box-sizing属性是CSS3中引入的,有人解释为它可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度。这句话有点绕,我理解为它是一种容器高宽的计算方法,具体是怎样的一种计算方法,和传统的计算方法又有什么区别,通过下面的例子我们可以很直观的了解到。
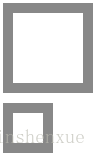
如图1-1所示,两个div均统一设置属性,然后针对第二个div设置了其box-sizing属性,并赋值为border-box。具体代码:
图1-1
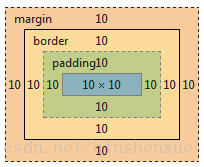
从图1-1中可以看出两者大小的区别非常明显,我们可以借助谷歌浏览器来查看两者是如何计算的。图1-2是传统的计算方法,也就是上面第一个div的大小。
图1-2 传统计算方法
从图1-1中可以看出实际div的宽度为50+10*2+10*2=90px。因为我们给div指定的高宽是指的内容区的高宽,也就是图1-1中最里面的那个区域。
图1-3 border-box
图1-3是第二个div的实际计算大小,这里div的实际宽度为10+10*2+10*2=50px,这么一计算,我们就很明白了,原来在设置了box-sizing为border-box后,容器的高宽就是实际容器的高宽,而不是单纯指的是内容区的大小。也可以理解为,这时候的高宽计算方式把padding和border大小也算进来了。
box-sizing还有一些其他的属性值,列举了一个表格如下。
| box-sizing属性值 | 浏览器说明 | 示例 div{ width:50px; height:50px; margin:10px; height:10px; border:10px solid #8; } |
| 不设定 | 默认 | |
| border-box | IE8+,其他浏览器最新版均支持 | |
| content-box | | |
| padding-box | 仅火狐浏览器 | |
box-sizing属性是CSS3中引入的,有人解释为它可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度。这句话有点绕,我理解为它是一种容器高宽的计算方法,具体是怎样的一种计算方法,和传统的计算方法又有什么区别,通过下面的例子我们可以很直观的了解到。
如图1-1所示,两个div均统一设置属性,然后针对第二个div设置了其box-sizing属性,并赋值为border-box。具体代码:
图1-1
从图1-1中可以看出两者大小的区别非常明显,我们可以借助谷歌浏览器来查看两者是如何计算的。图1-2是传统的计算方法,也就是上面第一个div的大小。
图1-2 传统计算方法
从图1-1中可以看出实际div的宽度为50+10*2+10*2=90px。因为我们给div指定的高宽是指的内容区的高宽,也就是图1-1中最里面的那个区域。
图1-3 border-box
图1-3是第二个div的实际计算大小,这里div的实际宽度为10+10*2+10*2=50px,这么一计算,我们就很明白了,原来在设置了box-sizing为border-box后,容器的高宽就是实际容器的高宽,而不是单纯指的是内容区的大小。也可以理解为,这时候的高宽计算方式把padding和border大小也算进来了。
box-sizing还有一些其他的属性值,列举了一个表格如下。
| box-sizing属性值 | 浏览器说明 | 示例 div{ width:50px; height:50px; margin:10px; height:10px; border:10px solid #8; } |
| 不设定 | 默认 | |
| border-box | IE8+,其他浏览器最新版均支持 | |
| content-box | | |
| padding-box | 仅火狐浏览器 | |
box-sizing属性是CSS3中引入的,有人解释为它可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度。这句话有点绕,我理解为它是一种容器高宽的计算方法,具体是怎样的一种计算方法,和传统的计算方法又有什么区别,通过下面的例子我们可以很直观的了解到。
如图1-1所示,两个div均统一设置属性,然后针对第二个div设置了其box-sizing属性,并赋值为border-box。具体代码:
图1-1
从图1-1中可以看出两者大小的区别非常明显,我们可以借助谷歌浏览器来查看两者是如何计算的。图1-2是传统的计算方法,也就是上面第一个div的大小。
图1-2 传统计算方法
从图1-1中可以看出实际div的宽度为50+10*2+10*2=90px。因为我们给div指定的高宽是指的内容区的高宽,也就是图1-1中最里面的那个区域。
图1-3 border-box
图1-3是第二个div的实际计算大小,这里div的实际宽度为10+10*2+10*2=50px,这么一计算,我们就很明白了,原来在设置了box-sizing为border-box后,容器的高宽就是实际容器的高宽,而不是单纯指的是内容区的大小。也可以理解为,这时候的高宽计算方式把padding和border大小也算进来了。
box-sizing还有一些其他的属性值,列举了一个表格如下。
| box-sizing属性值 | 浏览器说明 | 示例 div{ width:50px; height:50px; margin:10px; height:10px; border:10px solid #8; } |
| 不设定 | 默认 | |
| border-box | IE8+,其他浏览器最新版均支持 | |
| content-box | | |
| padding-box | 仅火狐浏览器 | |
转自:http://blog.csdn.net/qinshenxue/article/details/17753005






























 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








