背景
上篇博客主要讲了如何从后台动态获取考核项目和考核选项,这篇我们讲下如何将学生的考核项目和考核选项对应起来提交到服务器进行处理。
继上篇中,绑定考核项目和考核选项的时候,用的是JSTL和EL表达式通过两次嵌套循环实现了绑定考核项目和考核选项。
<span style="font-size:14px;"><!--绑定考核项目和每个考核项目的选项 -->
<c:forEach items="${assessContentlist}" var="a"
varStatus="status">
<tr>
<td><div id="${status.index+1}" name="assessSelectedDiv">
<c:out value="${status.index+1}" />、${a.assessContent}<br>
<c:forEach items="${a.weights}" var="b">
<input type="radio" name="${a.id}" value="${b.id}"class="answer">${b.weightContent}
<br />
</c:forEach>
</div></td>
</tr>
</c:forEach></span>
思路
在用JSTL表达式输出考核项目的时候,将考核项目放在了div中,每个div的Id设置成数字<div
id="${status.index+1}" name="assessSelectedDiv">,以便和循环变量联系起来。当学生选择完毕之后,如何对
应的获取到学生和考核项目和考核选项成了一个问题!后来查看生成的Html页面,发现考核项目和考核选项都放在了
<tr>标签中,有多少个考核项目就有多少个<tr>标签。通过获取<tr>的数量来确定循环,然后在内循环中获取对应的
数据,当对应的获取到,放入JavaScript对象的各个属性中。至此,开始着手实现。
实现:
主要是Js的面向对象
<span style="font-size:14px;">function checkResult() {
//获取界面已经选择的单选按钮
var selected = $(":radio:checked").length;
//获取应该评选的数量(后台绑定过来的)
var shoudSelected = document.getElementById("hidAssessProjectCount").value;
//这是变量数组,用来存放一个一个的js对象
var assessAndWeightList = [];
//确定外边大循环的次数
var trlength = $("tr:gt(0)").length;
for (i = 1; i <= trlength + 1; i++) {
var count = 1;
//获取到了每个div
var x = document.getElementById(i);
//获取某个div下面的input数量,然后循环
var radioCount = x.getElementsByTagName("input").length;
for (j = 0; j < radioCount; j++) {
//判断哪个input被选中了
if (x.getElementsByTagName("input")[j].checked == true) {
//获取到所选择的radio的值
//定义一个对象变量:
assessAndWeight = new Object();
var weightId = x.getElementsByTagName("input")[j].value;
var assessId = x.getElementsByTagName("input")[j].name;
assessAndWeight.assessId = assessId;
assessAndWeight.weightId = weightId;
//获取学生id,教师Id,课程Id,课程类型Id
assessAndWeight.templateId = document.getElementById("templateId").value;
assessAndWeight.studentId = document.getElementById("studentId").value;
assessAndWeight.teacherId = document.getElementById("teacherId").value;
assessAndWeight.courseId = document.getElementById("courseId").value;
assessAndWeight.courseType = document.getElementById("courseTypeId").value;
//将被选中的连同考核项目Id一起放入数组中去。
assessAndWeightList.push(assessAndWeight);
} else {
//用来判断所给出的考核项目的选项是否一个也没有选择。
count++;
}
}
//如果某个div下的radio一个也没有选择,那么
if (count == radioCount + 1) {
alert("您第" + i + "道题没有选择");
document.getElementById("tiaozhuan").href = "#" + i;
document.getElementById('tiaozhuan').click();
//设置一下div字体颜色,如果没评的话,设置为红色
