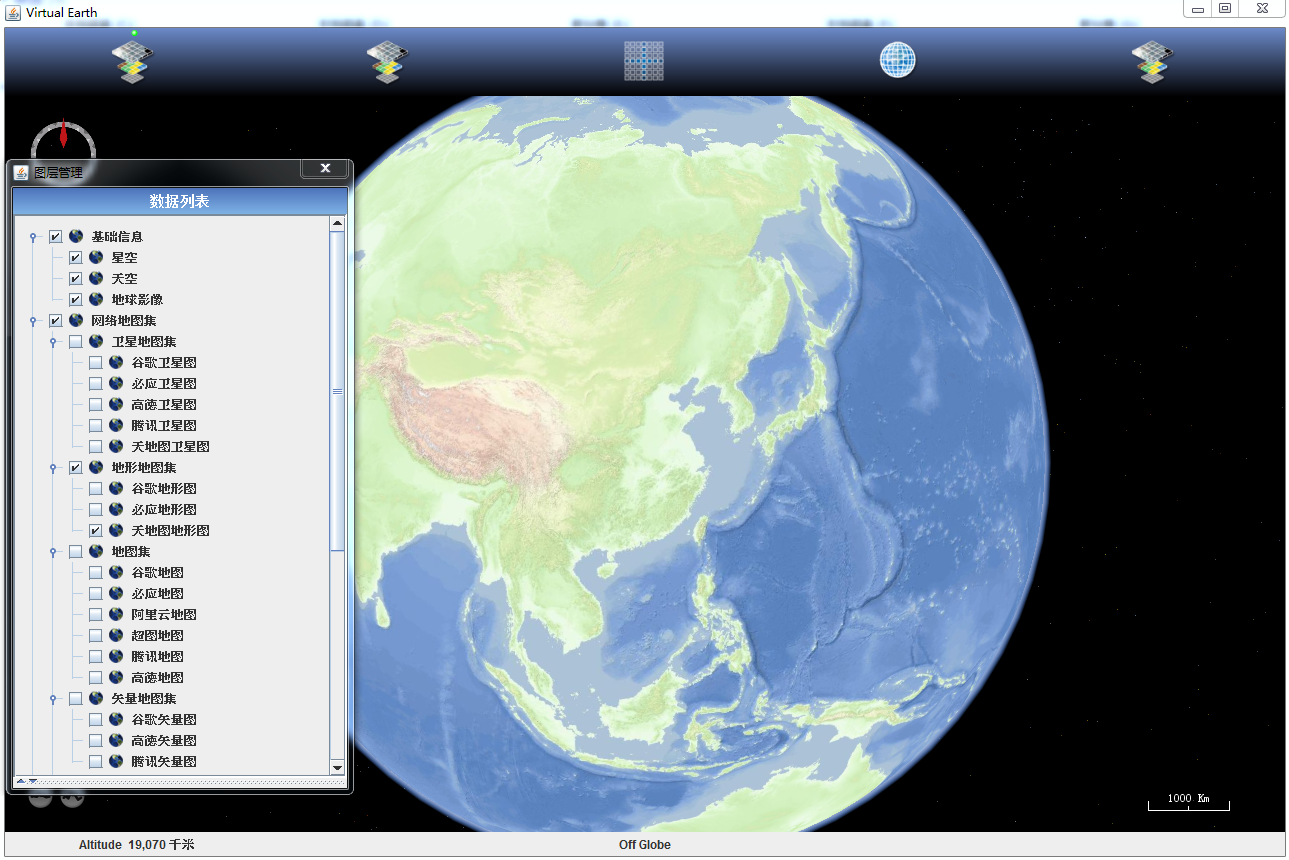
下图为加载天地图地形数据的示例图。























 968
968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








