<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>标签示例</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<style type="text/css">
body {
FONT-SIZE: 14px; FONT-FaMILY: "宋体"
}
OL li {
MaRGIN: 8px
}
#con {
FONT-SIZE: 12px; MaRGIN: 0px auto; WIDTH: 600px
}
#tags {
PaDDING-RIGHT: 0px; PaDDING-LEFT: 0px; PaDDING-BOTTOM: 0px; MaRGIN: 0px 0px 0px 10px; WIDTH: 400px; PaDDING-TOP: 0px; HEIGHT: 23px
}
#tags li {
BaCKGROUND: url(images/tagleft.gif) no-repeat left bottom; FLOaT: left; MaRGIN-RIGHT: 1px; liST-style-TYPE: none; HEIGHT: 23px
}
#tags li a {
PaDDING-RIGHT: 10px; PaDDING-LEFT: 10px; BaCKGROUND: url(images/tagright.gif) no-repeat right bottom; FLOaT: left; PaDDING-BOTTOM: 0px; COLOR: #999; liNE-HEIGHT: 23px; PaDDING-TOP: 0px; HEIGHT: 23px; TEXT-DECORaTION: none
}
#tags li.emptyTag {
BaCKGROUND: none transparent scroll repeat 0% 0%; WIDTH: 4px
}
#tags li.selectTag {
BaCKGROUND-POSITION: left top; MaRGIN-BOTTOM: -2px; POSITION: relative; HEIGHT: 25px
}
#tags li.selectTag a {
BaCKGROUND-POSITION: right top; COLOR: #000; liNE-HEIGHT: 25px; HEIGHT: 25px
}
#tagContent {
BORDER-RIGHT: #aecbd4 1px solid; PaDDING-RIGHT: 1px; BORDER-TOP: #aecbd4 1px solid; PaDDING-LEFT: 1px; PaDDING-BOTTOM: 1px; BORDER-LEFT: #aecbd4 1px solid; PaDDING-TOP: 1px; BORDER-BOTTOM: #aecbd4 1px solid; BaCKGROUND-COLOR: #fff
}
.tagContent {
PaDDING-RIGHT: 10px; DISPLaY: none; PaDDING-LEFT: 10px; BaCKGROUND: url(images/bg.gif) repeat-x; PaDDING-BOTTOM: 10px; WIDTH: 576px; COLOR: #474747; PaDDING-TOP: 10px; HEIGHT: 350px
}
#tagContent div.selectTag {
DISPLaY: block
}
</style>
<meta content="MShtml 6.00.2800.1589" name="GENERaTOR"/></head>
<body>
<div id="con">
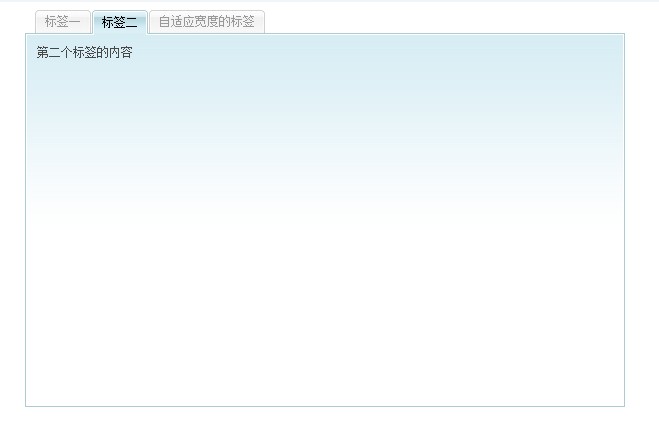
<ul id="tags">
<li><a οnclick="selectTag('tagContent0',this)"
href="javascript:void(0)">标签一</a> </li>
<li class="selectTag"><a οnclick="selectTag('tagContent1',this)"
href="javascript:void(0)">标签二</a> </li>
<li><a οnclick="selectTag('tagContent2',this)"
href="javascript:void(0)">自适应宽度的标签</a> </li></ul>
<div id="tagContent">
<div class="tagContent" id="tagContent0">第一个标签的内容</div>
<div class="tagContent selectTag" id="tagContent1">第二个标签的内容</div>
<div class="tagContent" id="tagContent2">第三个标签的内容</div></div></div>
<script type="text/javascript">
function selectTag(showContent, selfObj) {
// 操作标签
var tag = document.getElementById("tags").getElementsByTagName("li");
var taglength = tag.length;
for (i = 0; i < taglength; i++) {
tag[i].className = "";
}
selfObj.parentNode.className = "selectTag";
// 操作内容
for (i = 0; j = document.getElementById("tagContent" + i); i++) {
j.style.display = "none";
}
document.getElementById(showContent).style.display = "block";
}
</script>
</body></html>
images【3】

























 2427
2427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