//document.getElementById(i).style.color = "red";
document.getElementById(i).style.cssText = "border: 1px solid red;";
for (j = 0; j < radioCount; j++) {
$("input").mousedown(
function() {document.getElementById(i).style.color = "#000000";
document.getElementById(i).style.cssText = "border: 0px solid red;";
});
}
for (j = 0; j < radioCount; j++) {
$("label").mousedown(
function() {document.getElementById(i).style.color = "#000000";
document.getElementById(i).style.cssText = "border: 0px solid red;";
});
}
return false;
}
}
//将获取对象集合转成Json对象结合
//var stringResult=assessAndWeightList.serializeArray();
var stringResult = JSON.stringify(assessAndWeightList);
//alert(stringResult);
var ifPj = document.getElementById("ifPj").value;
$.ajax({
type : "post",
url : "${pageContext.request.contextPath}/studentAssessResult",
data : {
stringResult : stringResult,
IfPj : ifPj
},
datatype : "json",
success : function(data) {
<span style="white-space: pre;"> </span>window.location.href = "${pageContext.request.contextPath}/studentAssess";
},
error : function(data) {
$.messager.alert("警告", "网络故障!", "error");
}
})
}
</script></span>controller处理:
<span style="font-family:SimHei;"><span style="font-size:18px;"> </span><span style="font-size:14px;">@RequestMapping("/studentAssessResult")
public String studentAssessResult(HttpServletRequest request,
HttpServletResponse response) {
try {
// 获取传递的Json组
String jsonResultString = request.getParameter("stringResult");
// 获取传递的Json组
String IfPj = request.getParameter("IfPj");
// 将Json组转成Json对象
JSONArray jsonarray = JSONArray.fromObject(jsonResultString);
// 将学生评价结果json转换为list
List list = (List) JSONArray.toCollection(jsonarray,StudentAssessResult.class);
studentAssessResultBean.saveEntitys(list);
try {
// 更新是否评教字段
StudentTeachClass studentTeachClass = schoolTeachingBean
.findEntityById(IfPj);
studentTeachClass.setId(IfPj);
studentTeachClass.setIsPj("是");
schoolTeachingBean.updateIsPjOrIsKs(studentTeachClass);
// 更新是否评教字段
} catch (Exception e) {
throw e;
}
} catch (Exception e) {
throw e;
}
return "/studentAssess";
}</span></span>
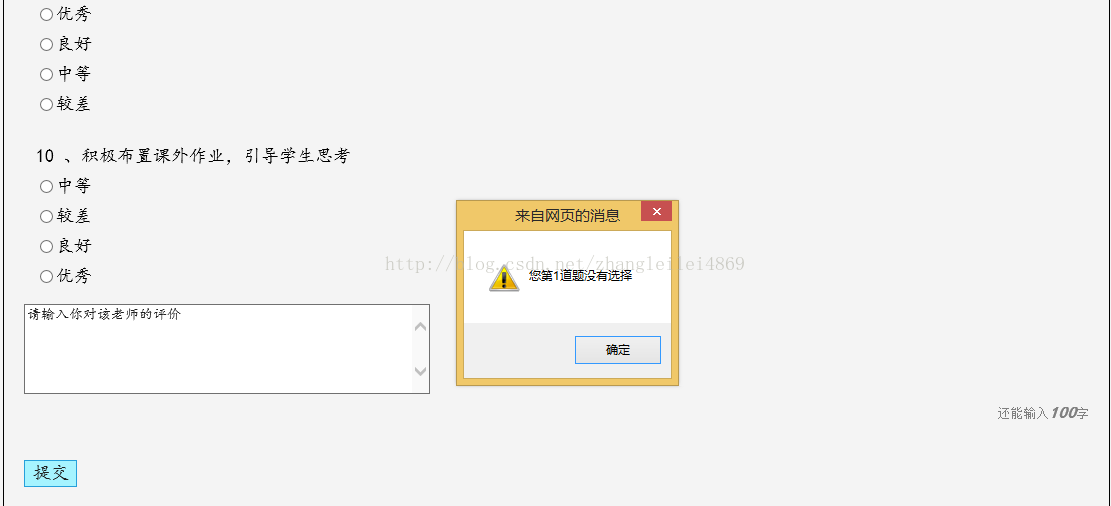
效果:
第一道体没选择
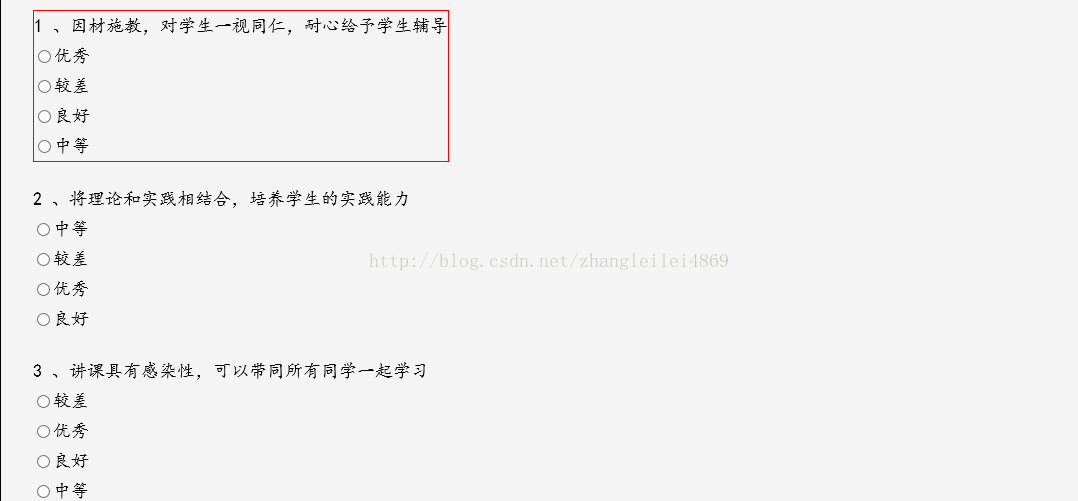
跳转到第一道题,并加上红色边框
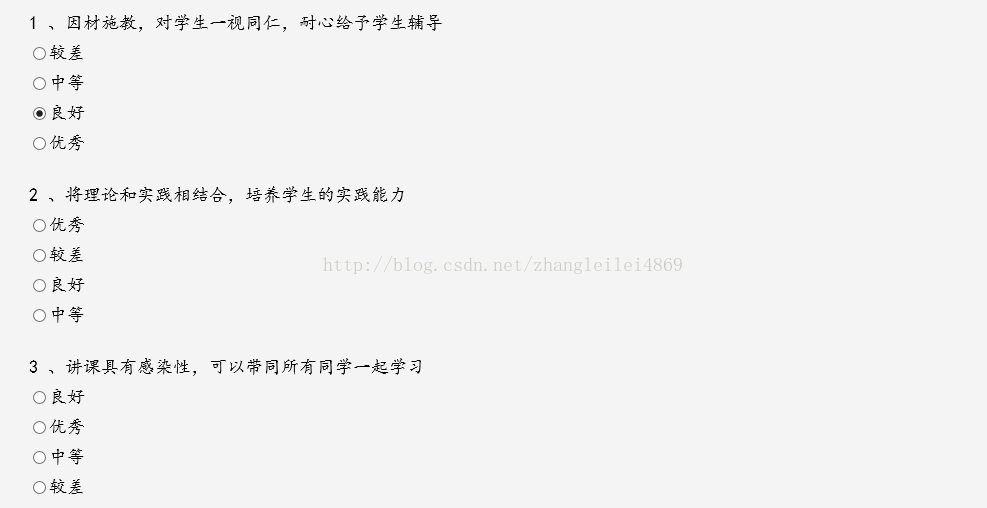
选择之后,红框消失
主要的知识点:JavaScript中的对象和对象集合,Json转换工具,还有就是Jquery 操作dom元素。
























 98
98

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








