SQL
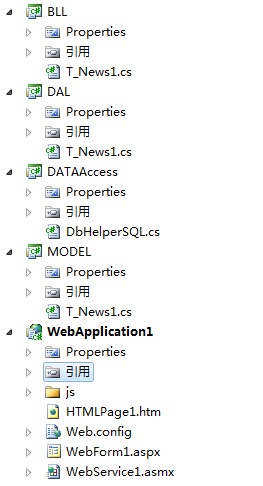
动软生成简单的三层
DECLARE @pagesize int;
declare @pageindex int;
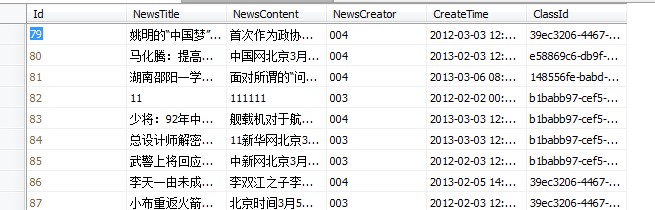
select * from(select ROW_NUMBER() over(order by Id) as rownumber,* from T_News1)T
WHERE rownumber>(@pageindex-1)*@pagesize AND rownumber<=@pageindex*@pagesize
GO
create proc pro_fenye
@pagesize int,
@pageindex int
as
select * from(select ROW_NUMBER() over(order by Id) as rownumber,* from T_News1)T
WHERE rownumber>(@pageindex-1)*@pagesize AND rownumber<=@pageindex*@pagesize
GO
EXEC pro_fenye 5,2
HTMI------------ajax生成表格
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
table{ border:solid 1px #444; background-color:Aqua;}
table td{border:solid 1px #444;}
</style>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var pageindex = 1;
var pagesize = 10;
var lastpageindex = 1;
/*如果将代码封装成一个函数,那么除非显示调用(loaddata()),否则函数中的代码不会执行
根据传递的页码和每页显示的记录数量获取数据
*/
function loaddata() {
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetListAjax",
data: "{pagesize:" + pagesize + ",pageindex:" + pageindex + "}",
success: function (result) {
var strtable = '<table>';
strtable += '<tr><td>编号</td><td>标题</td><td>内容</td><td>创建时间</td></tr>';
for (var i = 0; i < result.d.length; i++) {
strtable += '<tr>';
strtable += '<td>' + result.d[i].Id + '</td>';
strtable += '<td>' + result.d[i].NewsTitle + '</td>';
strtable += '<td>' + result.d[i].NewsContent + '</td>';
strtable += '<td>' + result.d[i].CreateTime + '</td>';
strtable += '</tr>';
}
strtable += '</table>';
$('#mydiv').html(strtable);
}
})
}
//根据传递到后台的每页显示的记录数量来获取最大的页码(就是一共有多少页)
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetLastPageindex",
data: "{pagesize:" + pagesize + "}",
success: function (result) {
lastpageindex = result.d;
}
})
//显式调用函数,在页面初次加载时加载第一页数据
loaddata();
//下一页
$('a:eq(2)').click(function () {
if (pageindex < lastpageindex) {
pageindex++;
loaddata();
}
})
//上一页
$('a:eq(1)').click(function () {
if (pageindex > 1) {
pageindex--;
loaddata();
}
})
//第一页
$('a:first').click(function () {
pageindex = 1;
loaddata();
})
//最后一页
$('a:eq(3)').click(function () {
pageindex = lastpageindex;
loaddata();
})
$('a:last').click(function () {
pageindex = $('#txtPageindex').val();
loaddata();
})
})
</script>
</head>
<body>
<div id="mydiv">
</div>
<div><a href="#">第一页</a><a href="#">上一页</a><a href="#">下一页</a><a href="#">最后一页</a><input
id="txtPageindex" type="text" /><a href="#">Go</a></div>
</body>
</html>
<connectionStrings>
<add name="sqlservercon" connectionString="Data Source=Lan-PC;Initial Catalog=News;Persist Security Info=True;User ID=sa;Password=478950"/>
</connectionStrings>DbHelperSQL.cs
public static DataTable RunProcedureDataTable(string storedProcName, IDataParameter[] parameters)
{
using (SqlConnection connection = new SqlConnection(connectionString))
{
DataTable dt = new DataTable();
connection.Open();
SqlDataAdapter sqlDA = new SqlDataAdapter();
sqlDA.SelectCommand = BuildQueryCommand(connection, storedProcName, parameters);
sqlDA.Fill(dt);
connection.Close();
return dt;
}
}
WebService1.asmx
[WebMethod]
public List<Model.T_News1> GetListAjax(int pagesize, int pageindex)
{
BLL.T_News1 bnews = new BLL.T_News1();
DataTable dt= bnews.GetListDataTable(pagesize, pageindex);
List<Model.T_News1> list = new List<Model.T_News1>();
int Id;
string newstitle = "";
string newscontent = "";
DateTime createtime;
for (int i = 0; i < dt.Rows.Count; i++)
{
Id = Convert.ToInt32(dt.Rows[i]["Id"]);
newstitle = dt.Rows[i]["NewsTitle"].ToString();
newscontent = dt.Rows[i]["NewsContent"].ToString();
