抽屉布局(DrawerLayout)

本项目所需要用到的依赖
implementation 'androidx.drawerlayout:drawerlayout:1.0.0'
布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@+id/drawerLayout">
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/activity_mainButton"/>
</LinearLayout>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_gravity="left"
android:background="#ffffff">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/activity_mainButton1"/>
</LinearLayout>
</androidx.drawerlayout.widget.DrawerLayout>
代码部分
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.drawerlayout.widget.DrawerLayout;
import android.view.Gravity;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button bt1,bt2;
private androidx.drawerlayout.widget.DrawerLayout ct1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1 = findViewById(R.id.activity_mainButton);
bt2 = findViewById(R.id.activity_mainButton1);
ct1 = findViewById(R.id.drawerLayout);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
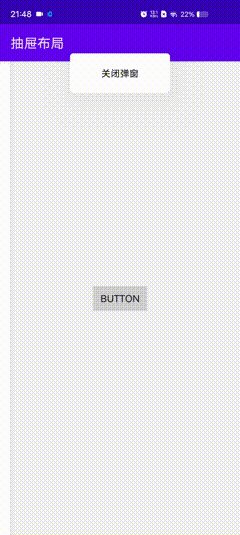
ct1.openDrawer(Gravity.LEFT);
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"关闭弹窗",Toast.LENGTH_LONG).show();
}
});
}
}
在抽屉布局会遇到侧滑面内控件无法获取焦点
在这里只需要修改布局顺序
- 抽屉布局
- 主页面LinearLayout
- 侧滑左面LinearLayout_LEFT
- 侧滑右面LinearLayout_RIGHT






















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










