今天遇到一个定位的问题,要让元素定位在浏览器的顶部,使用position: fixed居然没有效果,元素依然跟着浏览器滚动条走动,后来发现他的上层元素有的使用了transform: translate(0, 0);导致position: fixed功能失效了。所以特此记下来,当做一次小坑吧。
我写了一个例子,如下:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:fixed无效</title>
<style>
body {
height: 20000px;
transform: translate(0, 0);
}
.box {
position: fixed;
width: 100px;
height: 100px;
background: red;
top: 300px;
}
</style>
</head>
<body>
<div class="box">固定定位元素</div>
</body>
</html>当我滚动滚动条的时候,会随着我的滚动条滚动。
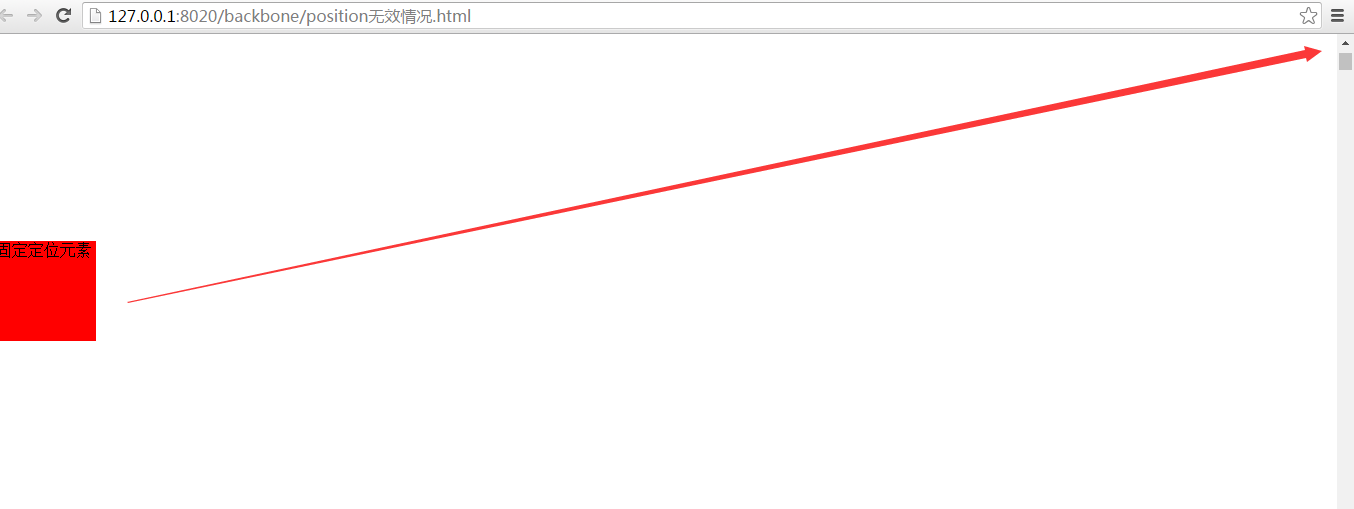
开始滚动前:
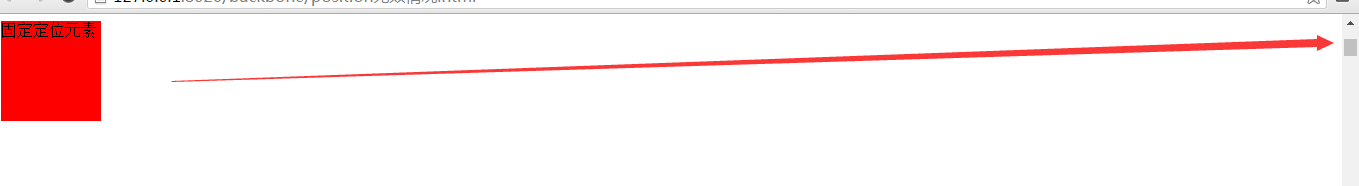
开始滚动后:
所以,我们定位才会失效。当我们对上级元素设置transform: none;或者display:inline,就能解决这样的问题。下面是网上对定位写的不错的一篇帖子,给大家做个参考。
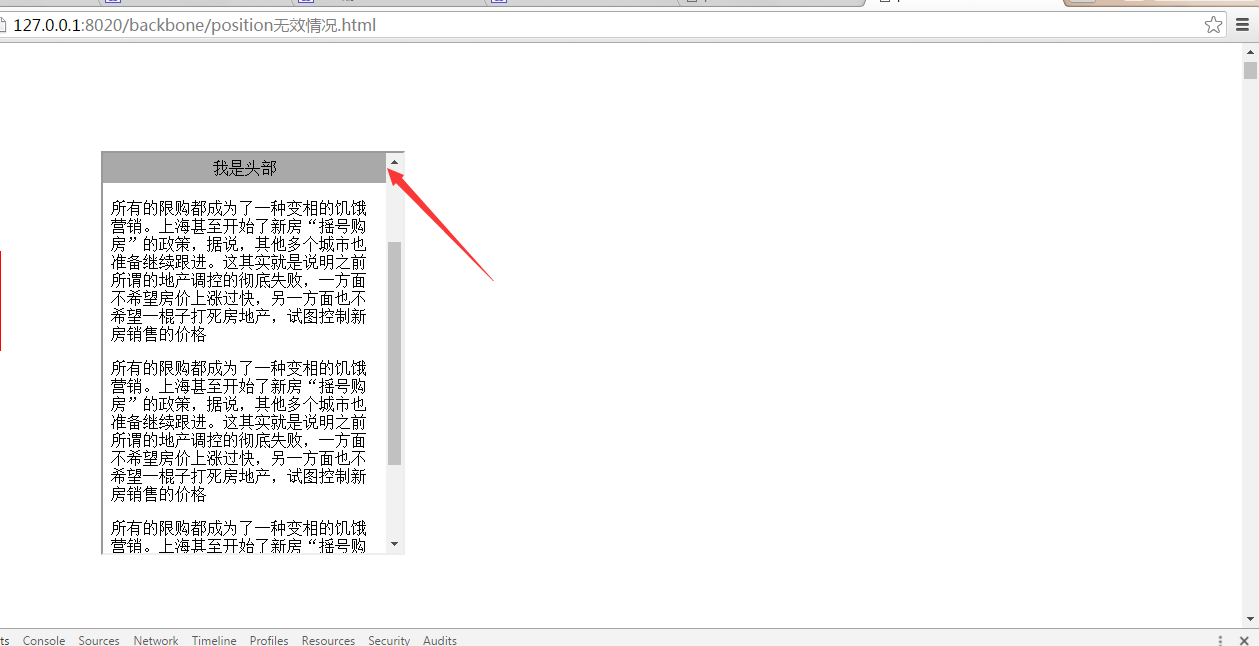
我在项目中要处理的是在浏览器中,让其在片区域中定位在顶部,我当时处理用了两种方法,第一种使用iframe,在另一个页面使用定位
如图:
第二种就是相对于滚动元素,相对点位,当滚动元素滚动的时候取得它的scrollTOP值,然后赋给定位的元素top值。这样就相对静止,也可以达到上面的效果。这就是这个星期遇到的一个小问题。记下来,算是一次经验吧。
























 8057
8057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








