这个方式参考了使用了网上流传的方式来解决,是我目前已知的chuncss的最好解决方案。
我把网上的又增加了文字两端对齐和,右侧padding,让‘...’更加紧贴文字,对文字形影不离。
<div class="mutil-line-ellipsis">
<div>CSS - 纯css实现多行文本溢出省略(兼容所有浏览器)CSS - 纯css实现多行文本溢出省略(兼容所有浏览器)CSS - 纯css实现多行文本溢出省略(兼容所有浏览器)</div>
</div> .mutil-line-ellipsis {
height: 40px !important;
width:400px;
line-height: 20px;
overflow: hidden;
}
.mutil-line-ellipsis:before {
content: '';
float: left;
width: 5px;/*缩小宽度为5px,其余属性不变*/
height: 40px;
}
.mutil-line-ellipsis > :first-child {
float: right;
width: 100%;
margin-left: -5px;/*让main元素左移5px,这样main元素在宽度上就完全占满了父元素;*/
word-break: break-all;
padding-right: 10px;
box-sizing: border-box;
text-align: justify;
}
.mutil-line-ellipsis:after {
content: '...';
box-sizing: content-box;
float: right;
position: relative;
width: 11px;
height: 20px;
top: -20px; /*等于高度的负值,就是文字的行高*/
left: 100%;
/*设置margin-left。padding-right。则是为了让realend元素的盒模型的最终宽度计算为5px。*/
margin-left: -11px;
padding-right: 5px;
font-size: 13px;
text-align: left;
background:#fff;/* W3C */
}通过不同的内容和需求 可以修改行高等等。
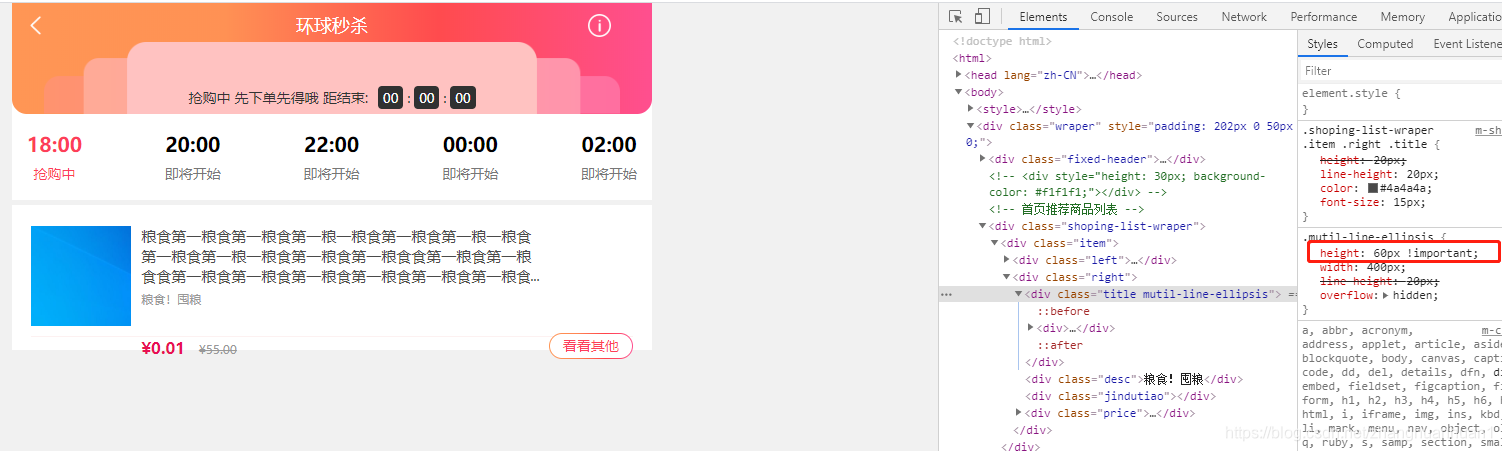
效果展示

对于行数的控制
修改这两个数值
























 32
32











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










