activity_main:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.zhangli.fragmentapp.MainActivity" >
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="2"
android:gravity="center"
android:padding="10dip"
android:text="标题"
android:textColor="@android:color/black"
android:textSize="24sp" />
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="7" >
</FrameLayout>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/xiaoxi"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="消息"
android:textSize="15sp" />
<TextView
android:id="@+id/lianxiren"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="联系人"
android:textSize="15sp" />
<TextView
android:id="@+id/dongtai"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="动态"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
MainActivity:
package com.zhangli.fragmentapp;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView title;
private MessageFragment messageFragment;
private LianxirenFragment lainxirenFragment;
private DongtaiFragment dongtaiFragment;
private TextView[] textview = new TextView[3];
private Fragment[] fragment = new Fragment[3];
private static int Pos = -1;
private TextView messageText, lainxirenText, dongtaiText;
int color1 = Color.BLUE; // 创建一个蓝色 是使用Android提供的颜色
int color2 = Color.RED;
int color3 = Color.GREEN;
private int[] color = { color1, color2, color3 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
title = (TextView) findViewById(R.id.title);
messageText = (TextView) findViewById(R.id.xiaoxi);
lainxirenText = (TextView) findViewById(R.id.lianxiren);
dongtaiText = (TextView) findViewById(R.id.dongtai);
textview[0] = messageText;
textview[1] = lainxirenText;
textview[2] = dongtaiText;
messageFragment = new MessageFragment();
lainxirenFragment = new LianxirenFragment();
dongtaiFragment = new DongtaiFragment();
fragment[0] = messageFragment;
fragment[1] = lainxirenFragment;
fragment[2] = dongtaiFragment;
choose(0);
clickListener(textview[0], 0);
clickListener(textview[1], 1);
clickListener(textview[2], 2);
}
public void clickListener(TextView text, final int i) {
for (int x = 0; x < textview.length; x++) {
text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
choose(i);
}
});
}
}
public void choose(int i) {
// 重复点击
if (i == Pos) {
return;
}
for (int x = 0; x < textview.length; x++) {
// 选中
if (x == i) {
textview[x].setTextColor(Color.RED);
textview[x].setBackgroundColor(Color.DKGRAY);
fragmentBackground(fragment[x]);
title.setText(textview[x].getText() + "");
// 随机在标题上选取背景颜色
title.setBackgroundColor(color[(int) (Math.random() * 3)]);
} // 未被选中
else {
textview[x].setTextColor(Color.DKGRAY);
textview[x].setBackgroundColor(Color.WHITE);
}
}
Pos = i;
}
public void fragmentBackground(Fragment f) {
FragmentManager fm = this.getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.replace(R.id.frameLayout, f);
ft.commit();
}
}
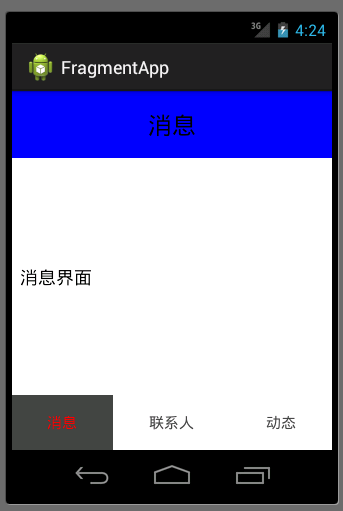
MessageFragment:
package com.zhangli.fragmentapp;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MessageFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(android.R.layout.simple_list_item_1, null);
TextView text=(TextView)view.findViewById(android.R.id.text1);
text.setText("消息界面");
return view;
}
}
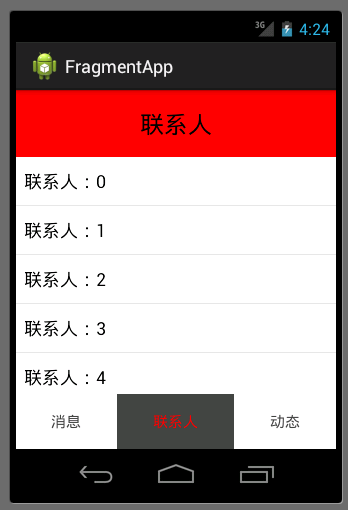
LianxirenFragment:
package com.zhangli.fragmentapp;
import android.app.ListFragment;
import android.os.Bundle;
import android.widget.ArrayAdapter;
//public class LianxirenFragment extends Fragment{
// @Override
// public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//
// View view =inflater.inflate(android.R.layout.simple_list_item_1, null);
// TextView text=(TextView)view.findViewById(android.R.id.text1);
// text.setText("联系人界面");
// return view;
// }
//}
public class LianxirenFragment extends ListFragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] data=new String[100];
for(int i=0;i<data.length;i++){
data[i]="联系人:"+i;
}
ArrayAdapter adapter=new ArrayAdapter(getActivity(),android.R.layout.simple_list_item_1,data);
this.setListAdapter(adapter);
}
}
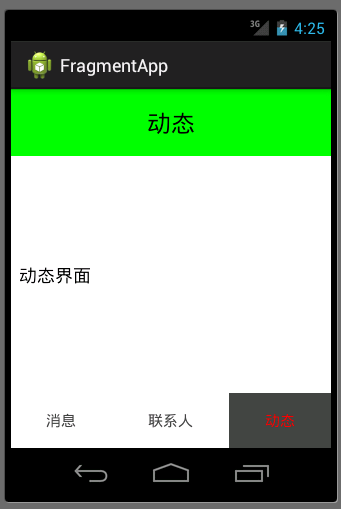
DongtaiFragment:
package com.zhangli.fragmentapp;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class DongtaiFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(android.R.layout.simple_list_item_1, null);
TextView text=(TextView)view.findViewById(android.R.id.text1);
text.setText("动态界面");
return view;
}
}

























 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