createtime = Convert.ToDateTime(dt.Rows[i]["CreateTime"]);
Model.T_News1 news = new Model.T_News1()
{
Id = Id,
NewsTitle = newstitle,
NewsContent = newscontent,
CreateTime = createtime
};
list.Add(news);
}
return list;
}
[WebMethod]
public int GetLastPageindex(int pagesize)
{
BLL.T_News1 bnews = new BLL.T_News1();
int totalcount= bnews.GetRecordCount("");
if (totalcount % pagesize == 0)
{
return totalcount / pagesize;
}
else
{
return totalcount / pagesize + 1;
}
}=======================================================================================
GridView 实现分页——【有刷新】
WebForm1.aspx
前台
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#txtPageindex').focus(function () {
$(this).val("");
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" Height="230px"
Width="859px">
<Columns>
<asp:BoundField DataField="Id" HeaderText="编号" />
<asp:BoundField DataField="NewsTitle" HeaderText="标题" />
<asp:BoundField DataField="NewsContent" HeaderText="内容" />
<asp:BoundField DataField="CreateTime" DataFormatString="{0:yyyy-MM-dd hh:mm:ss}"
HeaderText="创建时间" />
</Columns>
</asp:GridView>
</div>
<div>
<asp:LinkButton ID="btnFirst" runat="server" οnclick="btnFirst_Click">第一页</asp:LinkButton>
<asp:LinkButton
ID="btnPre" runat="server" οnclick="btnPre_Click">上一页</asp:LinkButton>
<asp:LinkButton ID="btnNext"
runat="server" οnclick="btnNext_Click">下一页</asp:LinkButton>
<asp:LinkButton ID="btnLast" runat="server" οnclick="btnLast_Click">最后一页</asp:LinkButton><asp:TextBox
ID="txtPageindex" runat="server"></asp:TextBox>
<asp:LinkButton ID="LinkButton5" runat="server" οnclick="LinkButton5_Click">Go</asp:LinkButton>
</div>
</form>
</body>
</html>
后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
int pagesize = 10;
int pageindex = 1;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["pageindex"] = 1;
GetLastPageindex();
LoadData();
}
}
private void GetLastPageindex()
{
BLL.T_News1 bnews = new BLL.T_News1();
int totalcount= bnews.GetRecordCount("");
if (totalcount % pagesize == 0)
{
ViewState["lastpageindex"] = totalcount / pagesize;
}
else
{
ViewState["lastpageindex"] = totalcount / pagesize+1;
}
}
private void LoadData()
{
BLL.T_News1 bnews = new BLL.T_News1();
DataTable dt = bnews.GetListDataTable(pagesize, Convert.ToInt32(ViewState["pageindex"]));
this.GridView1.DataSource = dt;
this.GridView1.DataBind();
}
protected void btnFirst_Click(object sender, EventArgs e)
{
ViewState["pageindex"] = 1;
LoadData();
}
protected void btnPre_Click(object sender, EventArgs e)
{
int pageindex = Convert.ToInt32(ViewState["pageindex"]);
if (pageindex>1)
{
pageindex--;
ViewState["pageindex"] = pageindex;
LoadData();
}
}
protected void btnNext_Click(object sender, EventArgs e)
{
int pageindex = Convert.ToInt32(ViewState["pageindex"]);
if (pageindex<Convert.ToInt32(ViewState["lastpageindex"]))
{
pageindex++;
ViewState["pageindex"] = pageindex;
LoadData();
}
}
protected void btnLast_Click(object sender, EventArgs e)
{
ViewState["pageindex"] = ViewState["lastpageindex"];
LoadData();
}
protected void LinkButton5_Click(object sender, EventArgs e)
{
int result;
if (int.TryParse(txtPageindex.Text, out result) == true)
{
ViewState["pageindex"] = txtPageindex.Text.Trim();
LoadData();
}
else
{
txtPageindex.Text = "请输入合法的数字";
}
}
}
}







 本文主要讨论了使用Ajax实现无刷新分页以及通过GridView进行有刷新分页的技术细节,包括SQL数据处理和前端HTML的实现。通过对比两种方法,帮助理解不同分页方式在实际应用中的差异。
本文主要讨论了使用Ajax实现无刷新分页以及通过GridView进行有刷新分页的技术细节,包括SQL数据处理和前端HTML的实现。通过对比两种方法,帮助理解不同分页方式在实际应用中的差异。
















 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








