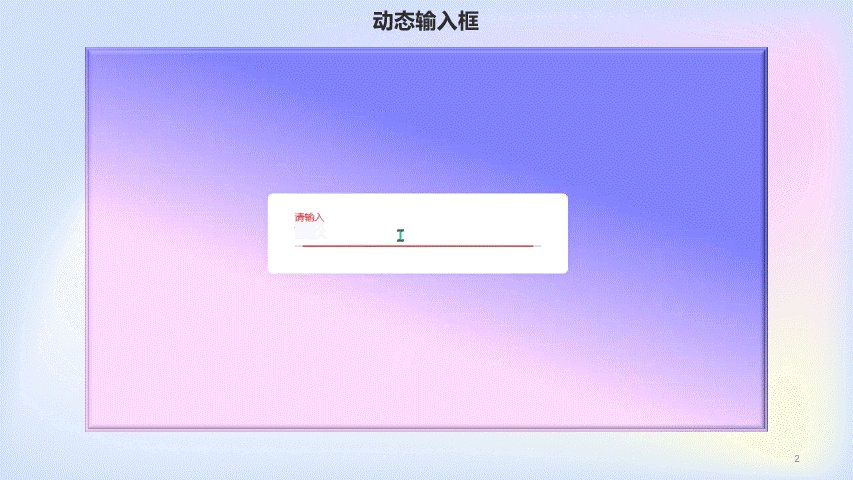
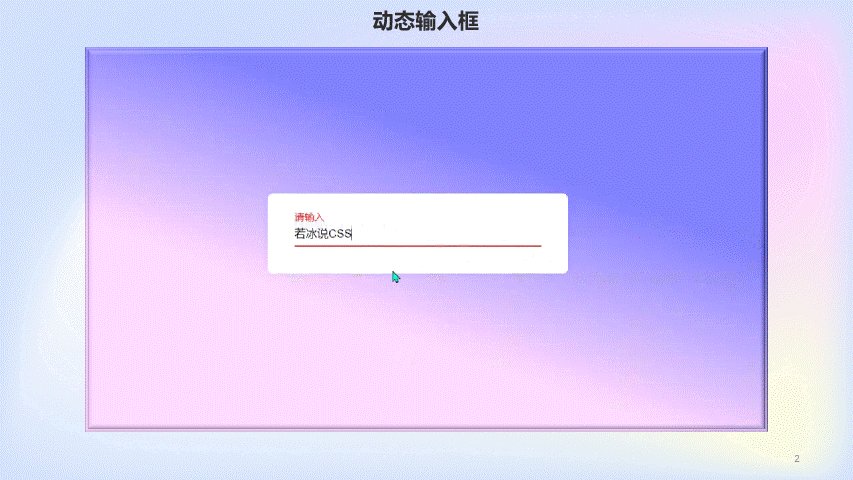
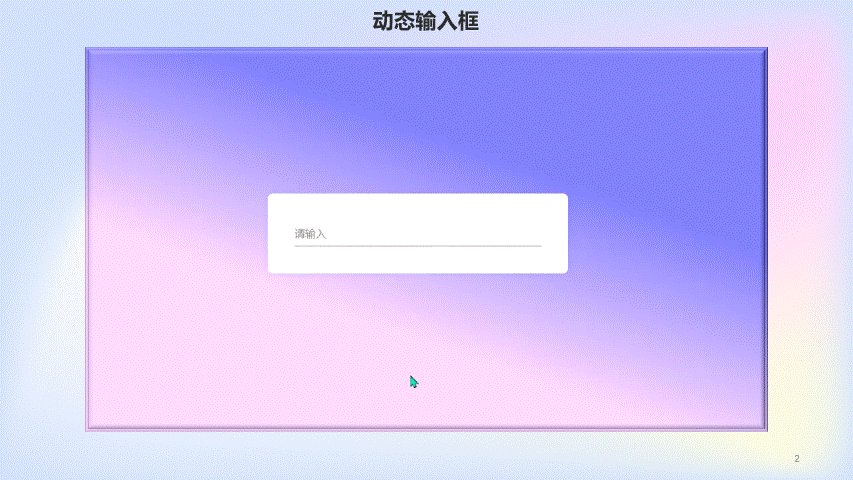
效果演示

code
<div class="outer">
<div class="input-data">
<input type="text" required>
<div class="underline"></div>
<label>请输入</label>
</div>
</div>
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: linear-gradient(200deg,#7778FE,#7778FE,#7778FE,#F5CEFF,#F5CEFF,#F5CEFF);
}
.outer{
width: 450px;
background-color: #fff;
padding: 40px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
border-radius: 8px;
}
.outer .input-data{
position:relative;
width: 100%;
height: 40px;
}
.outer .input-data input{
width: 100%;
height: 100%;
border:none;
font-size: 17px;
border-bottom: 2px solid #c0c0c0;
}
.outer .input-data input:focus ~ label,
.outer .input-data input:valid ~ label{
transform: translateY(-25px);
font-size: 15px;
color: red;
}
.outer .input-data label{
position: absolute;
bottom: 10px;
left: 0px;
color: #808080;
pointer-events: none;
transition: all 0.3s ease;
}
.outer .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
background-color: red;
transform: scaleX(0);
transition: all 0.8s ease;
}
.outer .input-data input:focus ~ .underline,
.outer .input-data input:valid ~ .underline{
transform: scaleX(1);
}
实现思路拆分
① 基本结构
<div class="outer">
<div class="input-data">
<input type="text" required>
<div class="underline"></div>
<label>请输入</label>
</div>
</div>
② 设置布局居中&渐变背景色
/* 清除默认 */
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
/* 布局居中&渐变背景色 */
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: linear-gradient(200deg,#7778FE,#7778FE,#7778FE,#F5CEFF,#F5CEFF,#F5CEFF);
}
③ 设置盒子样式
/* 宽度、背景颜色、内边距、盒子阴影、圆角 */
.outer{
width: 450px;
background-color: #fff;
padding: 40px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
border-radius: 8px;
}
/* 相对定位 */
.outer .input-data{
position:relative;
width: 100%;
height: 40px;
}
/* 设置边框样式 */
.outer .input-data input{
width: 100%;
height: 100%;
border:none;
font-size: 17px;
border-bottom: 2px solid #c0c0c0;
}
④ 设置输入框获取焦点时样式
/* 输入框获得焦点时 */
.outer .input-data input:focus ~ label,
/* 输入框的值为合法时 */
.outer .input-data input:valid ~ label{
transform: translateY(-25px);
font-size: 15px;
color: red;
}
/* 添加动画过渡 */
.outer .input-data label{
position: absolute;
bottom: 10px;
left: 0px;
color: #808080;
pointer-events: none;
transition: all 0.3s ease;
}
⑤ 设置下划线样式(动画过渡)
/* 添加下划线动画过渡 */
.outer .input-data .underline{
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
background-color: red;
transform: scaleX(0);
transition: all 0.8s ease;
}
.outer .input-data input:focus ~ .underline,
.outer .input-data input:valid ~ .underline{
transform: scaleX(1);
}
























 1304
1304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








