echarts的官网推荐了几个基于angular的库,可能只是作者在实际开发中为了完善自己的项目而封装的,api不是那么友好,因为我的项目需要可视化的监控信息,而项目又是基于比较老的angular1.x,所以下面的这几个我只研究了第一个

当然在项目里也是可以使用,但是因为api又进行了二次封装,很多的属性设置的时候不能直接从官网的api继承而来,使用起来很不方便,所以研究了一上午之后还是放弃了,转而自己封装自定义指令,后来发现其实封装自定义指令的方式更加直观和简单,我这个项目用的是官网common版本作为项目依赖。
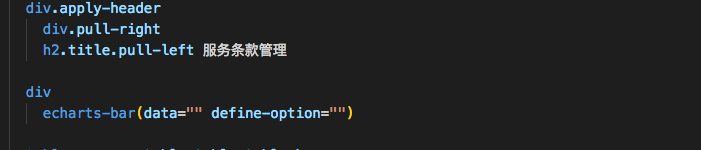
首先是我的页面,因为是演示,所以data和define-option的值暂且不传(.jade)

接下来是我的echarts-bar.coffee文件,开始考虑过将常用的line,bar,pie,也就是折线图,柱状图和饼图封装成一个指令,但是为了更好的分离,我还是选择了分开封装,这里演示的是柱形图指令的封装
angular.module('zyClient.directives')
.directive







 本文介绍了在Angular1.x项目中,由于官方推荐的基于Angular的ECharts库API不够友好,作者选择放弃使用并转向自定义指令进行封装。通过自定义指令的方式,作者实现了更直观和简单的ECharts柱状图指令封装,以适应项目的可视化监控需求。
本文介绍了在Angular1.x项目中,由于官方推荐的基于Angular的ECharts库API不够友好,作者选择放弃使用并转向自定义指令进行封装。通过自定义指令的方式,作者实现了更直观和简单的ECharts柱状图指令封装,以适应项目的可视化监控需求。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 230
230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








